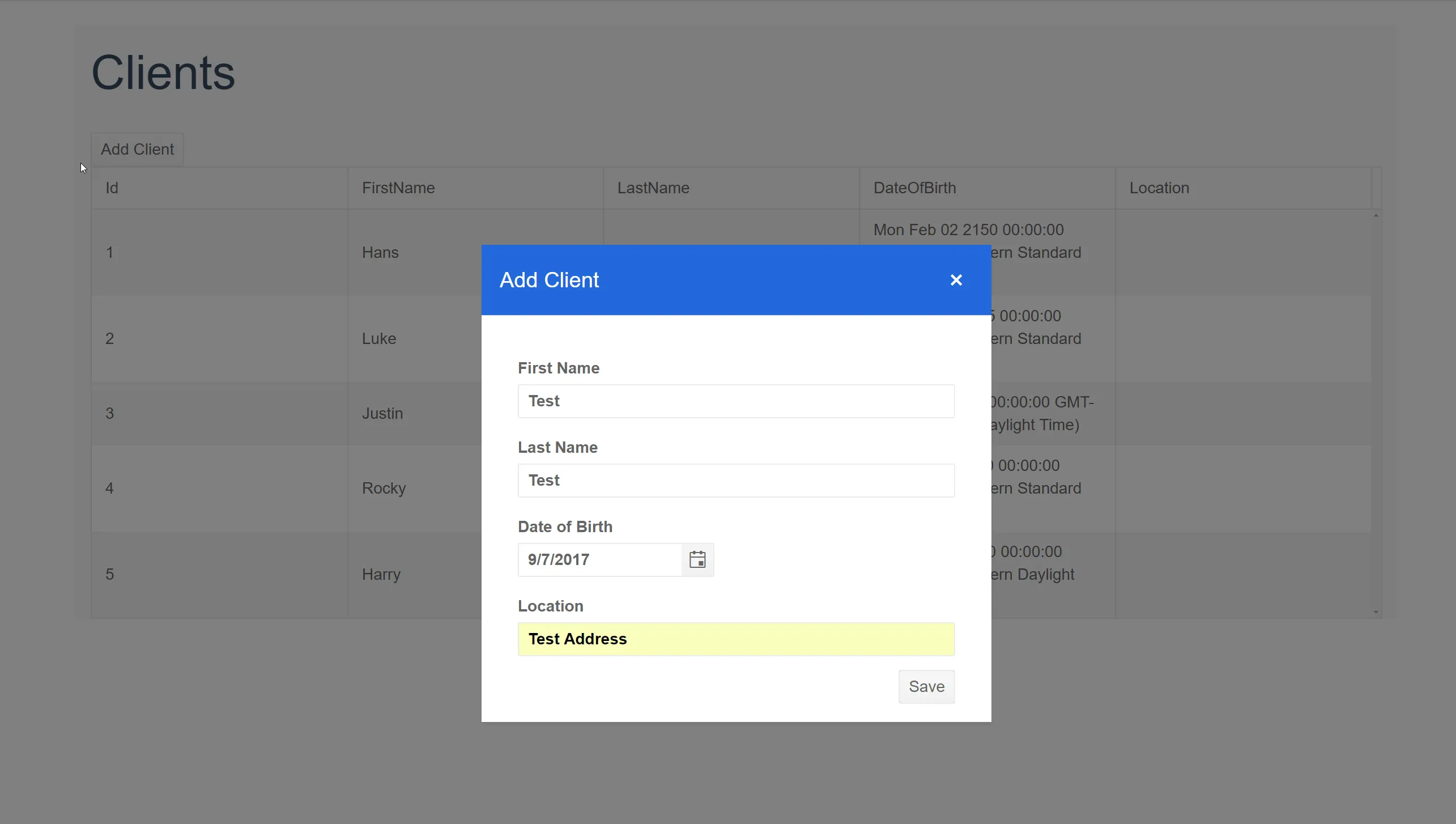
我有一个表单组件,我使用Kendo对话框服务将其嵌入到对话框中。当我点击保存时,我能够调用我的服务并保存我的表单数据。我正在尝试弄清楚如何在保存后关闭对话框。我希望将所有逻辑都保留在对话框组件中,只从父组件打开对话框。验证和保存调用将发生在对话框组件中。我可以使用模板并将保存/关闭函数放置在父组件中,但我想将其隔离到对话框服务使用的子组件中。
ClientComponent.ts
ClientComponent.ts
import { AddClientComponent } from './add-client.component';
import { Component, OnInit } from '@angular/core';
import { ClientService } from '../services/client.service';
import { DialogService, DialogCloseResult, DialogRef } from '@progress/kendo-angular-dialog';
@Component({
selector: 'clients',
templateUrl: 'ClientComponent.html',
styleUrls: ['../app.component.css'],
moduleId: module.id
})
export class ClientsComponent implements OnInit {
public clients: any[];
private title = 'Clients';
constructor(private clientService: ClientService, private dialogService: DialogService) {
}
ngOnInit() {
this.clients = this.clientService.getClients();
}
public showAddClient() {
const dialog: DialogRef = this.dialogService.open({
title: "Add User",
// show component
content: AddClientComponent
});
dialog.result.subscribe((result) => {
if (result instanceof DialogCloseResult) {
console.log("close");
} else {
console.log("action", result);
this.clients = this.clientService.getClients();
}
});
}
}
clientComponent.html
<h1>{{title}}</h1>
<br/>
<button (click)="showAddClient(dialogActions)" class="k-button">Add Client</button>
<kendo-grid [data]="clients">
<kendo-grid-column field="Id" title="Id">
</kendo-grid-column>
<kendo-grid-column field="FirstName" title="FirstName">
</kendo-grid-column>
<kendo-grid-column field="LastName" title="LastName">
</kendo-grid-column>
<kendo-grid-column field="DateOfBirth" title="DateOfBirth">
</kendo-grid-column>
<kendo-grid-column field="Location" title="Location">
</kendo-grid-column>
</kendo-grid>
<div kendoDialogContainer></div>
add-client.component.ts
import { Component, Input } from '@angular/core';
import { ClientService } from '../services/client.service';
import { Client } from '../entities/Client';
@Component({
selector: 'add-client',
templateUrl: 'AddClient.html',
moduleId: module.id
})
export class AddClientComponent {
constructor(private clientService: ClientService) {
}
public firstName: string;
public lastName: string;
public dateOfBirth: Date;
public address: string;
public Save() {
var client = new Client(0, this.firstName, this.lastName, this.dateOfBirth, this.address)
this.clientService.addClient(client);
}
}
AddClient.html
<form class="k-form">
<label class="k-form-field">
<span>First Name</span>
<input class="k-textbox" placeholder="Your Name" [(ngModel)]="firstName" name="firstName" />
</label>
<label class="k-form-field">
<span>Last Name</span>
<input class="k-textbox" placeholder="Your Last Name" [(ngModel)]="lastName" name="lastName" />
</label>
<label class="k-form-field">
<span>Date of Birth</span>
<kendo-datepicker name="birthDate"
[(ngModel)]="birthDate"></kendo-datepicker>
</label>
<label class="k-form-field">
<span>Location</span>
<input class="k-textbox" placeholder="Perrysburg" [(ngModel)]="location" name="location" />
</label>
<button class="k-button pull-right" (click)="Save()" primary="true" style="background-color:deepskyblue">Save</button>
</form>

add.client.html文件更新为POST请求。 - Aravindkendo-dialog放在哪里?我在两个 HTML 文件中都没有看到。 - Aravind