5个回答
16
只需记住,您可能需要在
在“建筑师 > 建造”中
在“架构 > 服务 > 配置”部分中添加:
注意:你应该在{{PROJECT_NAME}}的位置上放置实际的项目名称,例如:"browserTarget": "my-project:build:development"
4. 在"architect > serve"部分添加:
angular.json文件中进行一些更改。
- 在
architect > build > configuration部分添加:
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
},
在“建筑师 > 建造”中
"defaultConfiguration": "production"
在“架构 > 服务 > 配置”部分中添加:
"development": {
"browserTarget": "{{PROJECT_NAME}}:build:development"
}
注意:你应该在{{PROJECT_NAME}}的位置上放置实际的项目名称,例如:"browserTarget": "my-project:build:development"
4. 在"architect > serve"部分添加:
"defaultConfiguration": "development"
- Mohammad Jamal Dashtaki
6
1发生未处理的异常:目标无效:{"project":"{{PROJECT_NAME}}","target":"build","configuration":"development"}。
我该如何将其设置为变量? - Valerij Dobler
3我认为这里不应该使用变量{{PROJECT_NAME}},而是应该直接填上实际的项目名称,例如:"browserTarget": "my-project:build:development"。请注意,此操作不会改变原意,只是使语言更加通俗易懂。 - vixenn
我从v8升级到v12,没有考虑到配置更改。每次更改的构建时间约为40-50秒。添加上述更改后,构建时间缩短至1-2秒。 - jewkesy
1这个问题已经让我沮丧了很久,终于决定搜索如何解决它。Mohammed,你太棒了,谢谢! - Briana Finney
2我相信这个方法可能有效,我正在尝试中,但你能解释一下为什么这些步骤会起作用吗?这样我们就可以找出潜在的问题了。 - Pogrindis
配置的JSON键将是"configurations"而不是"configuration"。 - Sathesh
9
我也遇到了同样的错误。
原因: 有一个.css文件只包含注释。
解决方案: 删除该文件中的所有注释,或者至少添加一个css类。
- stroboshaver
4
2这个是有效的,但我不知道为什么,可能与编译器算法有关。 - Daniel Rch.
2你是一个英雄! - Chieleman
我在Angular 13中使用PostCSS和Tailwind。删除一个完全空的scss文件也解决了我的问题。感谢您的提示! - Philipp Sonntag
+1. 这帮助我理解问题与在 angular.json 中指定的 css/scss 文件有关。在我的情况下,scss 有内容,但是包含了一个导入到不存在文件的引用。 - Alexei - check Codidact
1
这是一个“重大变更”,与节点版本相关,您可以使用nvn降低节点版本。
1- 步骤安装节点nvm
查找:nvm.exe
https://github.com/coreybutler/nvm-windows/releases
2- 将Node版本更改为16.18.0
命令:nvm install v16.18.0
3- 切换您的Node版本:
命令:nvm use v16.18.0
- Ze Netto
1
你在使用不支持的Node版本时是否遇到了这个问题?我不明白这个解决方案与问题有什么关系。 - JSON Derulo
0
我遇到了同样的问题,原因是 styles.scss 试图导入一个根本不存在的文件。
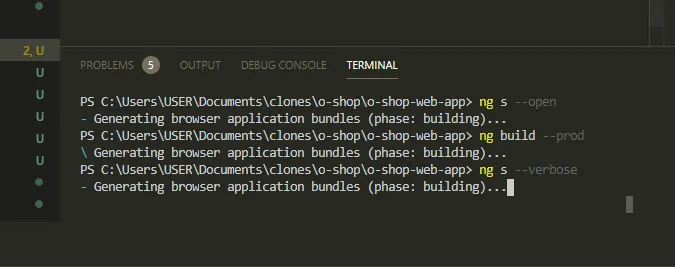
不幸的是,ng serve --verbose 没有帮助,因为详细选项似乎不影响捆绑生成。
- Alexei - check Codidact
0
我在使用Angular 13.x.x时遇到了同样的问题。
每当我尝试使用
对所有空的.css文件进行修改。由于标准生成器过程中使用了
这个方法非常有效。在进行了这个相当简单的修改之后,所有的项目再次能够正确地构建。
每当我尝试使用
ng build构建我的项目时,进程都会在封装阶段卡住。在阅读了这里的帖子之后,我只是简单地添加了虚拟类,比如.dummy {
color: blue;
}
对所有空的.css文件进行修改。由于标准生成器过程中使用了
ng generate component,我的项目中包含了很多这样的文件。这个方法非常有效。在进行了这个相当简单的修改之后,所有的项目再次能够正确地构建。
- doubleplusgood1984
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 是否可以将Angular 4应用程序包装在Web组件中?
- 10 将Angular应用部署到Heroku,构建成功但在浏览器中显示404未找到。
- 43 Angular 12 - 生成浏览器应用程序包(阶段:封装)非常缓慢。
- 7 ASP.NET Core(.NET 5)+ Angular 11 = 空项目构建错误
- 6 优化大型Angular应用的构建时间
- 4 如何在 Angular 5 Universal 应用中排除浏览器模块的构建
- 11 Angular使用Webpack编译成功,但卡在编译阶段 - 网页未能打开。
- 5 谷歌浏览器扩展程序使用 Angular CLI,卡在“加载”状态
- 3 Angular npm start会生成浏览器应用程序包,即使该应用程序尚未处于生产状态。
- 3 Docker-compose卡在构建过程中。

--verbose。 - HDJEMAI