(我在React Native开发方面几乎是个新手)今天我开始了一个新的React Native 0.60项目(
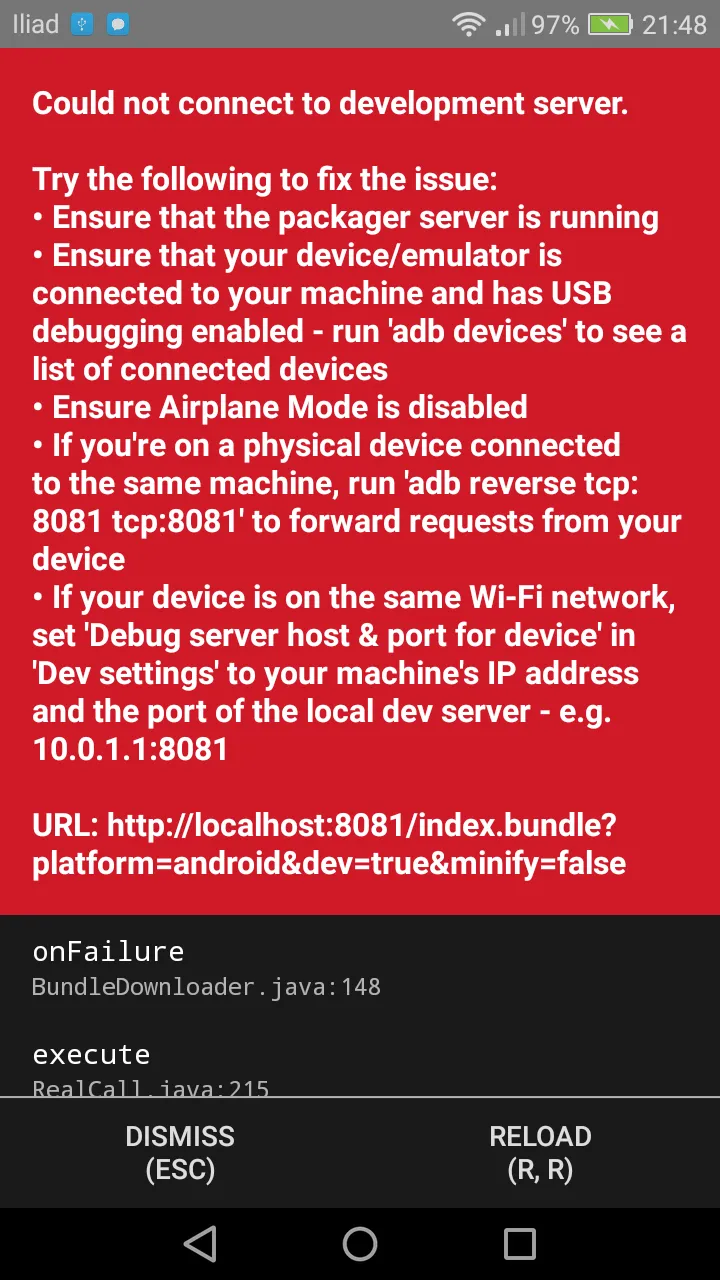
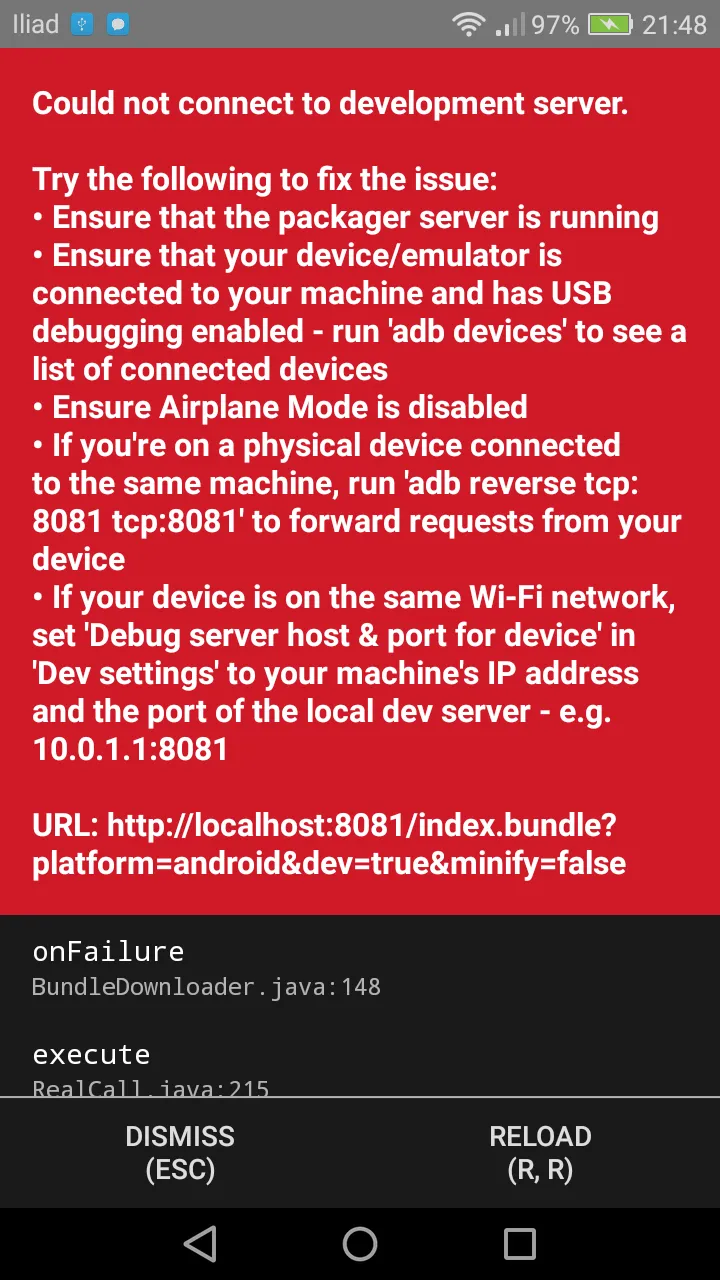
 。但是,如果我尝试从我的设备重新加载应用程序,我会获得这个错误:
。但是,如果我尝试从我的设备重新加载应用程序,我会获得这个错误: 。我该如何解决这个错误?编辑:谢谢您的回答,无论如何,我已尝试了您建议的所有解决方案,但仍然遇到同样的问题。我还注意到,当我运行
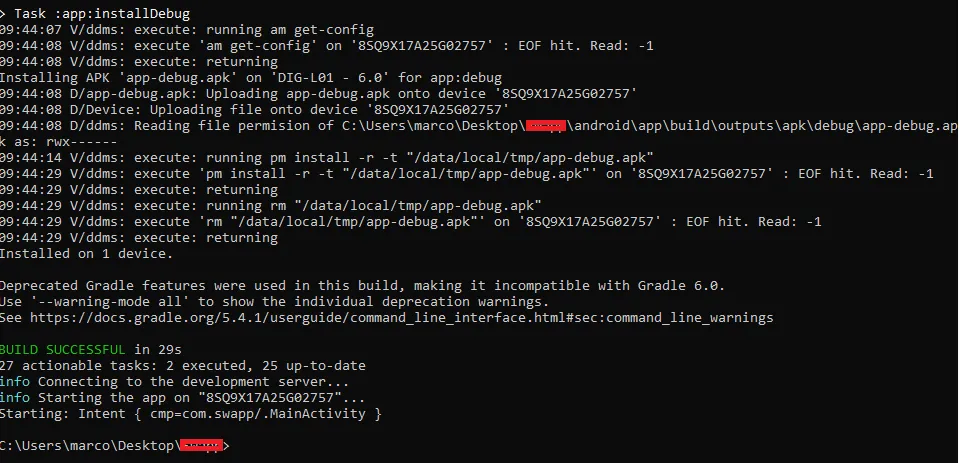
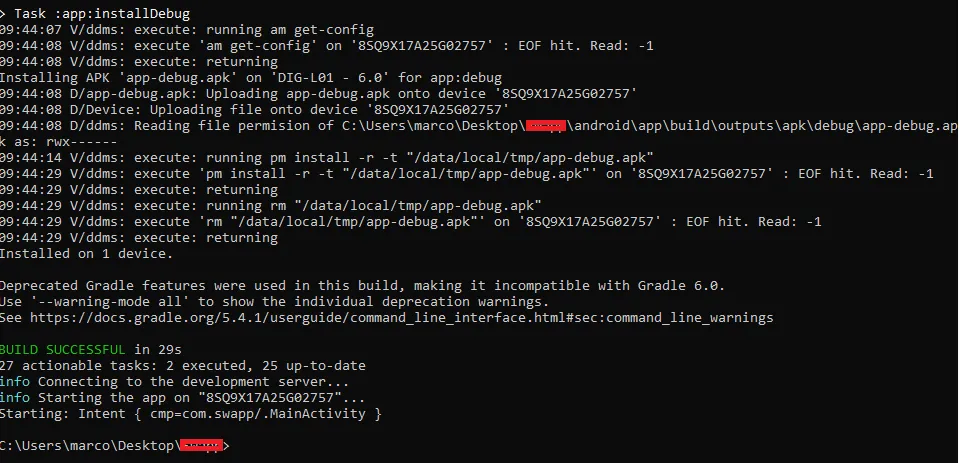
。我该如何解决这个错误?编辑:谢谢您的回答,无论如何,我已尝试了您建议的所有解决方案,但仍然遇到同样的问题。我还注意到,当我运行
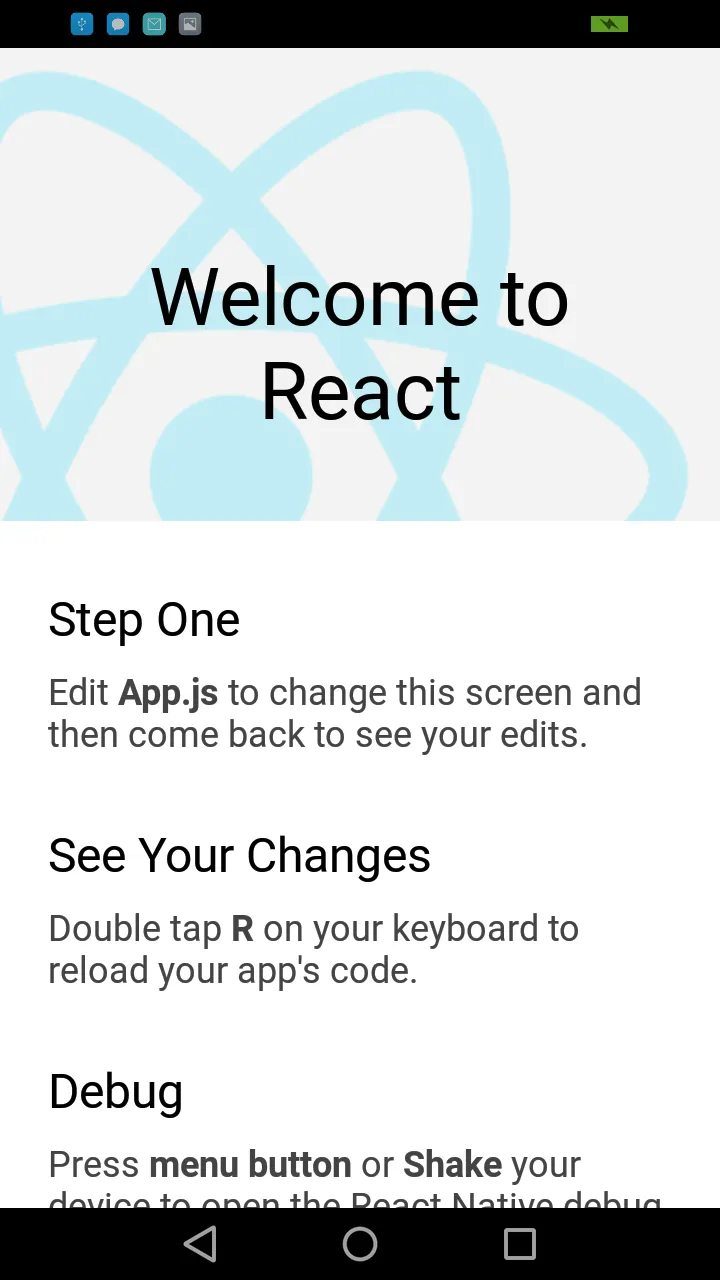
react-native init MyApp)。之后,我输入:react-native run-android以检查一切是否正常。当打包过程结束后,我就可以在我的连接设备上得到欢迎屏幕 
 。但是,如果我尝试从我的设备重新加载应用程序,我会获得这个错误:
。但是,如果我尝试从我的设备重新加载应用程序,我会获得这个错误: 。我该如何解决这个错误?编辑:谢谢您的回答,无论如何,我已尝试了您建议的所有解决方案,但仍然遇到同样的问题。我还注意到,当我运行
。我该如何解决这个错误?编辑:谢谢您的回答,无论如何,我已尝试了您建议的所有解决方案,但仍然遇到同样的问题。我还注意到,当我运行react-native run-android时,Metro Bundler(在新的cli窗口中打开)似乎开始了,但它突然消失了。我认为问题可能与消息"在此构建中使用了已停用的Gradle特性,使其与Gradle 6.0不兼容"有关。