我有以下代码来创建一些元素:
<div id="parent">
<div id="block_1" >
<div>
<input type="text">
</div>
<img src="arrow.jpg">
<div>
<input type="text">
</div>
<div><a href="#" class="remove_block">Remove</a></div>
</div>
</div>
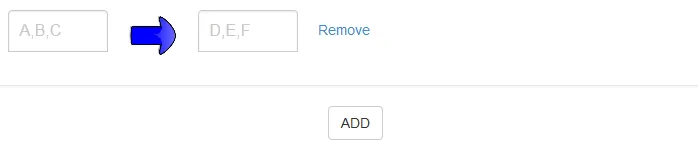
结果看起来像这样:

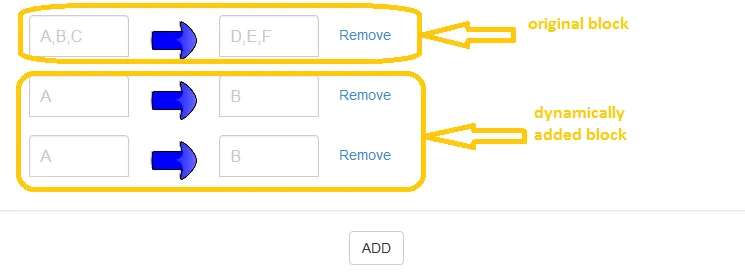
当用户按下“添加”按钮时,它将进入一个Javascript函数并创建一个相同的
块。以下是代码:
function add_block() {
var curDiv = $('#parent');
var i = $('#parent div').size()/4 + 1;
var newDiv='<div id="block_'+ i + '" class="parent_div">' +
'<div>' +
'<input type="text">' +
'</div>' +
'<img src="arrow.jpg">' +
'<div>' +
'<input type="text">' +
'</div><div><a class="remove_block" href="#">Remove</a></div>' +
'</div>';
$(newDiv).appendTo(curDiv);
};
当用户按下块左侧的“移除”链接时,相应的块应该被删除。这就是我所做的:
$('a.remove_block').on('click',function(events){
$(this).parents('div').eq(1).remove();
});

我是jQuery和Javascript的新手,因此非常感谢任何帮助和建议 注意:我使用jQuery 2.0.3