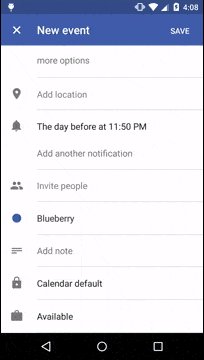
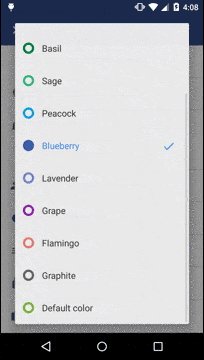
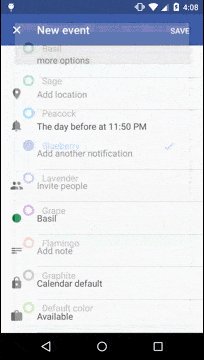
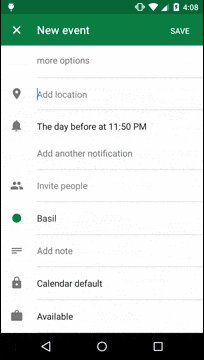
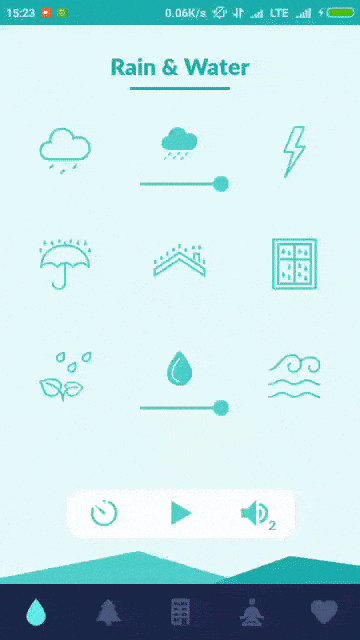
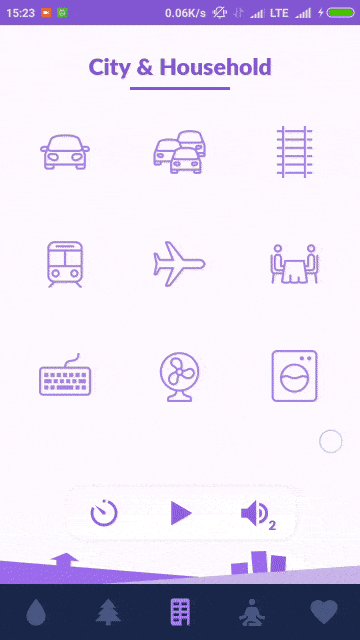
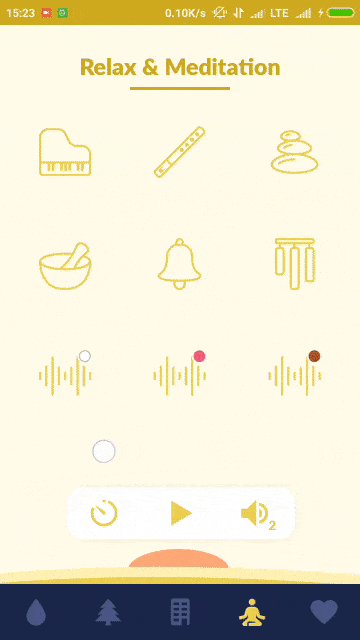
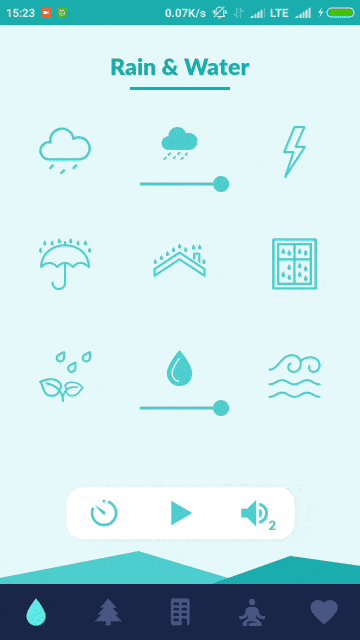
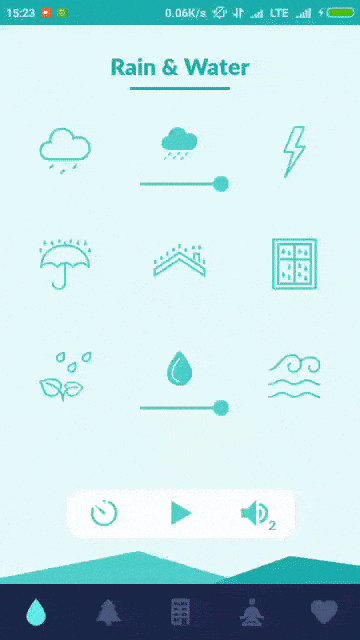
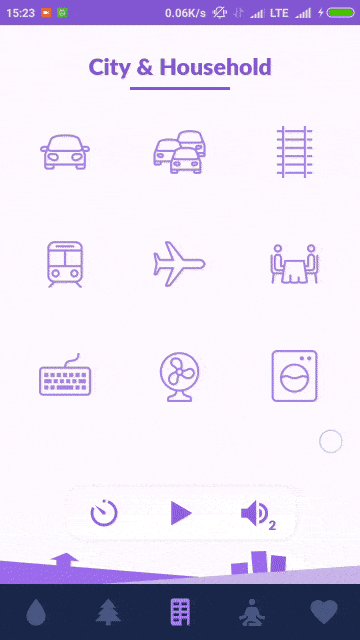
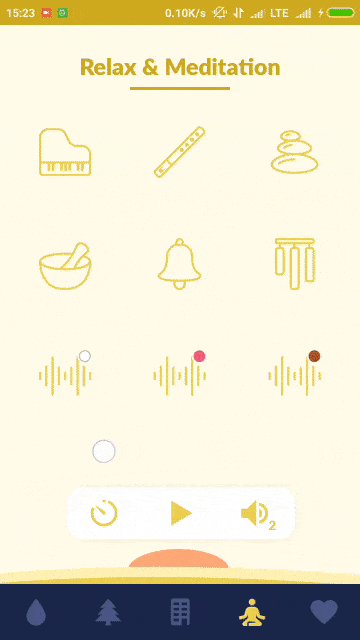
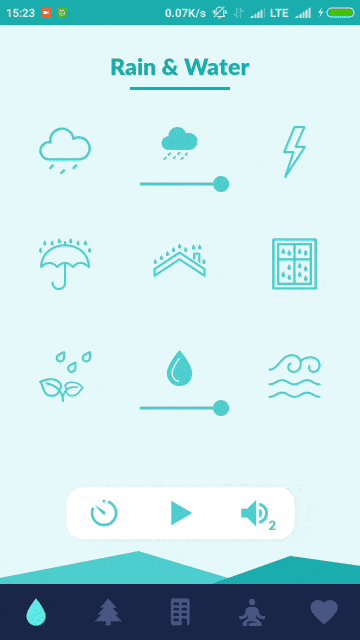
我希望实现状态栏颜色的变化,并使用淡入淡出动画,如下所示。请问我该如何做呢?
状态栏颜色变化动画:
 谢谢!
编辑(2018年7月7日) - 伙计们,这不是重复问题
无论如何,最终我找到了一个解决方案,使用ValueAnimator和ArgbEvaluator。
谢谢!
编辑(2018年7月7日) - 伙计们,这不是重复问题
无论如何,最终我找到了一个解决方案,使用ValueAnimator和ArgbEvaluator。
 谢谢!
编辑(2018年7月7日) - 伙计们,这不是重复问题
无论如何,最终我找到了一个解决方案,使用ValueAnimator和ArgbEvaluator。
谢谢!
编辑(2018年7月7日) - 伙计们,这不是重复问题
无论如何,最终我找到了一个解决方案,使用ValueAnimator和ArgbEvaluator。val mColorAnimation = ValueAnimator.ofObject(ArgbEvaluator(), firstColor, secondColor, thirdColor, fourthColor)
mColorAnimation.duration = (pageCount - 1) * 10000000000L
mColorAnimation.addUpdateListener { animator ->
val color = animator.animatedValue as Int
// change status, navigation, and action bar color
window.statusBarColor = color
window.navigationBarColor = color
supportActionBar?.setBackgroundDrawable(ColorDrawable(color))
}
main_viewpager.addOnPageChangeListener(object : ViewPager.OnPageChangeListener{
override fun onPageScrollStateChanged(state: Int) { /* unused */ }
override fun onPageSelected(position: Int) { /* unused */ }
override fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {
mColorAnimation.currentPlayTime = ((positionOffset + position) * 10000000000).toLong()
}
})