我已经看到这篇文章并尝试了我所能想到的一切来改变我的占位符的填充,但不幸的是,它似乎就是不愿合作。
不管怎样,这是CSS的代码。(编辑:这是由sass生成的CSS)
#search {
margin-top: 1px;
display: inline;
float: left;
margin-left: 10px;
margin-right: 10px;
width: 220px;
}
#search form {
position: relative;
}
#search input {
padding: 0 10px 0 29px;
color: #555555;
border: none;
background: url('/images/bg_searchbar.png?1296191141') no-repeat;
width: 180px;
height: 29px;
overflow: hidden;
}
#search input:hover {
color: #00ccff;
background-position: 0px -32px;
}
这是简单的HTML:
<div id="search">
<form>
<input type="text" value="" placeholder="Search..." name="q" autocomplete="off" class="">
</form>
<div id="jquery-live-search" style="display: block; position: absolute; top: 15px; width: 219px;">
<ul id="search-results" class="dropdown">
</ul>
</div>
</div>
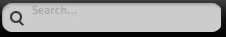
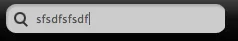
很简单吧?但是有些原因却导致了占位符失效,然而当你尝试在输入框中输入文本时,文本会居中对齐。看起来你只能改变占位符的颜色(针对webkit),但是如果试图编辑包含输入的填充,它会破坏输入框的设计!抓狂
这里是占位符和输入框中带有文本输入的屏幕截图:


编辑:
目前我已经使用了这个jquery插件。
它可以立即解决我的Chrome问题。 我仍然想找出问题出在哪里(如果与我的Chrome或其他什么有关),因为John Catterfeld没有遇到过任何问题,所以我希望有人能够指出为什么这种情况会发生在我身上(我的客户端的Chrome也一样。所以如果John使用Windows,则可能是Chrome / OSX的本机问题)