15个回答
48
我不得不升级react-scripts
npm i react-scripts@latest
- Ruhith Udakara
1
如果你正在使用 Node 17 并使用遗留选项来使用 create-react-app,这将非常有帮助。 - galo hernandez
13
我所做的是:
- 将tailwindcss、postcss、autoprefixer和react-scripts的版本升级到最新版。
- 用以下内容替换tailwind.config文件中的内容
content: ["./src/**/*.{js,jsx,ts,tsx}", "./index.html"],
- Kritarth Sharma
13
尝试
import styles from "./index.css"
在你的 .js/.jsx 文件中想要使用 Tailwindcss 时,你需要在 index.css 中包含以下内容。
@tailwind base;
@tailwind components;
@tailwind utilities;
- Gp_
2
感谢@Gp_,这就是我需要解决我的问题的所有内容。如果使用NextJS,我还应该提到这个导入语句应该在_app.js中。 - Africanfruit
谢谢,这对我很有帮助。我忘记添加index.css文件了。 - Deepak Soni
11
这是因为在Devdependencies中安装了Tailwind导致的。尝试重新安装而不使用-D参数。
- bibhas ash
3
没错!这就是我解决这个问题的方法,只需不带
-D 安装即可。 - Anna Costalonga你不应该需要这样做,但好吧,它起作用了。 - pguardiario
你节省了我的时间:)) - Nightcrawler
7
对于React应用程序,有专门的tailwind CSS文档。在tailwind.config.js中的module.exports内将内容从content: ["./src/**/*.{html,js}"]更改为以下内容:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{js,jsx,ts,tsx}'],
theme: {
extend: {},
},
plugins: [],
};
这解决了我的问题。
- Krishnadev. V
1
请参阅文档以了解如何在React应用程序中创建Tailwind CSS:https://tailwindcss.com/docs/guides/create-react-app - Krishnadev. V
7
步骤1 -
按照Tailwind官方步骤中的所有步骤进行操作。
步骤2 -
npm install tailwindcss postcss autoprefixer@^9.8.6
步骤3(适用于TypeScript无需)-
npm install react-scripts@latest
步骤4 -
npx tailwindcss init -p
步骤5 -
运行你的React应用程序
- Gouranga Satapathy
3
我通过重新安装autoprefixer@^9.8.6来解决了这个问题。这个视频正确地指出了这一点https://youtu.be/v6Sy6VP2yOc
- Lihin Ogana
1
这个解决方案对我不起作用。 - Julius Goddard
3
我安装了postcss和autoprefixer到开发依赖项中,同时与tailwindcss一起使用,这对我很有效。
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
- Maria Piaredryj
3
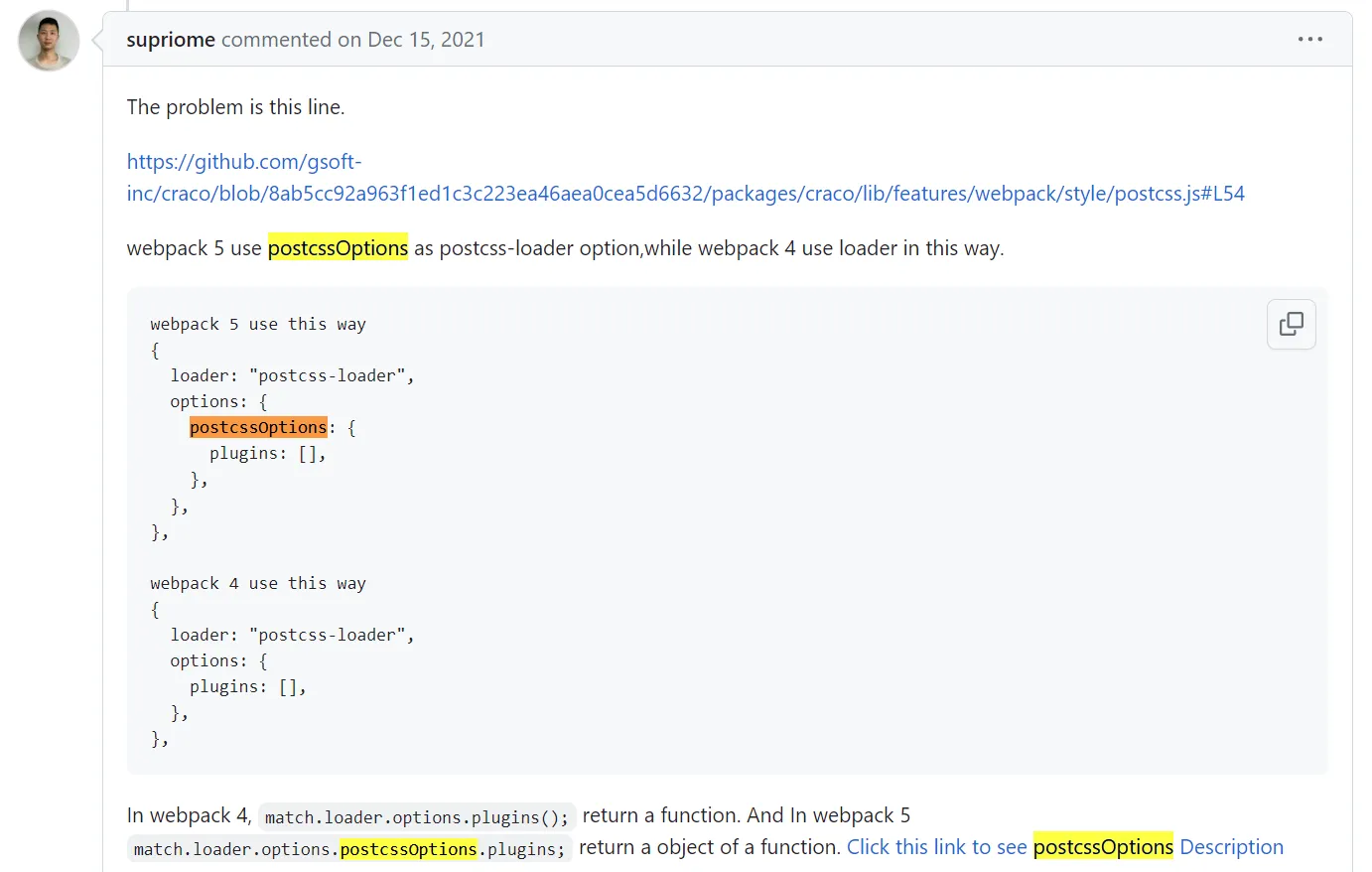
如果你正在使用craco和webpack 5,你需要在
craco.config.js中替换postcss为postcssOptions,例如:// craco.config.js
module.exports = {
style: {
// why use postcssOptions? -> https://github.com/dilanx/craco/issues/353
postcssOptions: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}
详细信息请查看此问题:https://github.com/dilanx/craco/issues/353

- hj24
2
做
npm i tailwindcss postcss-cli autoprefixer@^9.8.6
- myudak
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 如何在create-react-app中使用tailwindcss/jit库?
- 3 代理在 create-react-app 和 axios 中无法工作
- 4 webpack-5 tailwindcss设置无法正常工作
- 3 在create-react-app v5中更改tailwindCSS配置路径
- 7 @tailwindcss/forms插件在React中无法正常工作
- 4 TailwindCSS在Vite + React中无法正常工作。
- 3 Create-React-App在Edge浏览器中无法正常工作
- 3 Bootstrap在create-react-app中无法正常工作。
- 3 “npx create-react-app appname”无法工作
- 62 Tailwindcss在next.js中无法工作;配置有什么问题?

output.css文件,但是该文件必须在您的页面中导入,否则它将没有任何效果。 - gbalduzzi