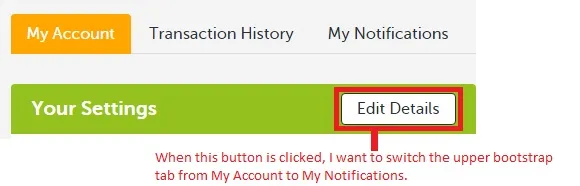
我希望在单击另一个按钮时更改活动的Bootstrap选项卡。
我已经尝试为选项卡添加ID并编写自定义jQuery代码。
$('#emailNotify').click(function () {
$('#notify').addClass('active').attr('aria-expanded','true');
$('#myacc').removeClass('active').attr('aria-expanded','false');
});
标记:
<ul class="content-list museo_sans500">
<li><a href="javascript:void(0)">Change Password</a></li>
<li><a id="emailNotify" data-toggle="tab">Change Email Notifications</a></li>
<li><a href="javascript:void(0)">Change Profile Picture</a></li>
</ul>

}); 这是我在 jQuery 中的做法。这将是第一个选项卡。 - Fintan Creaven
data-toggle="tab"? - Assem