1个回答
13
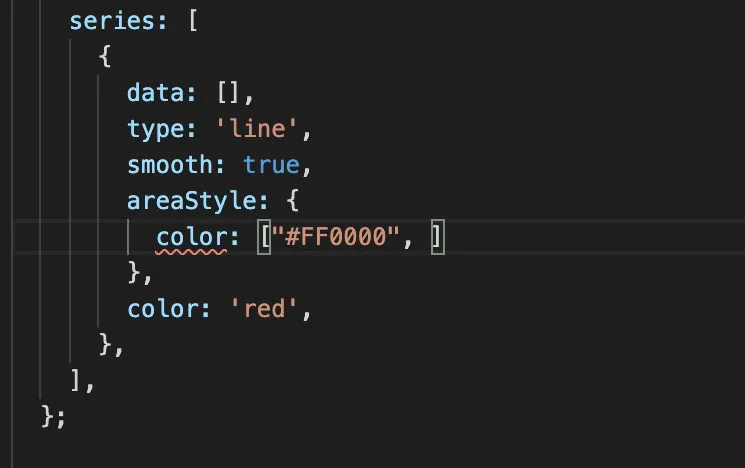
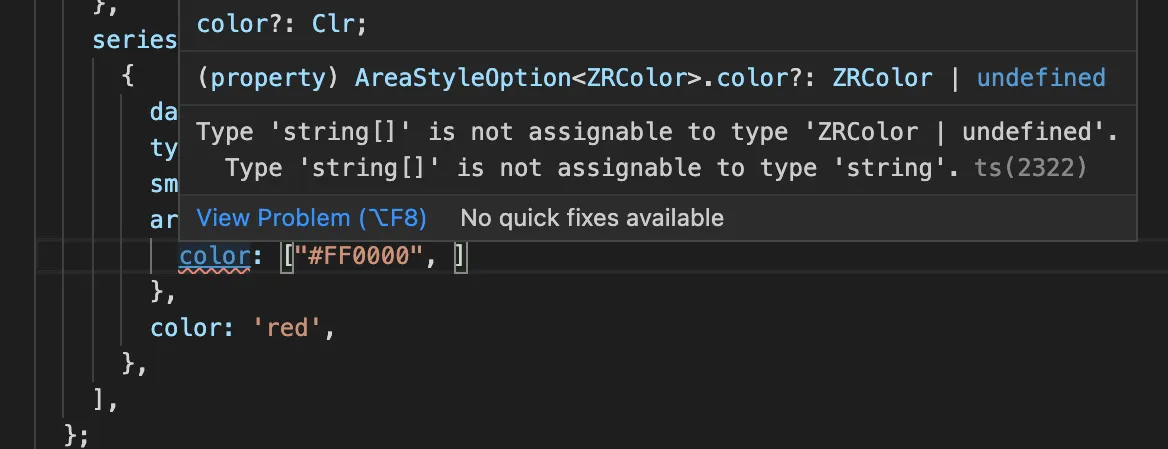
areaStyle: {
color: new graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(255, 158, 68)'
},
{
offset: 1,
color: 'rgb(255, 70, 131)'
}])
}
Echart 有一个图形类(graphic class),它提供了访问渐变属性(Gradient Property)的方法。你可以通过在颜色数组中指定起始点和终止点,来对其进行微调以满足你的需求。
- Beka Kalandadze
4
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



graphic?我之前尝试过一个,但是它报错了,显示Cannot find name 'graphic'。 - user16605035import { graphic } from 'echarts'意为从 echarts 库中导入 graphic 模块,并通过实例化获取该模块的功能。 - Beka Kalandadzenew echarts.graphic.LinearGradient()。 - Melroy van den Berg