我可以帮您进行翻译,以下是翻译的结果:
希望你们能帮我解决这个问题,谢谢!提前致谢。
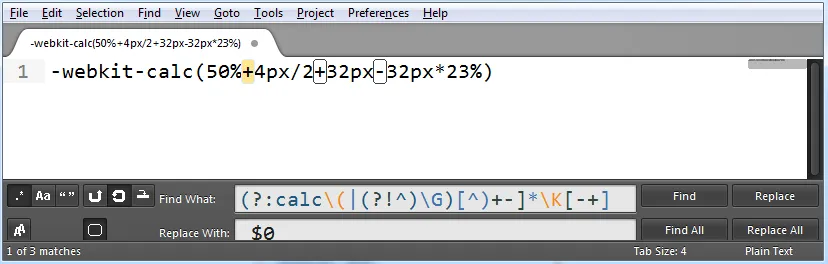
我正在尝试在Sublime Text上捕获这个。
拥有这个:
-webkit-calc(50%+4px/2+32px-32px*23%)
想要在计算器中捕获所有的加号和减号符号,以便我可以在它们之间添加一个空格...
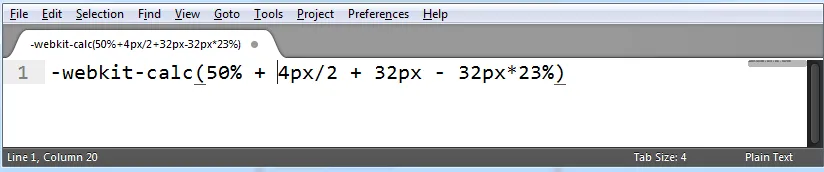
就像这样:
-webkit-calc(50% + 4px/2 + 32px - 32px*23%)
我已经有这个了,但是它会缓存 calc(***) 中的所有内容,而我只想要所有的 + 和 -。
(?<=calc\()(.+)(?=\))
希望你们能帮我解决这个问题,谢谢!提前致谢。


\K。 - Wiktor Stribiżew