在我的项目中,我想使用
Spring Boot和Angular 2.
Spring Boot App的结构通过Spring Initializer完成。Angular 2 App的结构是通过Angular CLI工具完成的 (ng new myfrontendapp)。
在Angular 1中,你可以将index.html放入public文件夹中。
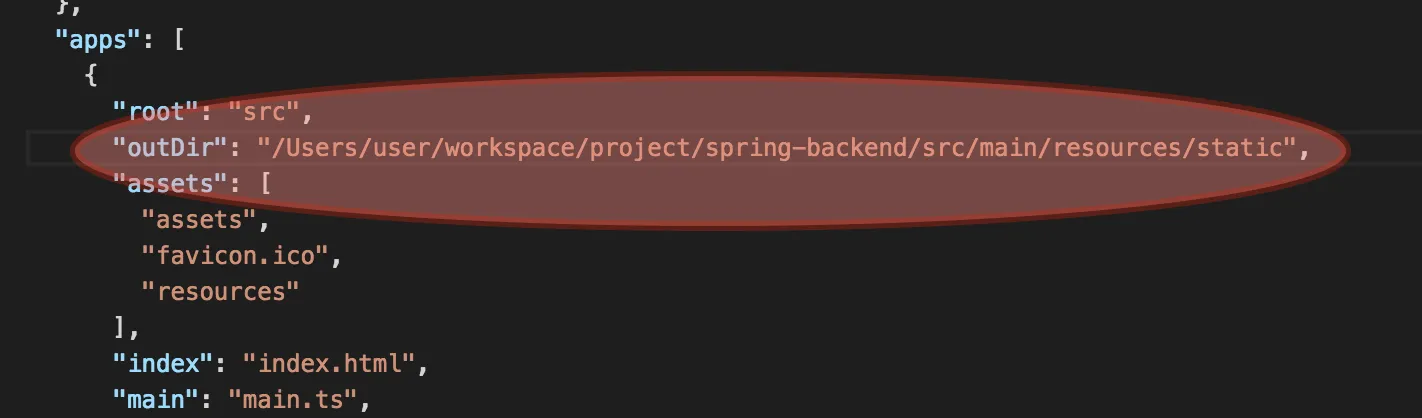
在Angular 2中,index.html会生成在src文件夹中,我希望保持这样的结构。
我的问题是,我该如何让Spring Boot能够看到index.html并保持由Angular CLI生成的结构。
感谢任何答案。