目标
表单提交后应更新用户详细信息。当用户输入信息时,网站应显示用户详细信息。请注意,“novalidate”已启用,且“email”输入是必需的(因此只有在提交正确的电子邮件时才会出现user.email信息)。
实时演示
http://plnkr.co/edit/z9ActiAn7sAIeY83xkxO?p=preview
index.html
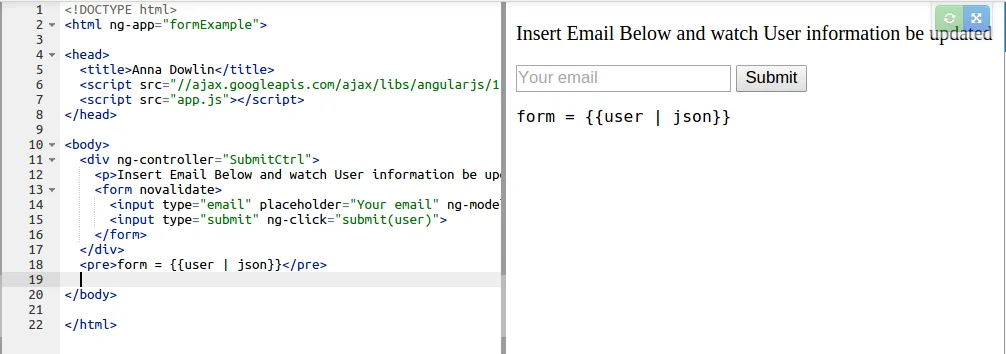
<!DOCTYPE html>
<html ng-app="formExample">
<head>
<title>Anna Dowlin</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.4.0-rc.1/angular.min.js"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-controller="SubmitCtrl">
<p>Insert Email Below and watch User information be updated</p>
<form novalidate>
<input type="email" placeholder="Your email" ng-model="user.email" required>
<input type="submit" ng-click="submit(user)">
</form>
</div>
<pre>form = {{user | json}}</pre>
</body>
</html>
app.js
(function() {
var app = angular.module('formExample', []);
app.controller('SubmitCtrl', ['$scope',
function($scope) {
$scope.master = {};
$scope.submit = function(user) {
$scope.master = angular.copy(user);
};
}
]);
});
问题
我不确定我在这里出了什么问题。如您从LIVE DEMO(http://plnkr.co/edit/z9ActiAn7sAIeY83xkxO?p=preview)所见,预览不会呈现“{{user | json}}”。

如果将app.js放入HTML的