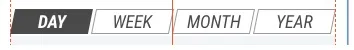
如何在CSS中创建像这样的斜体框?
我的代码是
.ml {
list-style-type: none;
margin: 0;
padding: 0;
}
.ml li {
display: inline-block;
border: solid 1px #000;
font-style: italic;
padding: 5px 10px;
}
.ml li.active,
.ml li:hover {
background: #000;
color: #ffffff
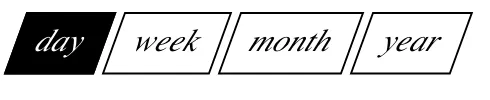
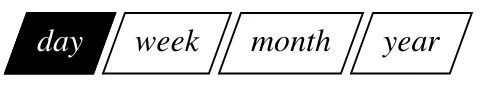
}<ul class="ml">
<li class="active">day</li>
<li>week</li>
<li>month</li>
<li>year</li>
</ul>