6个回答
5
在进行一些研究后,似乎可以通过在<p>内部放置一个<span>并向其添加box-shadow来实现。这比使用border更好,因为border必须仅显示在文本下方。这允许下划线与文本相交。这是一个额外的元素,但不需要将所有内容都分解到自己的<p>元素中。
.underline{
max-width: 240px;
font-family: sans-serif;
font-size: 20px;
}
.underline:hover span{
box-shadow: inset 0 -10px lightblue;
} <p class="underline">
<span>Pick some apples.<br>
Make some juice. with more text so long that it wraps.<br>
????<br>
Profit!
</span>
</p>- Don
6
将下面的所有文本放入一个<p>标签中,当鼠标悬停在文本上方时,所有行都应该有下划线。 - o.O
是的,但你仍然对每一行使用<p>。当HTML为
<p>让油漆工作<br>与朋友分享<br>只是漂浮在那里</p>时,这是可能的吗? - o.O经过一些研究,看起来你是可以这样做的。但这并没有交叉文本,我还在继续研究它。 - Don
border-bottom 可以让您设置下划线的宽度。您认为是否可能设置 border-bottom 的位置并使其与文本重叠? - o.O终于搞定了,现在来看代码片段。 - Don
1不错!就是这样,非常感谢 @Don。 - o.O
3
你可以使用重复线性渐变,并在段落上设置
display: inline,以仅在文本下方绘制线条:
p {
display: inline;
font-size: 20px;
line-height: 28px;
background: repeating-linear-gradient(to bottom, transparent, transparent 14px, rgba(128, 0, 128, 0.5) 14px, rgba(128, 0, 128, 0.5) 22px);
}<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc imperdiet elementum purus sed fermentum. Aliquam vehicula vel leo ut ullamcorper. <br /> Aenean condimentum justo massa, et eleifend quam elementum at. Mauris vulputate quam ut velit mattis, at pretium
ex faucibus. Nulla facilisi. <br /> Quisque condimentum sapien ut diam lacinia, non commodo turpis faucibus. Ut in nisl nec magna lobortis tristique ac vitae ante. Cras egestas felis nec tortor varius rhoncus. Phasellus sagittis eget dolor ut condimentum.</p>- Ori Drori
1
不确定是否可以将span注入到段落中。如果可以,只需设置底部边框即可。
p:hover > span {
border-bottom: 5px solid black
}<p><span>Bacon ipsum dolor amet sausage ribeye pastrami, chuck sirloin filet mignon pancetta tail boudin ground round flank pork t-bone turducken. Venison boudin cupim bresaola corned beef meatball pork loin pancetta doner drumstick. Bresaola pork loin fatback pig turkey. Biltong bresaola shoulder cow shankle pork belly brisket ham hock chuck. Meatball drumstick salami pork loin.</span></p>- epascarello
5
你认为是否可能让文本跨越边框? - o.O
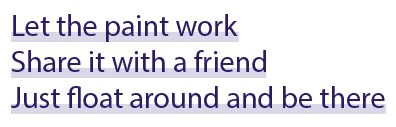
看一下问题中的图片,你会发现下划线与文本重叠。 - o.O
他希望边框能够出现在文本中,几乎像是文本的背景。但这只会在文本下方显示颜色,而不是在其后面。 - Don
我明白了,直到 OP 提到它时才清楚了… 看起来像是一张糟糕的 MS Paint 作品。 :) - epascarello
为了获得那种效果,我认为唯一可能的是使用背景图片。 - epascarello
0
将每个短语都用 p 标签包裹起来,就像这样:
<p>
let the paint work21321321213123321321321 213
</p>
<p>
let the paint work
</p>
<p>
let the paint work
</p>
css
p {
height: auto;
position: relative;
width: 200px;
}
p::before {
content: '';
display: block;
position: absolute;
bottom: 0;
width: 130%;
left: 0%;
border-bottom: 1px solid red;
}
- Yuri Pereira
0
你可以像这样使用
box-shadow 来实现你的需求:
.custom-underline {
font-size:200%;
font-weight:bold;
margin: 0;
display: inline-block;
}
.custom-underline:hover {
box-shadow: inset 0 -15px 0 violet, inset 0 -3px 0 black
}<p class='custom-underline'>Let the paint work</p>
<br>
<p class='custom-underline'>Share it with a friend</p>
<br>
<p class='custom-underline'>Just float around and be there</p>- P.S.
6
@epascarello,你能解释一下有什么区别吗? - P.S.
解决方案将为容器提供下划线效果,而不是文本本身。尝试打断<p>,您会发现它只会在最后一行下划线。 - o.O
为什么要使用:hover? - Ivan
不,你的答案不会换行成多行……请添加一个大块的文本…… - epascarello
你会发现下划线比文本长。想象一下,你有一个文章标题,只能使用一个<p>标签。 - o.O
文本应该放在一个<p>标签内,当鼠标悬停在文本上方时,所有文本都应该带下划线。 - o.O
0
这是您要找的吗?
为了呈现效果,我在伪元素上添加了一个底部边框,并用-.35emtop将其向上抬起,结果它总是根据主元素的字体大小进行调整。
工作示例:
p span {
display:inline;
position: relative;
font-size: 30px;
font-weight: 500;
color: #27196e;
}
p:hover span:after {
content: "";
position: absolute;
height:100%;
width:100%;
top: -.35em;
left: 0;
border-bottom: 8px solid rgba(111, 111, 255, .4)
}<p>
<span>Let the paint work</span>
<br/>
<span>Share it with a friend</span>
<br/>
<span>Just float around and be there</span>
</p>- I haz kode
2
这是一个多行文本
<p>让绘画发挥作用<br>与朋友分享<br>漂浮在那里</p> - o.O如何在悬停时实现它? :D - o.O
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

:after和border完成这个任务。 - Ivan