我正在使用自定义字体在我的网站上。我可以使用本地字体文件:
src: local('Ubuntu'), url('fonts/ubuntu.woff') format('woff');
或者您可以使用谷歌的:
src: local('Ubuntu'), url('http://themes.googleusercontent.com/static/fonts/ubuntu/v4/_xyN3apAT_yRRDeqB3sPRg.woff') format('woff');
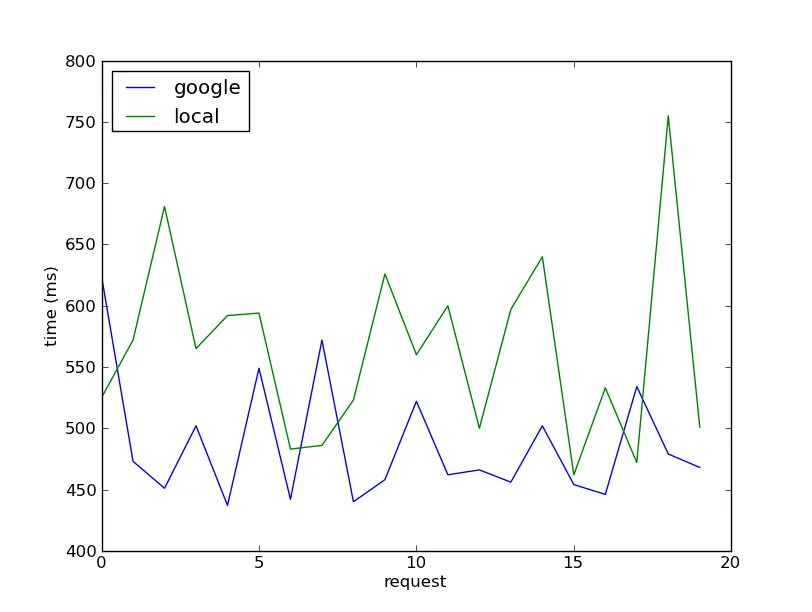
在考虑页面加载时间的情况下,哪个更快?