我将遵循这个教程,在应用程序启动时,一切都很好,
以下是图片:
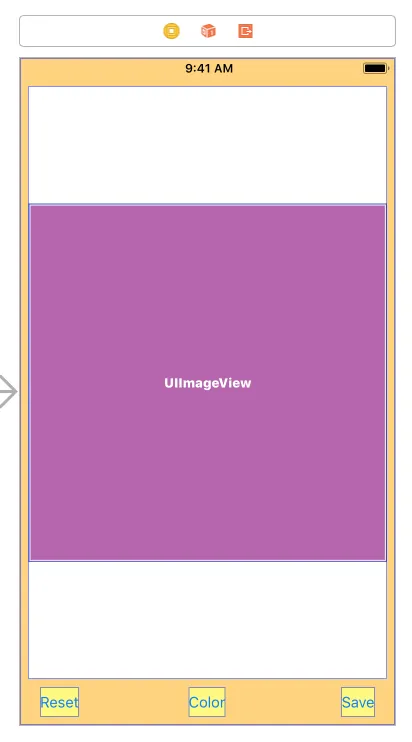
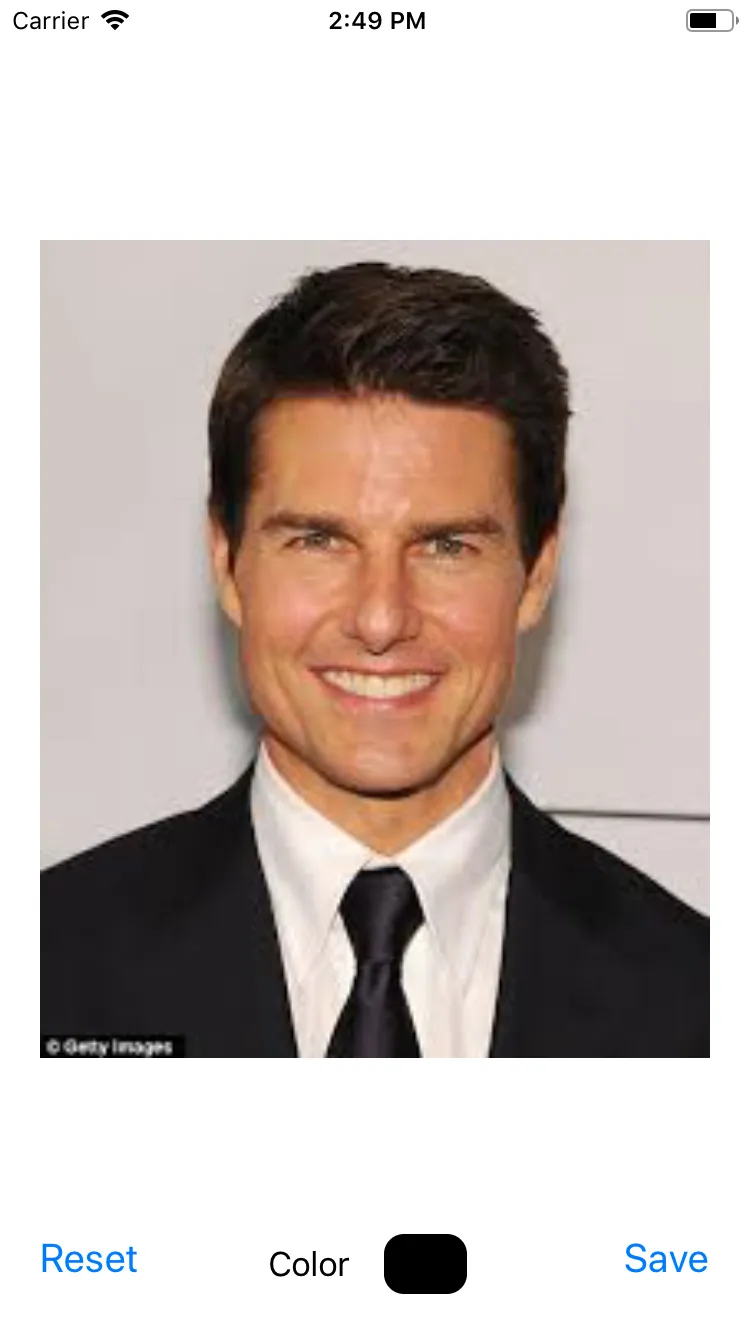
1)启动时: 2)当我开始绘图时:
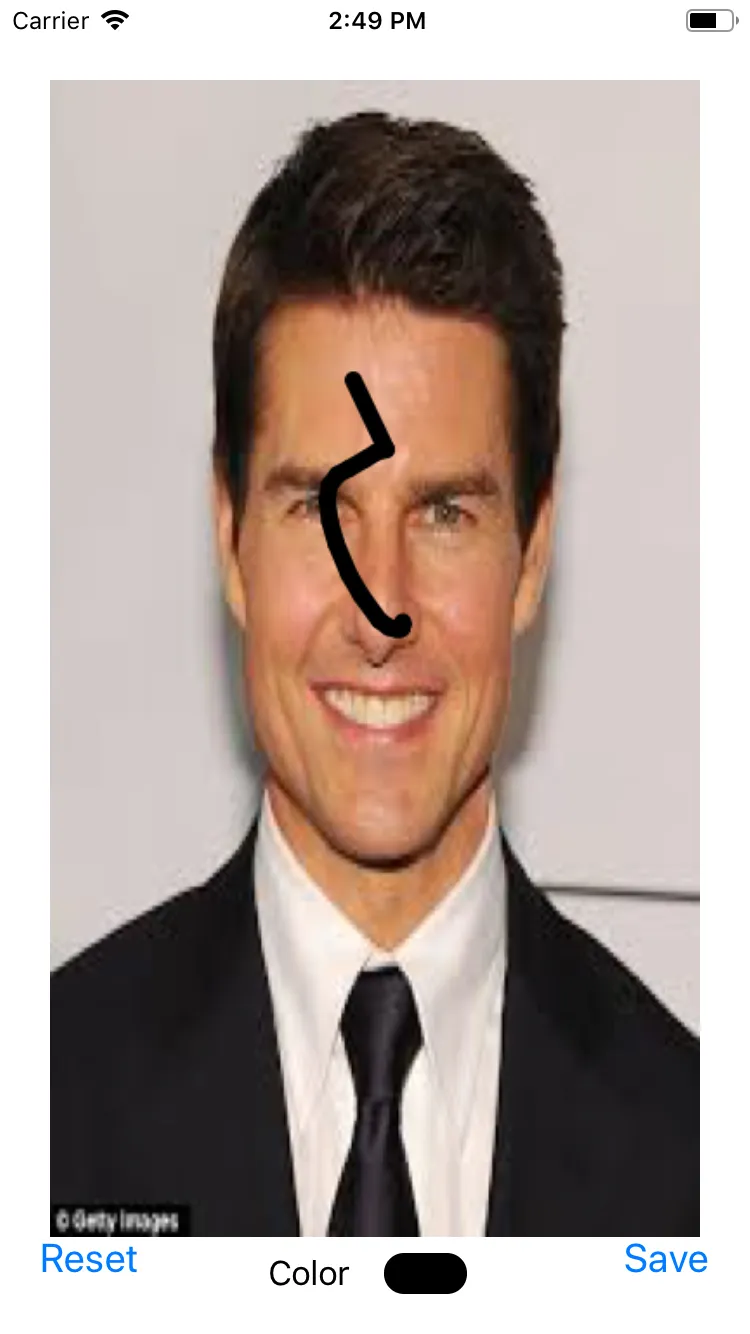
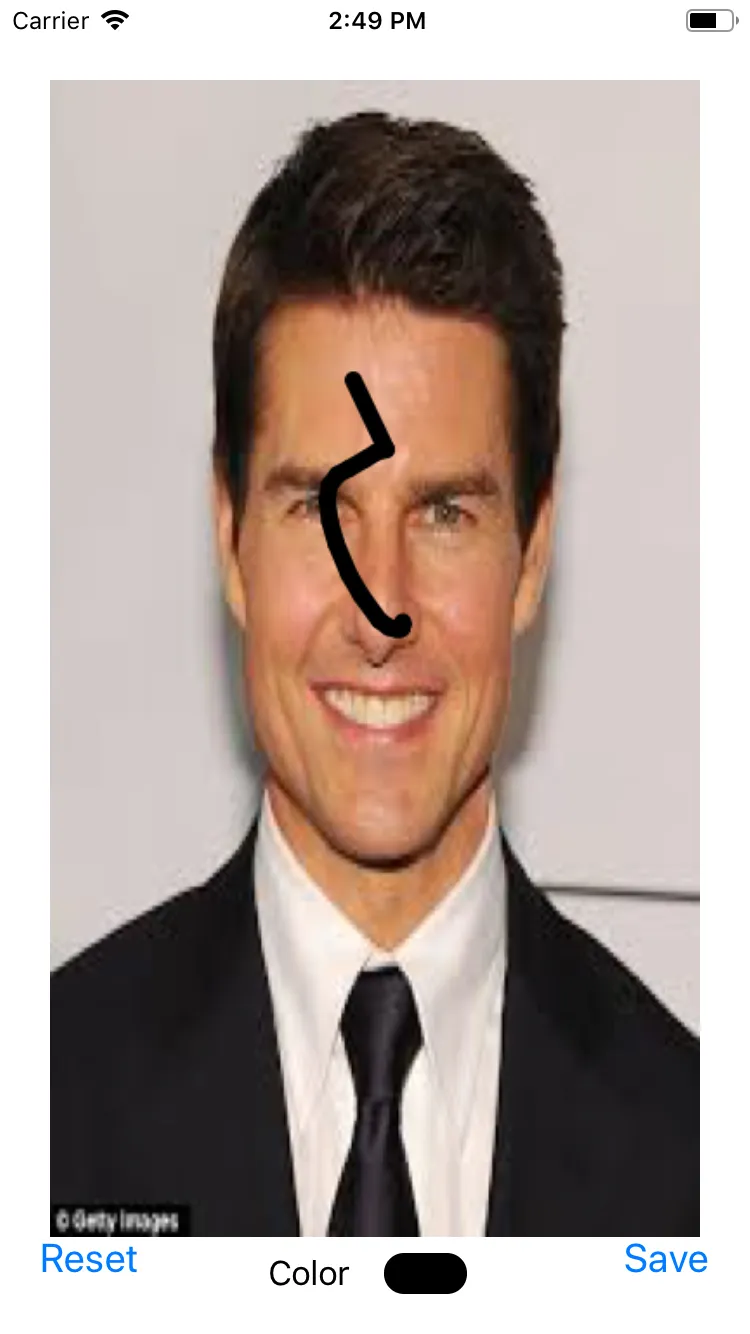
2)当我开始绘图时:
 **根据DonMag的答案更新,仍有模糊不清的坐标**
**根据DonMag的答案更新,仍有模糊不清的坐标**
它仅适用于纵向方向,问题是当我切换到横向模式并开始绘图时,图像大小会减小到顶部,并在底部增加一定的空白区域,然后我转换到纵向模式时,图像从顶部到底部变得更窄并居中。以下是按照您的代码添加的新截图:
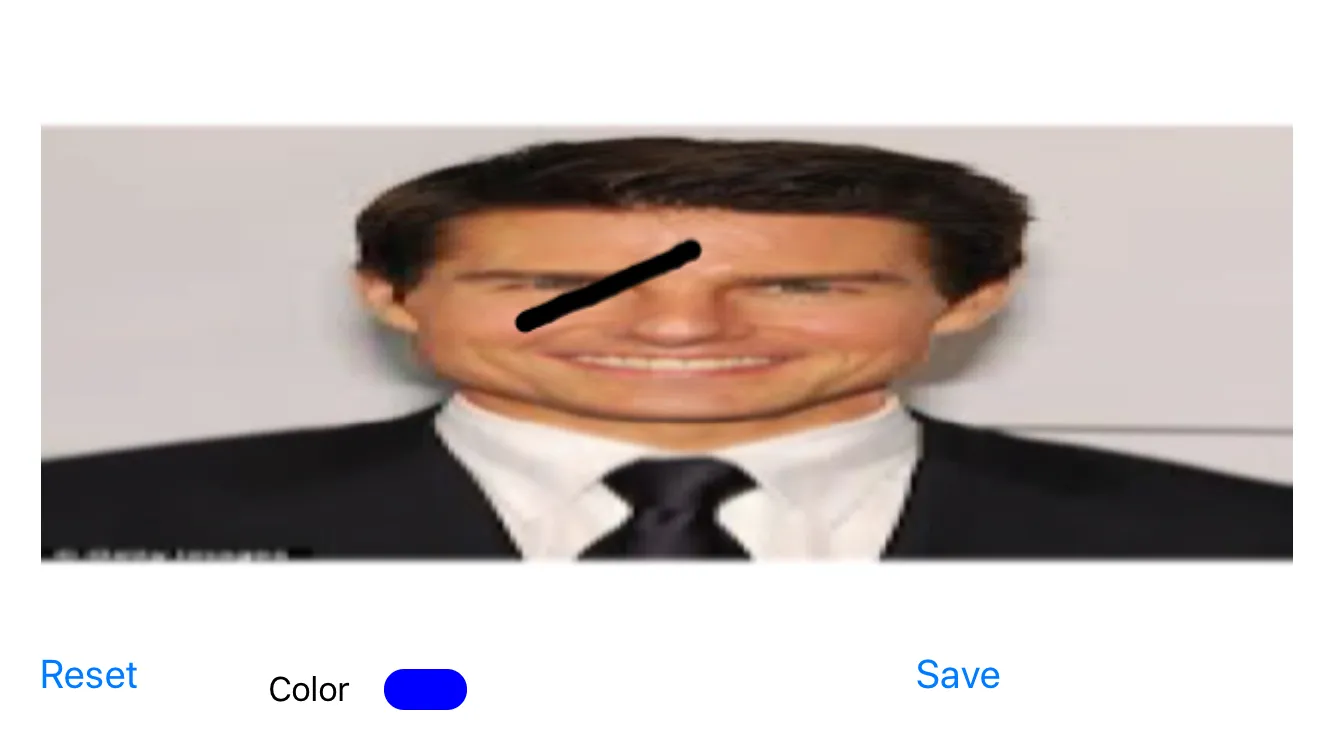
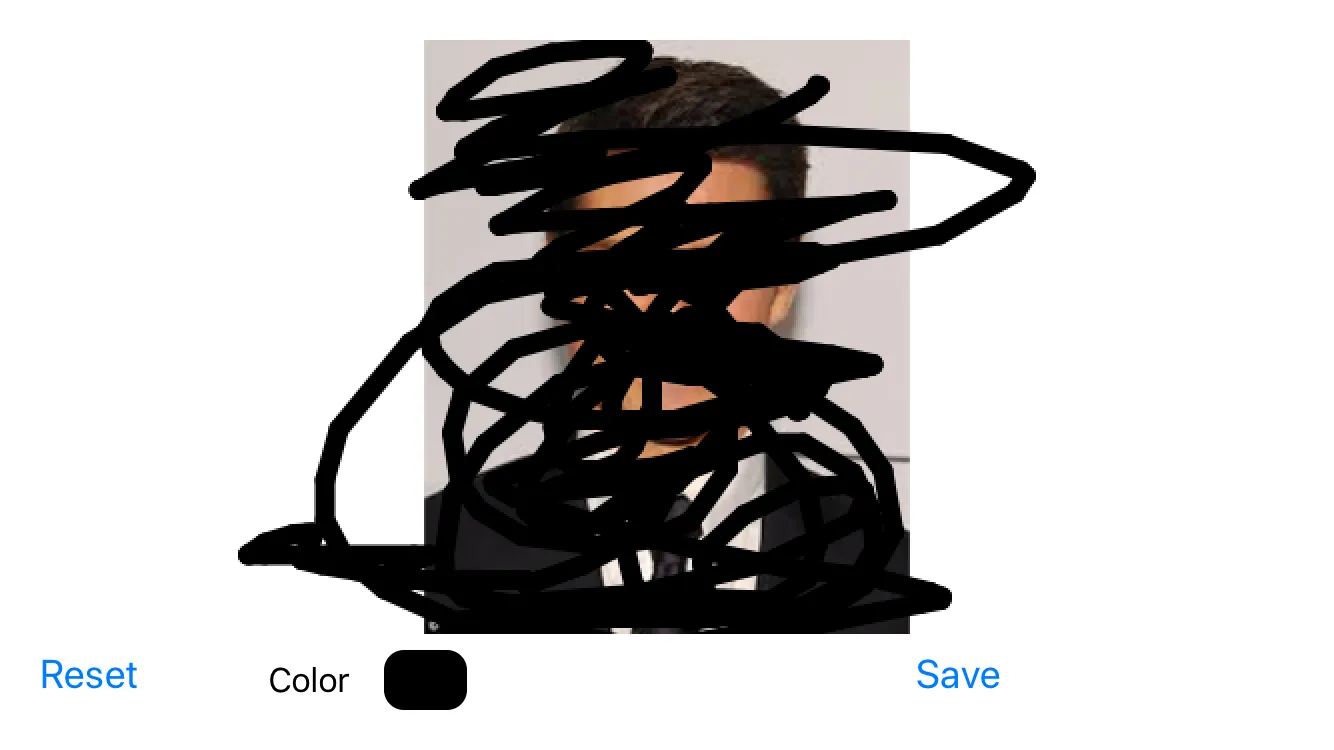
1)从纵向到横向首次转换时: 2)当我开始绘图时,它会缩小图像并使绘图变得模糊:
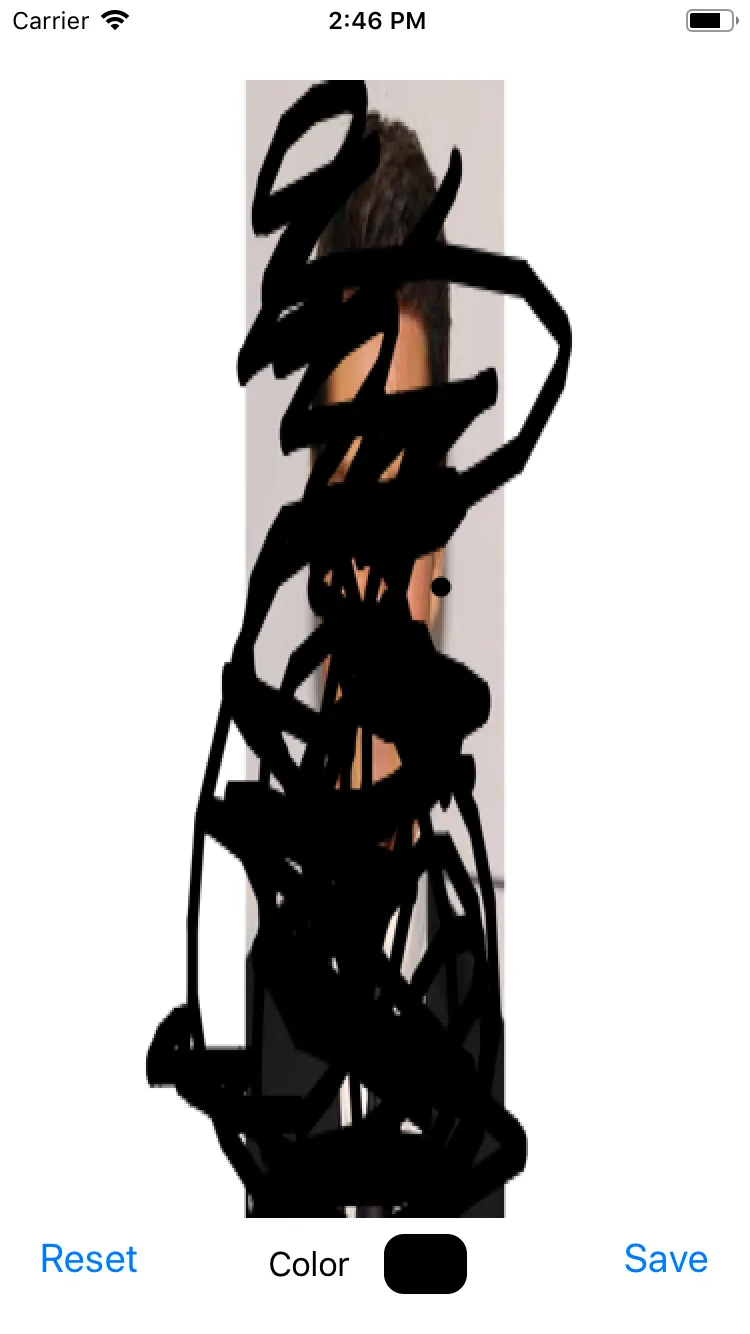
2)当我开始绘图时,它会缩小图像并使绘图变得模糊:
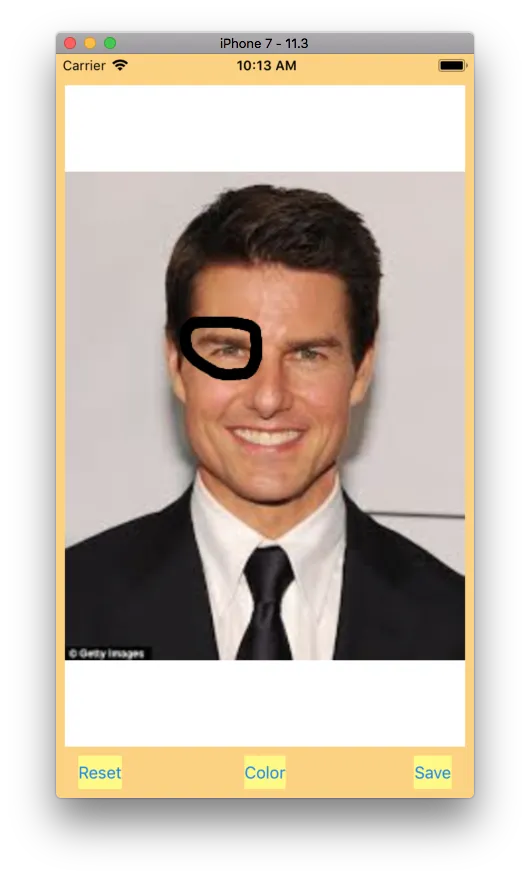
 现在,从横向启动时,它看起来像这样,并且绘图既不会缩小也不会变模糊:
现在,从横向启动时,它看起来像这样,并且绘图既不会缩小也不会变模糊:
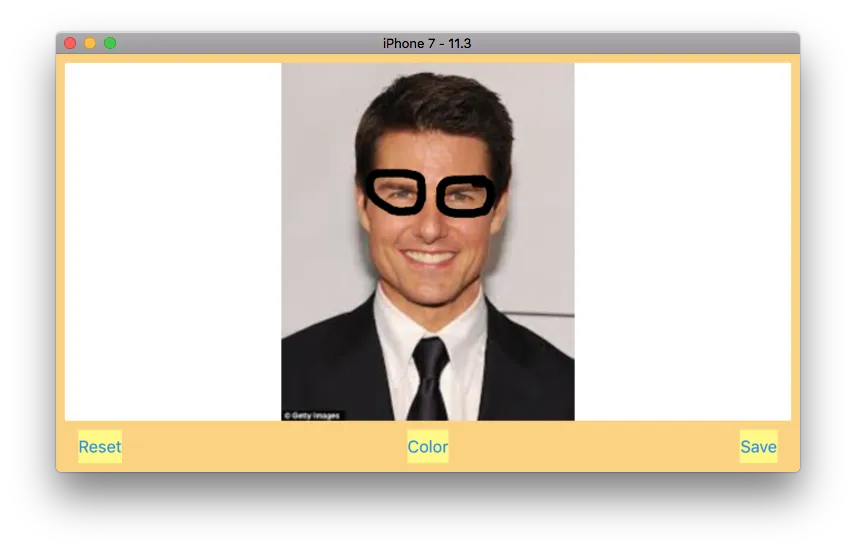
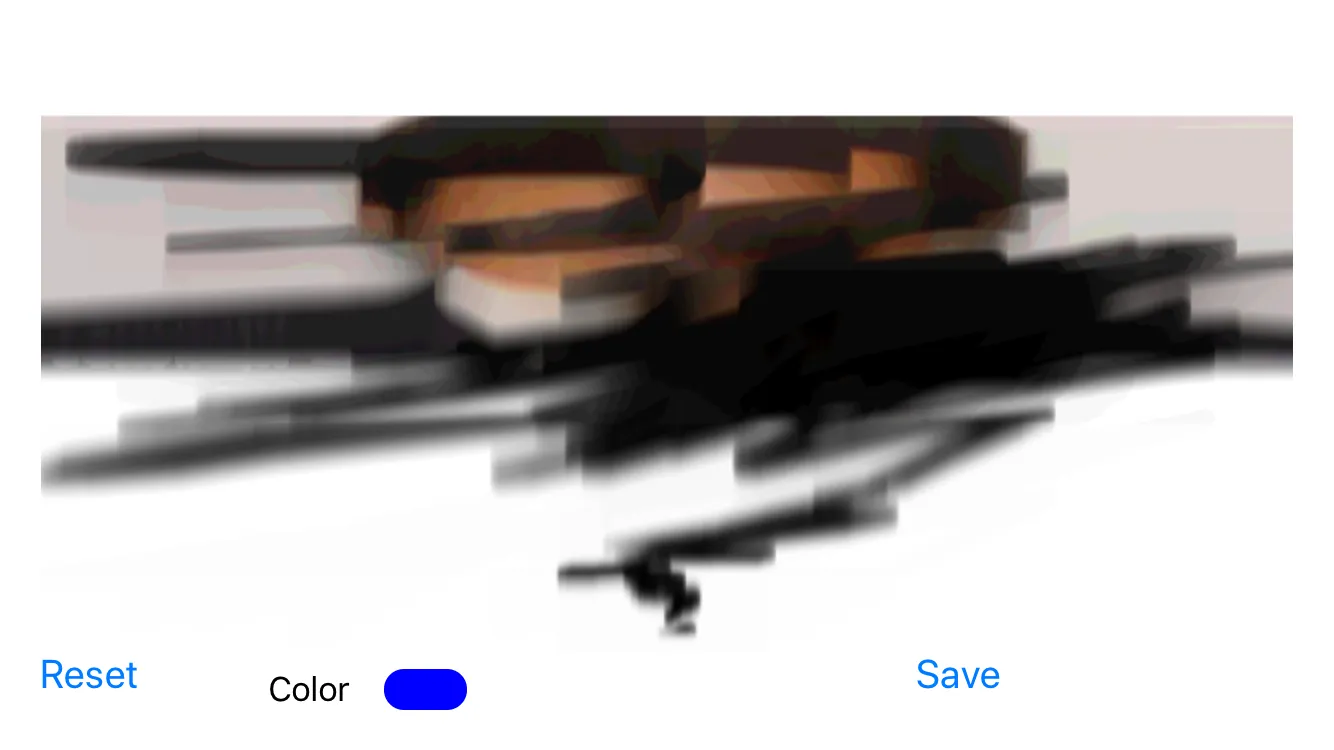
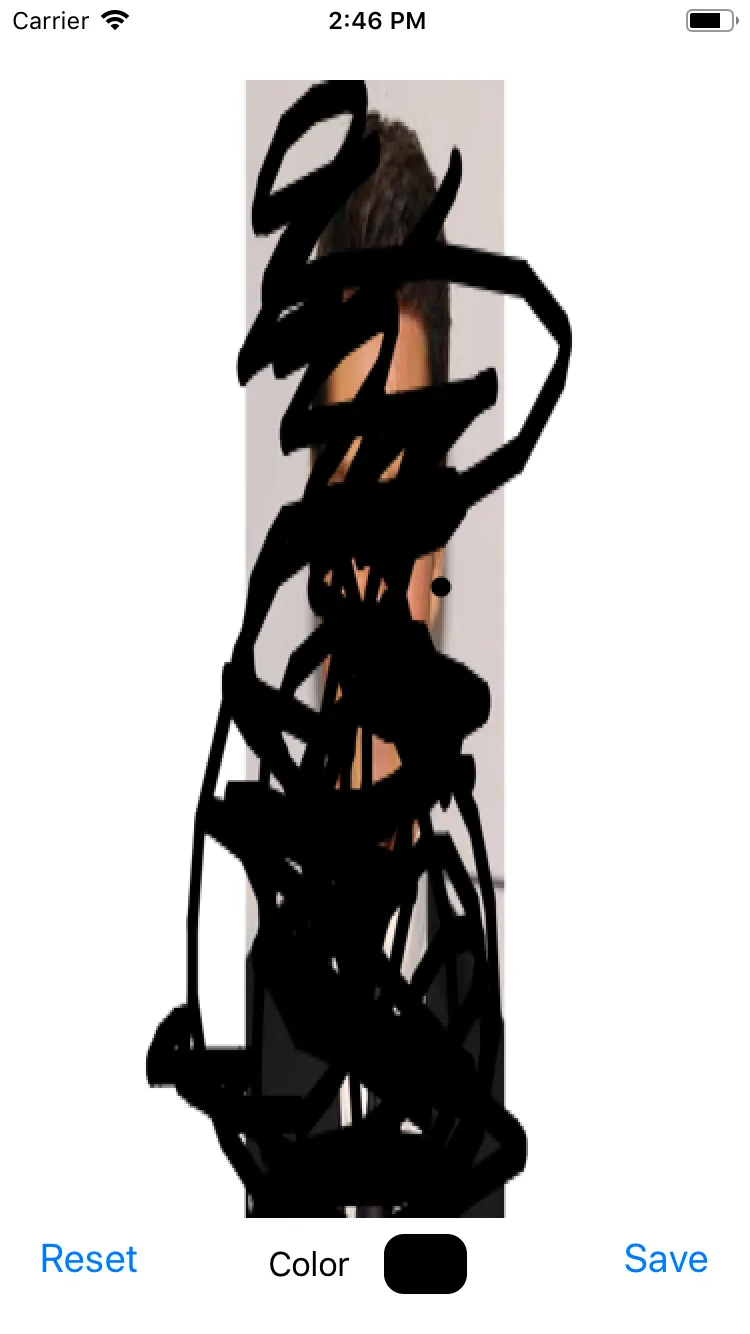
 但是,当切换到纵向时,图像会缩小如下:
但是,当切换到纵向时,图像会缩小如下:

imagView设置在我设置的位置。但是问题在于,当我开始在imageView上绘画时,imageView的大小会调整到模糊的坐标,并且它会变大并占用太多空间,导致视图不清晰,即使我已经设置了自动布局。
也许我漏掉了什么,以下是代码:import UIKit
import CoreImage
class ViewController: UIViewController {
let imageNameIs = "BradPitImage"
var lastPoint = CGPoint.zero
var red: CGFloat = 0.0
var green: CGFloat = 0.0
var blue: CGFloat = 0.0
var brushWidth: CGFloat = 10.0
var opacity: CGFloat = 1.0
var swiped = false
@IBOutlet weak var tempImageView: UIImageView!
var tempImageViewtemp : UIImageView = UIImageView()
@IBOutlet weak var resetButton: UIButton!
@IBOutlet weak var saveButton: UIButton!
@IBAction func resetAct(_ sender: Any) {
tempImageView.image = nil
tempImageView.image = UIImage(named: imageNameIs)
}
override func viewDidLoad() {
super.viewDidLoad()
self.tempImageView.image = UIImage(named: imageNameIs)
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
swiped = false
if let touch = touches.first {
lastPoint = touch.location(in: self.tempImageView)//view)
}
}
func drawLineFrom(fromPoint: CGPoint, toPoint: CGPoint) {
// 1
UIGraphicsBeginImageContext(view.frame.size)//(tempImageView.frame.size) makes lines coluored of image
let context = UIGraphicsGetCurrentContext()
tempImageView.image?.draw(in: CGRect(x: 0, y: 0, width: view.frame.size.width, height: view.frame.size.height))
// 3
context!.move(to: fromPoint)
context!.addLine(to: toPoint)
context!.setLineCap(.round)
context!.setLineWidth(brushWidth)
context!.setStrokeColor(red: red, green: green, blue: blue, alpha: 1)
context!.setBlendMode(.normal)
// 4
context!.strokePath()
//CGContextStrokePath(context!)
// 5
tempImageView.image = UIGraphicsGetImageFromCurrentImageContext()
tempImageView.alpha = opacity
UIGraphicsEndImageContext()
}
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
swiped = true
if let touch = touches.first {
let currentPoint = touch.location(in: view)
drawLineFrom(fromPoint: lastPoint, toPoint: currentPoint)
// 7
lastPoint = currentPoint
}
}
func touchesMoved(touches: Set<NSObject>, withEvent event: UIEvent) {
// 6
swiped = true
if let touch = touches.first as? UITouch {
let currentPoint = touch.location(in: view)
drawLineFrom(fromPoint: lastPoint, toPoint: currentPoint)
// 7
lastPoint = currentPoint
}
}
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
if !swiped {
//draw a single point
drawLineFrom(fromPoint: lastPoint, toPoint: lastPoint)
}
UIGraphicsBeginImageContext(tempImageViewtemp.frame.size)
tempImageViewtemp.image?.draw(in: CGRect(x: 0, y: 0, width: view.frame.size.width, height: view.frame.size.height), blendMode: .normal, alpha: 1)
tempImageView.image?.draw(in: CGRect(x: 0, y: 0, width: view.frame.size.width, height: view.frame.size.height), blendMode: .normal, alpha: opacity)
tempImageViewtemp.image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
}
}
以下是图片:
1)启动时:
 2)当我开始绘图时:
2)当我开始绘图时:
 **根据DonMag的答案更新,仍有模糊不清的坐标**
**根据DonMag的答案更新,仍有模糊不清的坐标**它仅适用于纵向方向,问题是当我切换到横向模式并开始绘图时,图像大小会减小到顶部,并在底部增加一定的空白区域,然后我转换到纵向模式时,图像从顶部到底部变得更窄并居中。以下是按照您的代码添加的新截图:
1)从纵向到横向首次转换时:
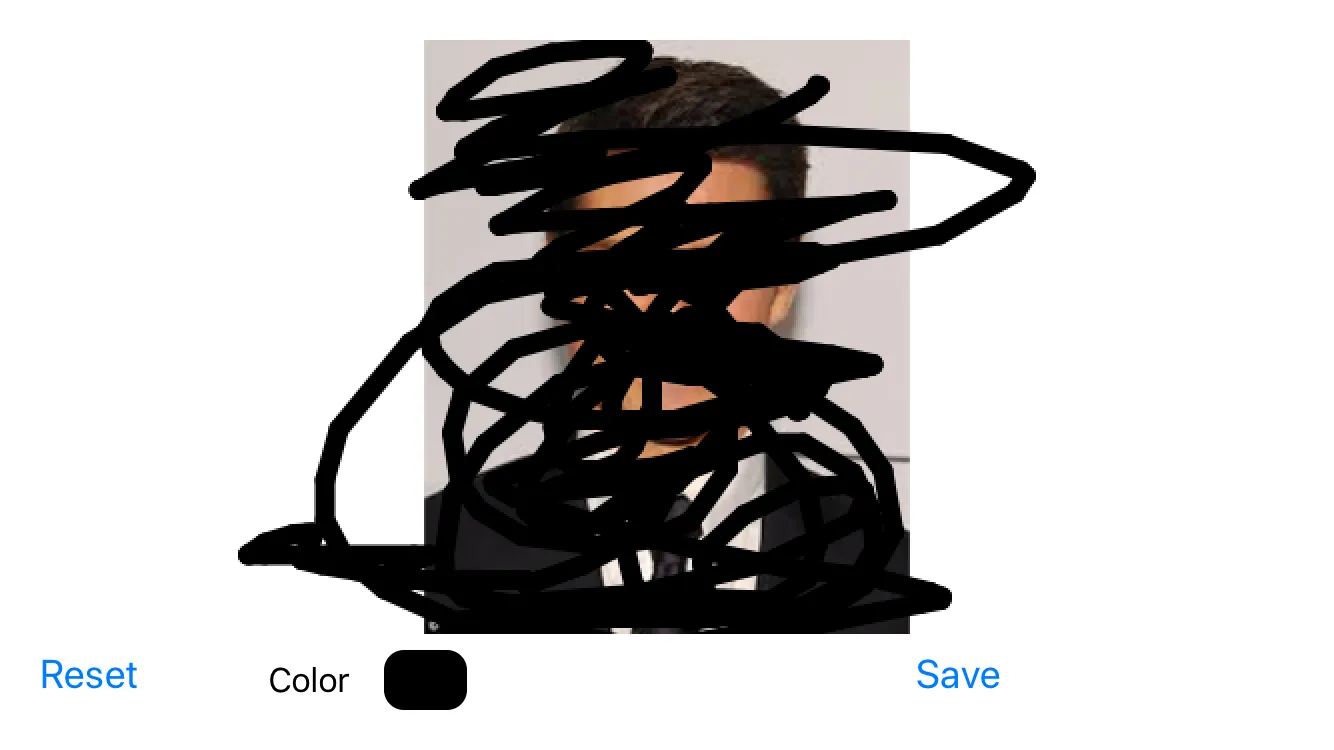
 2)当我开始绘图时,它会缩小图像并使绘图变得模糊:
2)当我开始绘图时,它会缩小图像并使绘图变得模糊:
 现在,从横向启动时,它看起来像这样,并且绘图既不会缩小也不会变模糊:
现在,从横向启动时,它看起来像这样,并且绘图既不会缩小也不会变模糊:
 但是,当切换到纵向时,图像会缩小如下:
但是,当切换到纵向时,图像会缩小如下: