这里有一些问题,我会尝试解决它们并提供一些建议和示例解决方案。
我尝试将一个包含TextField和HTML-Editor的vBox放置在BorderPane中,但不是所有空间都被使用。
您需要使用VBox.setVgrow(editor, Priority.ALWAYS)方法来使HTMLEditor占用vBox中的任何额外空间。此外,确保HTML编辑器具有无限的最大高度,以便它可以增长以适应可用区域,例如editor.setMaxSize(Double.MAX_VALUE, Double.MAX_VALUE)。调用editorBox.setFillWidth(true)是多余的,因为fillWidth属性的默认值为true。
但即使您这样做了,(截至2.2b13),WebPane大小仍然存在一个bug,会导致问题。内部实现WebPane作为包含工具栏和可编辑WebView的GridPane。默认情况下,WebView的首选大小为800x600。HtmlEditor控件没有设置GridPane约束条件,以允许它的大小超过其首选大小。
要解决此问题,您可以通过css查找在WebView添加到活动Scene后手动调整GridPane约束条件。以下是一些代码示例:
stage.show();
...
WebView webview = (WebView) editor.lookup("WebView");
GridPane.setHgrow(webview, Priority.ALWAYS);
GridPane.setVgrow(webview, Priority.ALWAYS);
当我缩小窗口时,html编辑器会与我左侧选项窗口重叠。
在BorderPane的中心面板中显式设置最小宽度设置,以使其不会溢出外部边缘面板。
editorBox.setMinSize(0, 0);
你需要这样做,因为BorderPane文档指出:
默认情况下,BorderPane不裁剪其内容,因此如果子元素的最小大小防止其适合其空间,则可能会使子元素的边界超出自己的边界。
另外,你代码中的查找调用有些可疑。通常情况下,在节点添加到已显示的舞台上并且JavaFX系统对该节点运行CSS布局之前,无法通过css ID查找节点,否则查找将返回null。
对于调试JavaFX布局问题,ScenicView应用程序是非常有价值的。
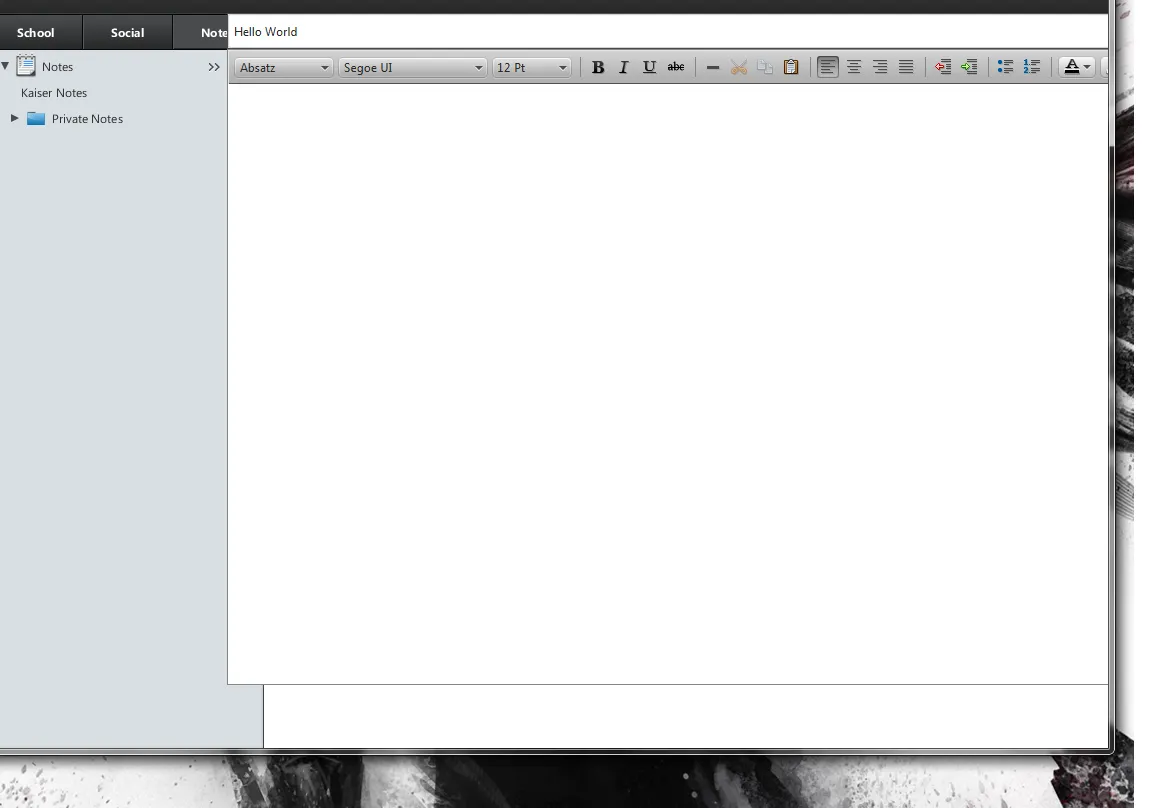
以下是一个完整的示例,生成类似于你问题中链接的图像的布局,但没有你提到的问题。
import com.javafx.experiments.scenicview.ScenicView;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.URL;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.scene.web.*;
import javafx.stage.*;
public class HtmlEditorInBorderPane extends Application {
public static void main(String[] args) { launch(args); }
@Override public void start(final Stage stage) throws IOException {
VBox optionPane = new VBox(10);
MenuBar menuBar = new MenuBar();
menuBar.getMenus().addAll(new Menu("School"), new Menu("Social"), new Menu("Network"));
TreeItem<String> root = new TreeItem<>("Private Notes");
root.setExpanded(false);
root.getChildren().addAll(new TreeItem<>("Layout"), new TreeItem<>("is not"), new TreeItem<>("easy"));
TreeView<String> notes = new TreeView<>(root);
optionPane.getChildren().addAll(menuBar, new Label("Kaiser Notes"), notes);
optionPane.setStyle("-fx-background-color: cornsilk; -fx-padding: 10;");
HTMLEditor editor = new HTMLEditor();
VBox editorBox = new VBox(10);
TextField textField = new TextField();
editorBox.getChildren().addAll(textField, editor);
editorBox.setStyle("-fx-background-color: mistyrose; -fx-padding: 10;");
editor.setHtmlText(getSampleText());
VBox.setVgrow(notes, Priority.ALWAYS);
textField.setMinHeight(Control.USE_PREF_SIZE);
VBox.setVgrow(editor, Priority.ALWAYS);
editorBox.setMinSize(0, 0);
BorderPane layout = new BorderPane();
layout.setLeft(optionPane);
layout.setCenter(editorBox);
stage.setScene(new Scene(layout));
stage.show();
WebView webview = (WebView) editor.lookup("WebView");
GridPane.setHgrow(webview, Priority.ALWAYS);
GridPane.setVgrow(webview, Priority.ALWAYS);
}
private String getSampleText() throws IOException {
StringBuilder builder = new StringBuilder();
try (BufferedReader in = new BufferedReader(new InputStreamReader(new URL("http://www.lorem-ipsum-text.com/").openStream()))) {
String string;
while ((string = in.readLine()) != null) {
builder.append(string);
}
}
return builder.toString();
}
}