我正在尝试使用SwiftUI
我可以通过以下代码获得旋转的图像,但是在使用
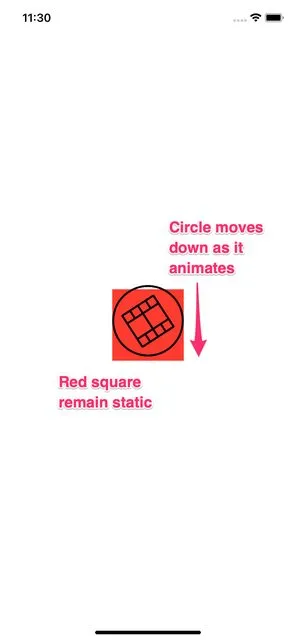
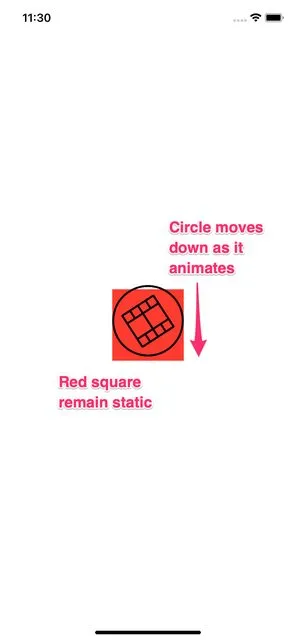
另外有趣的是,背景在两种情况下都保持在我期望的位置,即屏幕中央。
目标是在屏幕上有其他控件(文本、下一步按钮等),但现在我会满意于在一个地方保持动画。
我做错了什么?希望能得到任何帮助! 代码如下:
代码如下:
View标准且一致的在线教程来制作一个旋转的“忙碌”图像动画。该图像是方形的,应该按比例缩放,并永久旋转。我可以通过以下代码获得旋转的图像,但是在使用
NavigationView作为初始视图时,图像在动画过程中从左上角移动到屏幕中心,这是我没有预料到的。当用作NavigationView中的第三个屏幕时,图像大约从屏幕中心开始垂直向下移动了其高度的一半。删除导航栏和返回按钮后,垂直偏移总体减小到约20px,这很有趣。另外有趣的是,背景在两种情况下都保持在我期望的位置,即屏幕中央。
autoreverses的行为符合预期,并且对旋转效果进行anchor似乎没有影响。目标是在屏幕上有其他控件(文本、下一步按钮等),但现在我会满意于在一个地方保持动画。
我做错了什么?希望能得到任何帮助!
 代码如下:
代码如下:@State private var isAnimating = false
var body: some View {
VStack{
Spacer()
Image("FilmCircle")
.resizable()
.scaledToFit()
.frame(width: 100, height: 100)
.rotationEffect(Angle(degrees: isAnimating ? 360 : 0), anchor: .center)
.animation(Animation.linear(duration: 2)
.repeatForever(autoreverses: false))
.onAppear {
self.isAnimating = true
}
.background(Color.red)
Spacer()
}
}