我使用
我发现在客户端渲染时,
根据Next.js文档,导入的.css应该可以正常工作。 _app.js
npx create-next-app创建了next.js应用程序,并没有对其进行任何更改。我发现在客户端渲染时,
引入的.css样式被正确地呈现出来,但是在服务器端渲染时却没有。根据Next.js文档,导入的.css应该可以正常工作。 _app.js
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
package.json
{
"name": "next-test",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "10.0.9",
"react": "17.0.1",
"react-dom": "17.0.1"
}
}
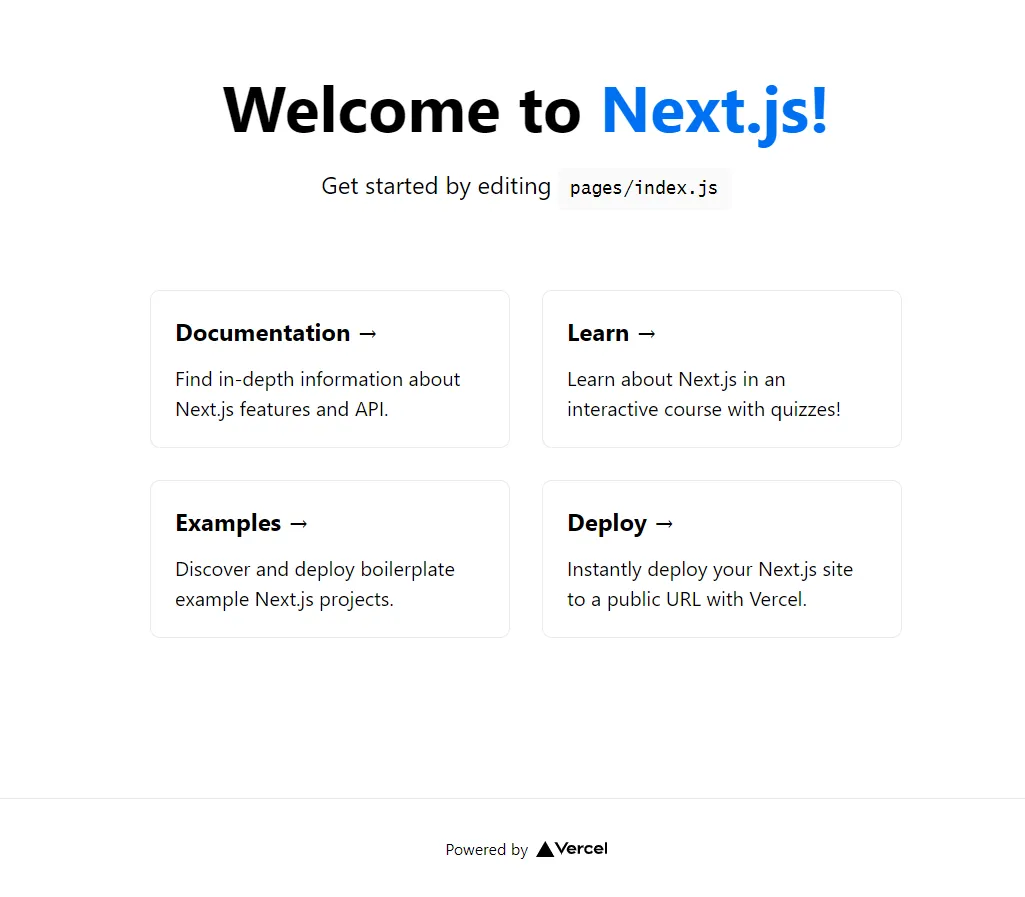
CSR:
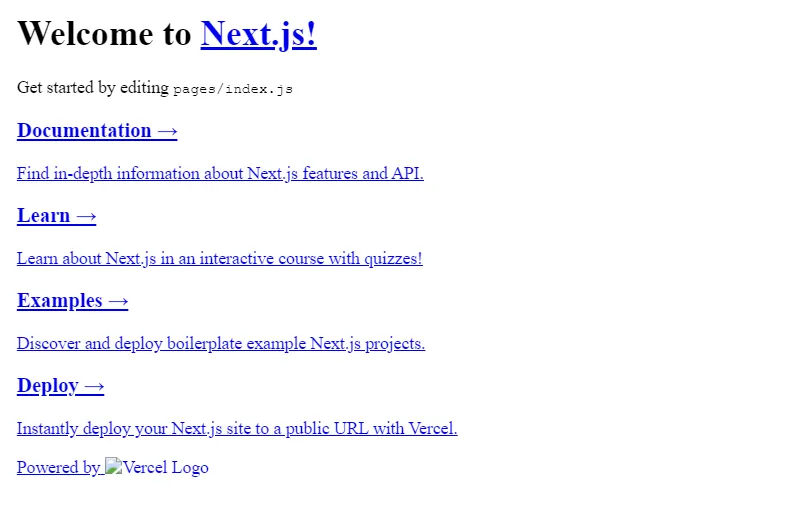
SSR: