这应该是很容易解决的问题,但我却无法在任何地方找到答案。
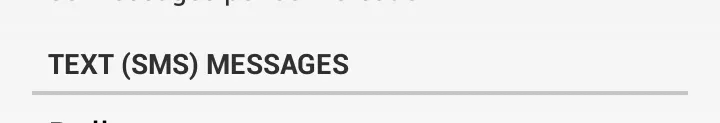
我正在尝试让一个普通的TextView看起来和设置中任何应用程序的首选类别标头非常相似。 这是我的意思:

现在,我已经尝试了一些方法,但好像都不对。 例如,我尝试设置以下内容:
android:drawableBottom="?android:attr/dividerVertical"
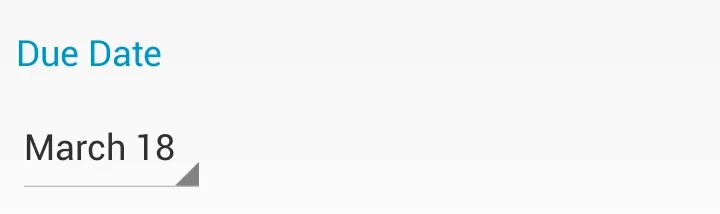
我尝试将内容添加到我的TextView中,但它似乎没有任何作用,我的TextView仍然看起来像这样:

我还尝试了简单地设置我制作的可绘制对象:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="@android:color/darker_gray"
/>
</shape>
但是这也没有在我的文本中显示出来。
现在的TextView样式是这样的:
<style name="NewTaskHeaderText">
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">match_parent</item>
<item name="android:textColor">@android:color/holo_blue_dark</item>
<item name="android:minHeight">48dp</item>
<item name="android:gravity">center_vertical</item>
<item name="android:padding">8dp</item>
</style>
<TextView
android:id="@+id/textView4"
style="@style/NewTaskHeaderText"
android:drawableBottom="@android:attr/dividerVertical"
android:text="@string/some_text"
android:textAppearance="?android:attr/textAppearanceMedium" />
希望能得到任何想法的建议。