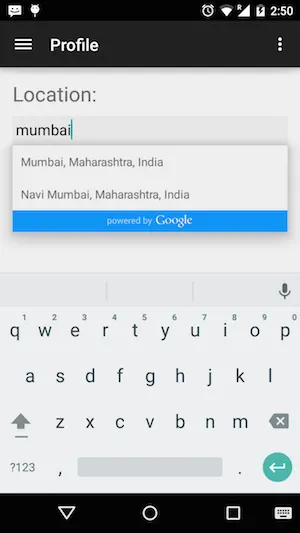
我是Xamarin.Forms平台的新手,希望你能帮助我向前迈进。我想在Xamarin.Forms中拥有一个类似下面这样自动完成的控件:

(来源:codetheory.in)
请问如何在Xamarin.Forms中实现它?我想使用Entry控件来实现。
谢谢!
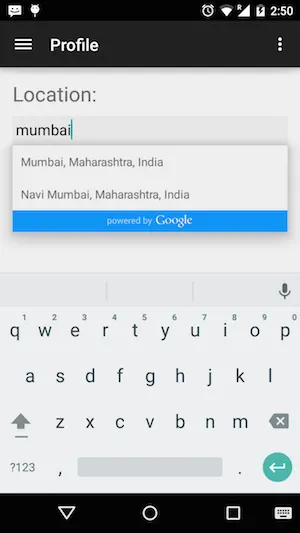
我是Xamarin.Forms平台的新手,希望你能帮助我向前迈进。我想在Xamarin.Forms中拥有一个类似下面这样自动完成的控件:

(来源:codetheory.in)
请问如何在Xamarin.Forms中实现它?我想使用Entry控件来实现。
谢谢!
您没有明确说明您想要什么,只是某种自动完成。
我将列出一般的手动方法来处理项目列表:
一种更通用的自动完成方法是使用Android AutoCompleteTextView。
您仍然可以在Xamarin Forms中使用基本逻辑来实现它。
请看此处获取Android AutoCompleteTextView。 请看此处,此处和此处以获取有关在Xamarin Forms中使用AutoComplete的帮助。
我在我的项目中实现了一个自动完成视图,你可以参考一下。
public class AutoCompleteView : ContentView
{
public static readonly BindableProperty SuggestionsProperty = BindableProperty.Create(nameof(Suggestions), typeof(IEnumerable), typeof(AutoCompleteView), null, BindingMode.OneWay, null, OnSuggestionsChanged);
public static readonly BindableProperty SearchTextProperty = BindableProperty.Create(nameof(SearchText), typeof(string), typeof(AutoCompleteView), null, BindingMode.TwoWay, null, OnSearchTextChanged);
public static readonly BindableProperty PlaceholderProperty = BindableProperty.Create(nameof(Placeholder), typeof(string), typeof(AutoCompleteView), null, BindingMode.OneWay, null, OnPlaceholderChanged);
public static readonly BindableProperty MaximumVisibleSuggestionItemsProperty = BindableProperty.Create(nameof(MaximumVisibleSuggestionItems), typeof(int), typeof(AutoCompleteView), 4);
public static readonly BindableProperty SuggestionItemTemplateProperty = BindableProperty.Create(nameof(SuggestionItemTemplate), typeof(DataTemplate), typeof(AutoCompleteView), null, BindingMode.OneWay, null, OnSuggestionItemTemplateChanged);
public static readonly BindableProperty DisplayPropertyNameProperty = BindableProperty.Create(nameof(DisplayPropertyName), typeof(string), typeof(AutoCompleteView));
public IEnumerable Suggestions
{
get { return (IEnumerable)GetValue(SuggestionsProperty); }
set { SetValue(SuggestionsProperty, value); }
}
public string SearchText
{
get { return (string)GetValue(SearchTextProperty); }
set { SetValue(SearchTextProperty, value); }
}
public string Placeholder
{
get { return (string)GetValue(PlaceholderProperty); }
set { SetValue(PlaceholderProperty, value); }
}
public int MaximumVisibleSuggestionItems
{
get { return (int)GetValue(MaximumVisibleSuggestionItemsProperty); }
set { SetValue(MaximumVisibleSuggestionItemsProperty, value); }
}
public DataTemplate SuggestionItemTemplate
{
get { return (DataTemplate)GetValue(SuggestionItemTemplateProperty); }
set { SetValue(SuggestionItemTemplateProperty, value); }
}
public string DisplayPropertyName
{
get { return (string)GetValue(DisplayPropertyNameProperty); }
set { SetValue(DisplayPropertyNameProperty, value); }
}
public ItemsStack SuggestionsListView { get; private set; }
public Entry SearchEntry { get; private set; }
public IEnumerable OriginSuggestions { get; private set; }
public NestedScrollView SuggestionWrapper { get; private set; }
public Grid Container { get; private set; }
public bool IsSelected { get; private set; }
public int TotalNumberOfTypings { get; private set; }
private static void OnSuggestionsChanged(object bindable, object oldValue, object newValue)
{
var autoCompleteView = bindable as AutoCompleteView;
var suggestions = (IEnumerable)newValue;
autoCompleteView.OriginSuggestions = suggestions;
suggestions = autoCompleteView.FilterSuggestions(suggestions, autoCompleteView.SearchText);
autoCompleteView.SuggestionsListView.ItemsSource = suggestions;
}
private static void OnSearchTextChanged(object bindable, object oldValue, object newValue)
{
var autoCompleteView = bindable as AutoCompleteView;
var suggestions = autoCompleteView.OriginSuggestions;
if (newValue != null)
{
suggestions = autoCompleteView.FilterSuggestions(suggestions, autoCompleteView.SearchText);
// assign when initializing with data
if (autoCompleteView.SearchEntry.Text != autoCompleteView.SearchText)
{
autoCompleteView.SearchEntry.Text = autoCompleteView.SearchText;
}
}
autoCompleteView.SuggestionsListView.ItemsSource = suggestions;
if (Device.OS == TargetPlatform.Android)
{
// update the layout -> only do this when user is typing instead of selection an item from suggestions list
// -> prevent duplicated update layout
if (!autoCompleteView.IsSelected)
{
autoCompleteView.UpdateLayout();
}
else
{
autoCompleteView.IsSelected = false;
}
}
}
private static void OnSuggestionItemTemplateChanged(object bindable, object oldValue, object newValue)
{
var autoCompleteView = bindable as AutoCompleteView;
if (autoCompleteView.SuggestionsListView != null)
{
autoCompleteView.SuggestionsListView.ItemTemplate = autoCompleteView.SuggestionItemTemplate;
}
}
public IEnumerable FilterSuggestions(IEnumerable suggestions, string keyword)
{
if (string.IsNullOrEmpty(keyword) || suggestions == null) return suggestions;
var searchWords = keyword.ConvertToNonMark().ToLower().Split(new string[] { " " }, StringSplitOptions.RemoveEmptyEntries);
var result = suggestions.Cast<object>();
foreach (var item in searchWords)
{
if (!string.IsNullOrEmpty(DisplayPropertyName))
{
result = result.Where(x => x.GetType().GetRuntimeProperty(DisplayPropertyName).GetValue(x).ToString().ConvertToNonMark().ToLower().Contains(item)).ToList();
}
else
{
result = result.Where(x => x.ToString().ConvertToNonMark().ToLower().Contains(item)).ToList();
}
}
return result;
}
private static void OnPlaceholderChanged(object bindable, object oldValue, object newValue)
{
var autoCompleteView = bindable as AutoCompleteView;
autoCompleteView.SearchEntry.Placeholder = newValue?.ToString();
}
public void UpdateLayout()
{
var expectedHeight = this.getExpectedHeight();
Container.HeightRequest = expectedHeight;
Container.ForceLayout();
}
private void SearchEntry_TextChanged(object sender, TextChangedEventArgs e)
{
TotalNumberOfTypings++;
Device.StartTimer(TimeSpan.FromMilliseconds(1000), () => {
TotalNumberOfTypings--;
if (TotalNumberOfTypings == 0)
{
SearchText = e.NewTextValue;
}
return false;
});
}
private void SearchEntry_Focused(object sender, FocusEventArgs e)
{
UpdateLayout();
IsSelected = false;
}
private void SearchEntry_Unfocused(object sender, FocusEventArgs e)
{
Container.HeightRequest = 50;
Container.ForceLayout();
}
private void SuggestionsListView_ItemSelected(object sender, ItemTappedEventArgs e)
{
IsSelected = true;
SearchEntry.Text = !string.IsNullOrEmpty(DisplayPropertyName) ? e.Item?.GetType()?.GetRuntimeProperty(DisplayPropertyName)?.GetValue(e.Item)?.ToString() : e.Item?.ToString();
Container.HeightRequest = 50;
Container.ForceLayout();
}
private void OverlapContentView_Tapped(object sender, TappedEventArgs e)
{
UpdateLayout();
IsSelected = false;
}
private int getExpectedHeight()
{
var items = SuggestionsListView.ItemsSource as IList;
int wrapperHeightRequest = items != null ?
(items.Count >= MaximumVisibleSuggestionItems ? MaximumVisibleSuggestionItems * 40 : items.Count * 40) : 0;
if (Device.OS == TargetPlatform.Android)
{
return wrapperHeightRequest + 50;
}
return MaximumVisibleSuggestionItems * 40 + 50;
}
public AutoCompleteView()
{
Container = new Grid();
SearchEntry = new Entry();
SuggestionsListView = new ItemsStack();
SuggestionWrapper = new NestedScrollView();
// init Grid Layout
Container.RowSpacing = 0;
Container.ColumnDefinitions.Add(new ColumnDefinition() { Width = GridLength.Star });
Container.RowDefinitions.Add(new RowDefinition() { Height = GridLength.Star });
Container.RowDefinitions.Add(new RowDefinition() { Height = 50 });
Container.HeightRequest = 50;
// init Search Entry
SearchEntry.HorizontalOptions = LayoutOptions.Fill;
SearchEntry.VerticalOptions = LayoutOptions.Fill;
SearchEntry.TextChanged += SearchEntry_TextChanged;
SearchEntry.Unfocused += SearchEntry_Unfocused;
SearchEntry.Focused += SearchEntry_Focused;
// init Suggestions ListView
SuggestionsListView.BackgroundColor = Color.White;
SuggestionsListView.ItemTapped += SuggestionsListView_ItemSelected;
SuggestionsListView.VerticalOptions = LayoutOptions.End;
SuggestionsListView.Spacing = 1;
// suggestions Listview's wrapper
SuggestionWrapper.VerticalOptions = LayoutOptions.Fill;
SuggestionWrapper.Orientation = ScrollOrientation.Vertical;
SuggestionWrapper.BackgroundColor = Color.White;
SuggestionWrapper.Content = SuggestionsListView;
Container.Children.Add(SuggestionWrapper);
Container.Children.Add(SearchEntry, 0, 1);
this.Content = Container;
}
}
使用示例:
<customControls:AutoCompleteView SearchText="{Binding User.UniversitySchool}" Suggestions="{Binding Schools}" DisplayPropertyName="Name" Placeholder="Please choose your school">
<customControls:AutoCompleteView.SuggestionItemTemplate>
<DataTemplate>
<ContentView Padding="10">
<Label Text="{Binding Name}" HeightRequest="20" LineBreakMode="HeadTruncation" Style="{StaticResource MainContentLabel}" />
</ContentView>
</DataTemplate>
</customControls:AutoCompleteView.SuggestionItemTemplate>
</customControls:AutoCompleteView>
在这个视图中,我使用了ItemStack控件。你可以参考这个链接:https://gist.github.com/NVentimiglia/2723411428cdbb72fac6
我尝试根据Imdad的答案构建自己的建议/自动完成功能。我的标准是必须在建议填充列表视图时显示在顶部或展开,而不是永久占用空间的列表视图。
你可以尝试使用https://github.com/XamFormsExtended/Xfx.Controls,但我遇到了一些问题。它会显示在顶部。
我遇到了一个问题,即使用https://github.com/XLabs/Xamarin-Forms-Labs自动完成视图中的文本无法从源绑定更新或从代码后台设置。这会暂时推开挡路的内容以显示建议。
我个人选择了这个解决方案https://github.com/dotMorten/XamarinFormsControls/tree/master/AutoSuggestBox
使用SyncFusion AutoComplete插件可以轻松实现此目标。相较于自定义渲染,它提供了多种选项。
参考链接: https://help.syncfusion.com/xamarin/sfautocomplete/getting-started