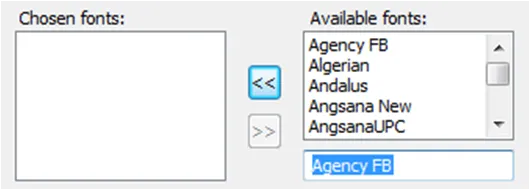
我想知道下面这种表单的名称是什么? 我从早上开始谷歌搜索HTML表单列表,但是我无法在任何地方找到这种表单。 有人能告诉我这种表单的确切名称吗? 它是否在HTML表单中可用?

我只想在我的网站上添加这种表单。 它是否适用于HTML,还是应该使用JavaScript,或者它仅限于Windows应用程序?
这里有一个小示例,让您开始: http://jsfiddle.net/eUDRV/3/
该示例将从左侧移动项目(单个或多个),然后再次移回。选择右侧的任何项目都会更新右侧文本框中的内容。
我们使用以下元素:
selectinput type="button"input type="text"由以下框架构成:
divsection使用简单的CSS进行样式设计。 JavaScript提供功能。
我正在使用jQuery库来使事情变得更加简单。 这也可以使用纯JavaScript完成。
$("#btnLeft").click(function () {
var selectedItem = $("#rightValues option:selected");
$("#leftValues").append(selectedItem);
});
$("#btnRight").click(function () {
var selectedItem = $("#leftValues option:selected");
$("#rightValues").append(selectedItem);
});
$("#rightValues").change(function () {
var selectedItem = $("#rightValues option:selected");
$("#txtRight").val(selectedItem.text());
});SELECT, INPUT[type="text"] {
width: 160px;
box-sizing: border-box;
}
SECTION {
padding: 8px;
background-color: #f0f0f0;
overflow: auto;
}
SECTION > DIV {
float: left;
padding: 4px;
}
SECTION > DIV + DIV {
width: 40px;
text-align: center;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<section class="container">
<div>
<select id="leftValues" size="5" multiple></select>
</div>
<div>
<input type="button" id="btnLeft" value="<<" />
<input type="button" id="btnRight" value=">>" />
</div>
<div>
<select id="rightValues" size="4" multiple>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<div>
<input type="text" id="txtRight" />
</div>
</div>
</section>