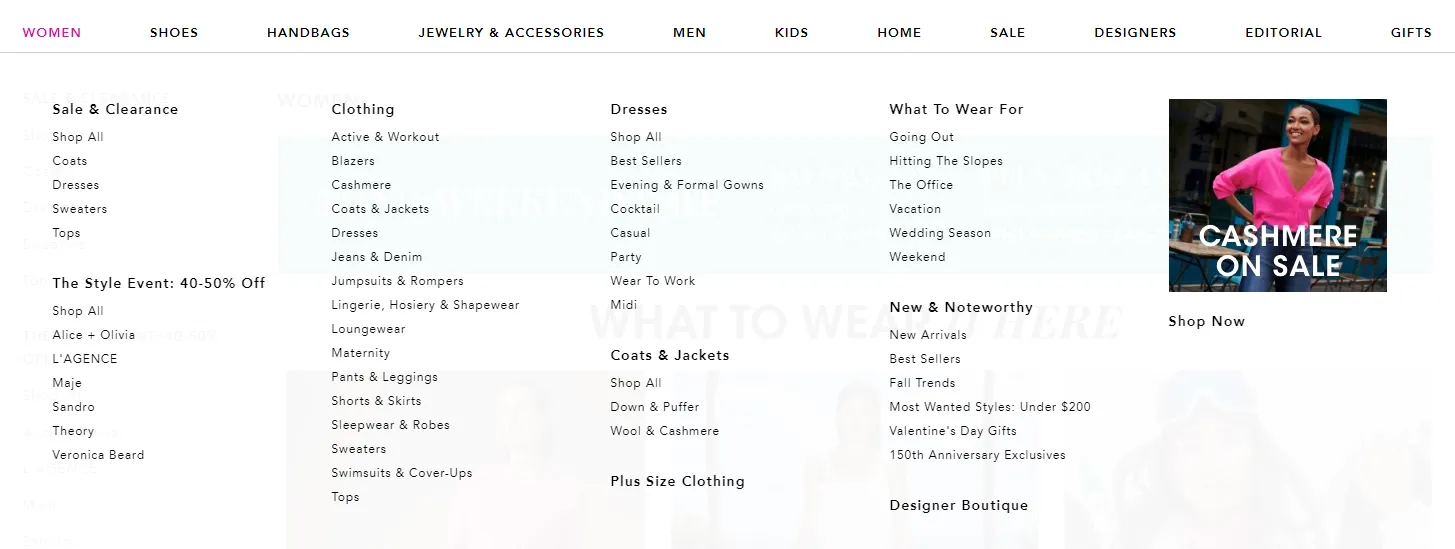
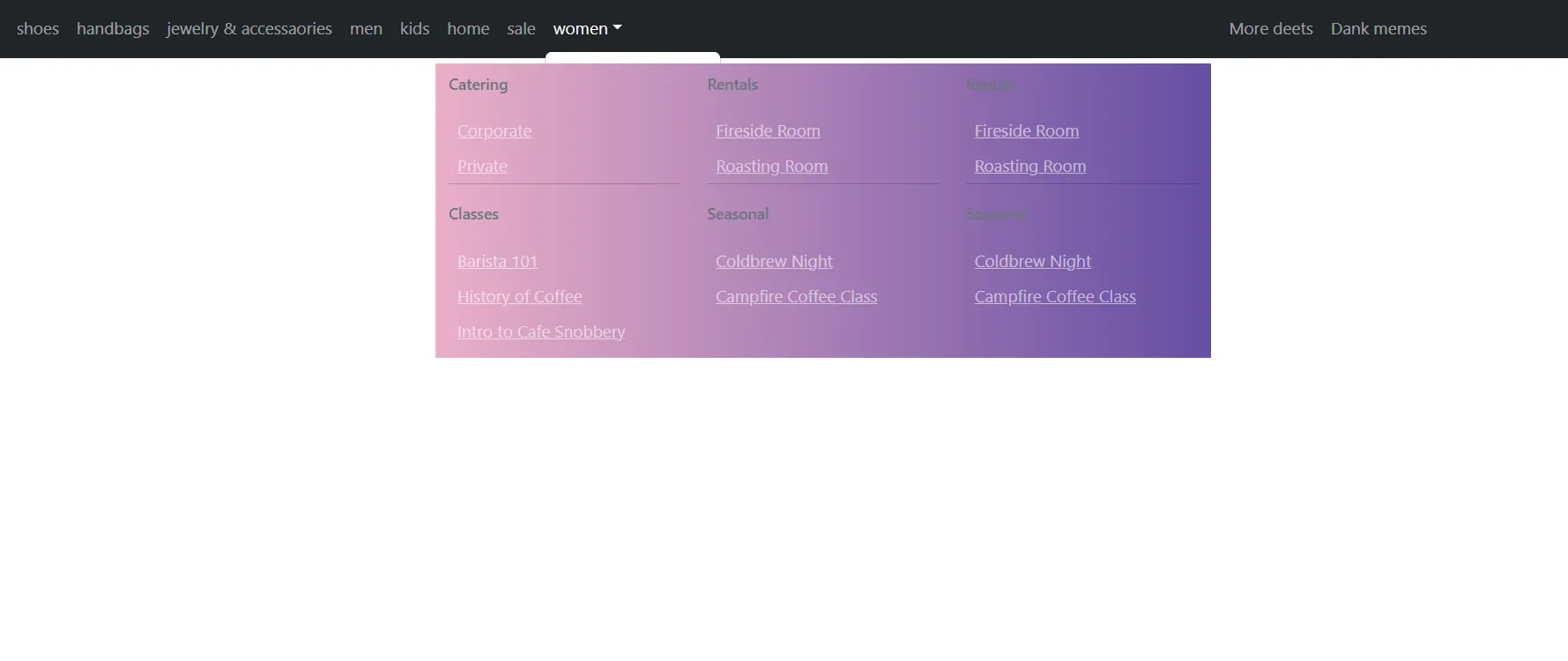
目前我正在为我的一个项目创建超级菜单。 到目前为止,我已经能够创建一个响应式的导航栏,但是要求创建一个具有100%宽度的下拉面板。 尝试了各种方法使其全宽,但都没有成功。
注意:所有其他 Nav.Link 都必须与 NavDropdown 相同。
import React from "react";
import {
Nav,
Navbar,
NavDropdown,
Col,
Row,
Container,
Dropdown,
} from "react-bootstrap";
import { Link } from "react-router-dom";
import "./home.css";
export function Home() {
return (
<div>
<h1>Home page</h1>
<Navbar collapseOnSelect expand="lg" bg="dark" variant="dark">
<Container>
<Navbar.Toggle aria-controls="responsive-navbar-nav" />
<Navbar.Collapse id="responsive-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#pricing">shoes</Nav.Link>
<Nav.Link href="#features">handbags</Nav.Link>
<Nav.Link href="#pricing">jewelry & accessaories</Nav.Link>
<Nav.Link href="#pricing">men</Nav.Link>
<Nav.Link href="#pricing">kids</Nav.Link>
<Nav.Link href="#pricing">home</Nav.Link>
<Nav.Link href="#pricing">sale</Nav.Link>
<NavDropdown
// className="pr-2 py-2 align-text-top"
title="women"
id="basic-nav-dropdown"
>
<Container className="eventsNav pt-0 mt-0">
<Row>
<Col xs="12" md="4" className="text-left">
<Dropdown.Header>Catering</Dropdown.Header>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Corporate
</a>
</Link>
</Dropdown.Item>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Private
</a>
</Link>
</Dropdown.Item>
<Dropdown.Divider />
<Dropdown.Header>
{/* <FontAwesomeIcon
color="black"
icon={"chalkboard-teacher"}
size="1x"
className="pr-1"
/> */}
{" "}
Classes
</Dropdown.Header>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Barista 101
</a>
</Link>
</Dropdown.Item>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
History of Coffee
</a>
</Link>
</Dropdown.Item>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Intro to Cafe Snobbery
</a>
</Link>
</Dropdown.Item>
<Dropdown.Divider className="d-md-none" />
</Col>
<Col xs="12" md="4" className="text-left">
<Dropdown.Header>
{/* <FontAwesomeIcon
color="black"
icon={"building"}
size="1x"
className="pr-1"
/> */}
{" "}
Rentals
</Dropdown.Header>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Fireside Room
</a>
</Link>
</Dropdown.Item>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Roasting Room
</a>
</Link>
</Dropdown.Item>
<Dropdown.Divider />
<Dropdown.Header>
{/* <FontAwesomeIcon
color="black"
icon={"sun"}
size="1x"
className="pr-1"
/> */}
{" "}
Seasonal
</Dropdown.Header>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Coldbrew Night
</a>
</Link>
</Dropdown.Item>
<Dropdown.Item>
<Link href="/">
<a className="nav-link text-wrap" role="button">
Campfire Coffee Class
</a>
</Link>
</Dropdown.Item>
</Col>
<Col xs="12" md="4" className="text-left">
<Dropdown.Header>
{/* <FontAwesomeIcon
color="black"
icon={"building"}
size="1x"
className="pr-1"
/> */}
{" "}
Rentals
</Dropdown.Header>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Fireside Room
</a>
</Link>
</Dropdown.Item>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Roasting Room
</a>
</Link>
</Dropdown.Item>
<Dropdown.Divider />
<Dropdown.Header>
{/* <FontAwesomeIcon
color="black"
icon={"sun"}
size="1x"
className="pr-1"
/> */}
{" "}
Seasonal
</Dropdown.Header>
<Dropdown.Item>
<Link href="/">
<a className="nav-link" role="button">
Coldbrew Night
</a>
</Link>
</Dropdown.Item>
<Dropdown.Item>
<Link href="/">
<a className="nav-link text-wrap" role="button">
Campfire Coffee Class
</a>
</Link>
</Dropdown.Item>
</Col>
</Row>
</Container>
</NavDropdown>
</Nav>
<Nav>
<Nav.Link href="#deets">More deets</Nav.Link>
<Nav.Link eventKey={2} href="#memes">
Dank memes
</Nav.Link>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
</div>
);
}.nav-link {
font-size: 0.95rem;
}
#basic-nav-dropdown {
font-size: 0.95rem;
}
#seeMoreLink {
color: #607d8b;
}
#seeMoreLink:hover {
color: black;
font-weight: 400;
}
.dropdown-menu {
padding: 1em;
}
.dropdown-item:hover {
outline: none;
box-shadow: none;
background: none;
}
.dropdown-item a:hover {
color: black;
}
.dropdown-item {
height: 2em;
padding-left: 0em;
}
.dropdown-header {
font-weight: 600;
padding-left: 0em;
}
.dropdown-menu {
/* position: relative; */
padding-top: 10px;
}
@media only screen and (min-width: 600px) {
.eventsNav {
position: absolute;
left: -100px;
background: #eaafc8 !important;
background: -webkit-linear-gradient(to right, #eaafc8, #654ea3) !important;
background: linear-gradient(to right, #eaafc8, #654ea3) !important;
width: 44em;
padding-bottom: 1em;
}
}感谢您的阅读,祝好