我正在尝试将
以上代码的效果如下: 我想要的效果是:
我想要的效果是: 如何避免
如何避免
TextView和ImageView添加到RelativeLayout中,如下所示。<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:paddingTop="10dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:background="@drawable/bg_message2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore"
android:textSize="16dp"
android:id="@+id/mUser"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mUserImg"
android:layout_alignParentRight="true"
android:background="@drawable/bg_profile_message"/>
</RelativeLayout>
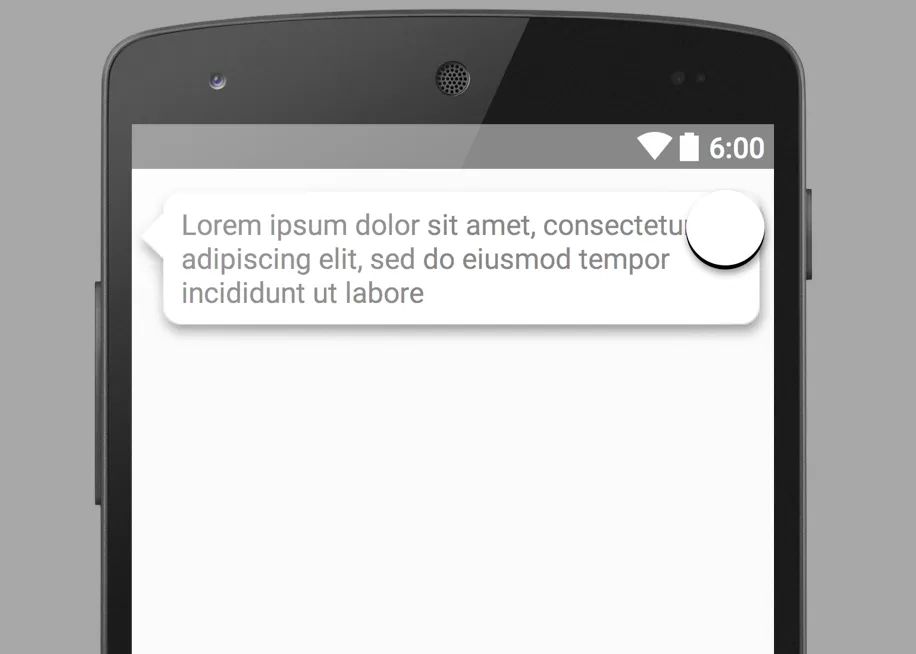
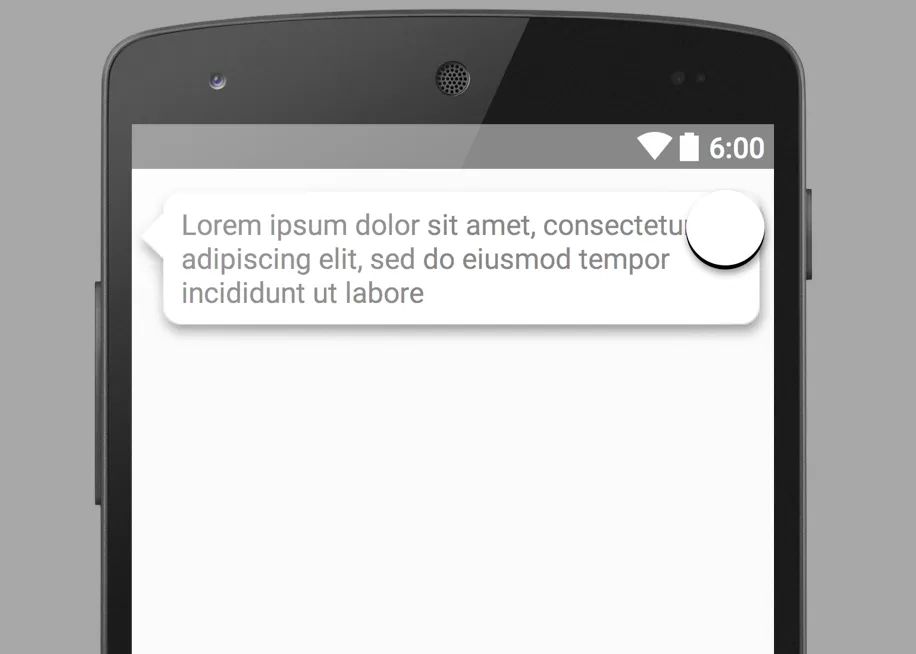
以上代码的效果如下:
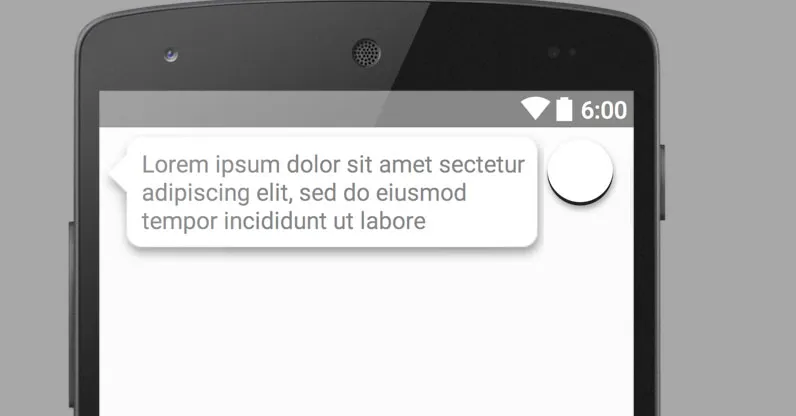
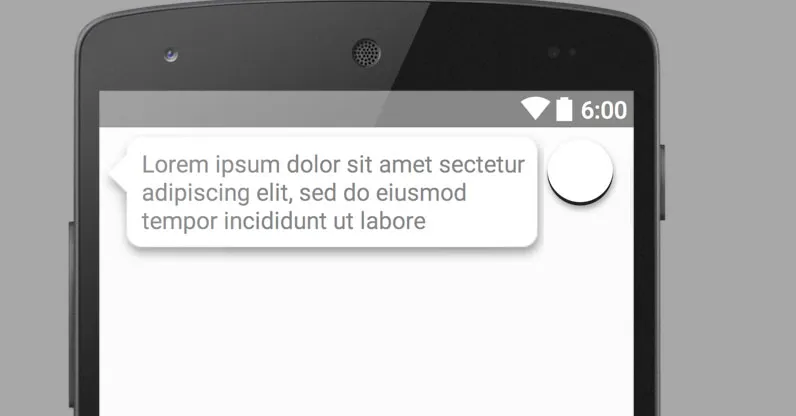
 我想要的效果是:
我想要的效果是: 如何避免
如何避免TextView被ImageView覆盖?