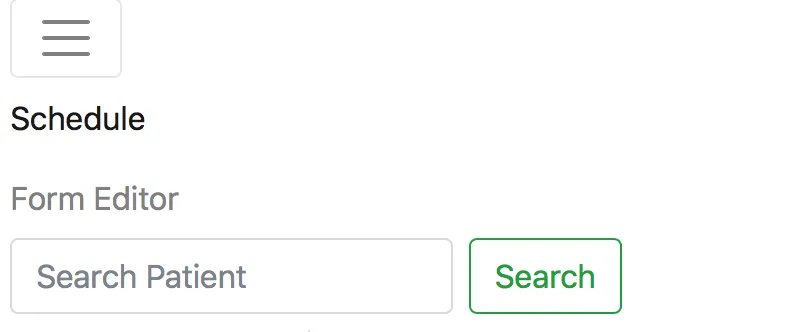
我更新了ng-bootstrap的v1.0-beta版本。现在导航栏始终处于折叠状态。当我点击汉堡包图标切换菜单时,它会打开,但是内容以垂直方式而不是水平方式显示。
下面是我的导航栏代码。它与之前相同。此时,我无法确定问题是由ng-bootstrap、bootstrap 4还是两者的组合引起的。
我的理想结果是,只有在屏幕尺寸小于某个特定值时才显示菜单,就像过去一样。
我看到了Bootstrap4 navbar always collapsed。我提出了这个问题,因为它没有包括ng-bootstrap。
下面是我的导航栏代码。它与之前相同。此时,我无法确定问题是由ng-bootstrap、bootstrap 4还是两者的组合引起的。
我的理想结果是,只有在屏幕尺寸小于某个特定值时才显示菜单,就像过去一样。
我看到了Bootstrap4 navbar always collapsed。我提出了这个问题,因为它没有包括ng-bootstrap。
<nav class="navbar navbar-toggleable-sm navbar-light bg-faded fixed-top" style="background-color: white">
<button class="navbar-toggler navbar-toggler-right"
type="button" (click)="isNavbarCollapsed = !isNavbarCollapsed"
aria-controls="exCollapsingNavbar2"
data-toggle="collapse"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Vesalius - Bobby's World</a>
<div [ngbCollapse]="isNavbarCollapsed" class="collapse navbar-collapse" id="exCollapsingNavbar2">
<div class="navbar-nav mr-auto">
<a class="nav-item nav-link" routerLink="/provider/portal/" routerLinkActive="active">Schedule</a>
<a class="nav-item nav-link" routerLink="/patient/portal/medical-history" routerLinkActive="active">Form Editor</a>
</div>
<div class="navbar-nav">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search Patient">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</div>
</nav>