我使用Jstree插件来绘制文件夹和文件的树形目录。
我想要在顶部获取文件夹列表,然后是文件列表(文件夹和文件列表必须按字母顺序排序)。
这是我的树形目录初始化函数:
$('#jstree_demo_div').jstree({
'core' : {
'data' : [
{"id":"index_0","text":"test_folder","parent":"#","icon":""},
{"id":"index_1","text":"vide","parent":"index_0","icon":""},
{"id":"index_2","text":"05nesf-sdfdgd.mp4","parent":"index_1","icon":"fa fa-film"},
{"id":"index_3","text":"naissance-d-une-fleur-ouwzp9me-41.mp4","parent":"index_0","icon":"fa fa-film"},
{"id":"index_4","text":"za05nesfsdfsdg.mp4","parent":"index_0","icon":"fa fa-film"},
{"id":"index_5","text":"ddd","parent":"#","icon":""},
{"id":"index_6","text":"05nes-ibw6q9me-41.mp4","parent":"index_5","icon":"fa fa-film"},
{"id":"index_7","text":"tom-jerry-soundscape-ttar8gme-41.mp4","parent":"#","icon":"fa fa-film"},
{"id":"index_8","text":"aaes-qmc8q-9me-41.mp4","parent":"#","icon":"fa fa-film"},
{"id":"index_9","text":"bb05nes.mp4","parent":"#","icon":"fa fa-film"}
]
},
'plugins' : ['sort','types'],
'sort' : function(a, b) {
//What is the function of sorting
},
});
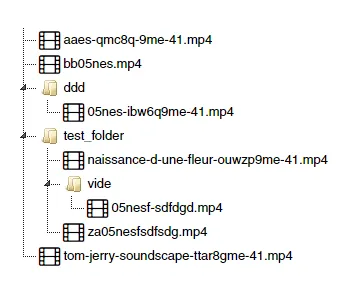
我的初始化结果:

我需要使用哪个排序函数?
a1.icon < b1.icon。再次感谢!^ - 夏期劇場