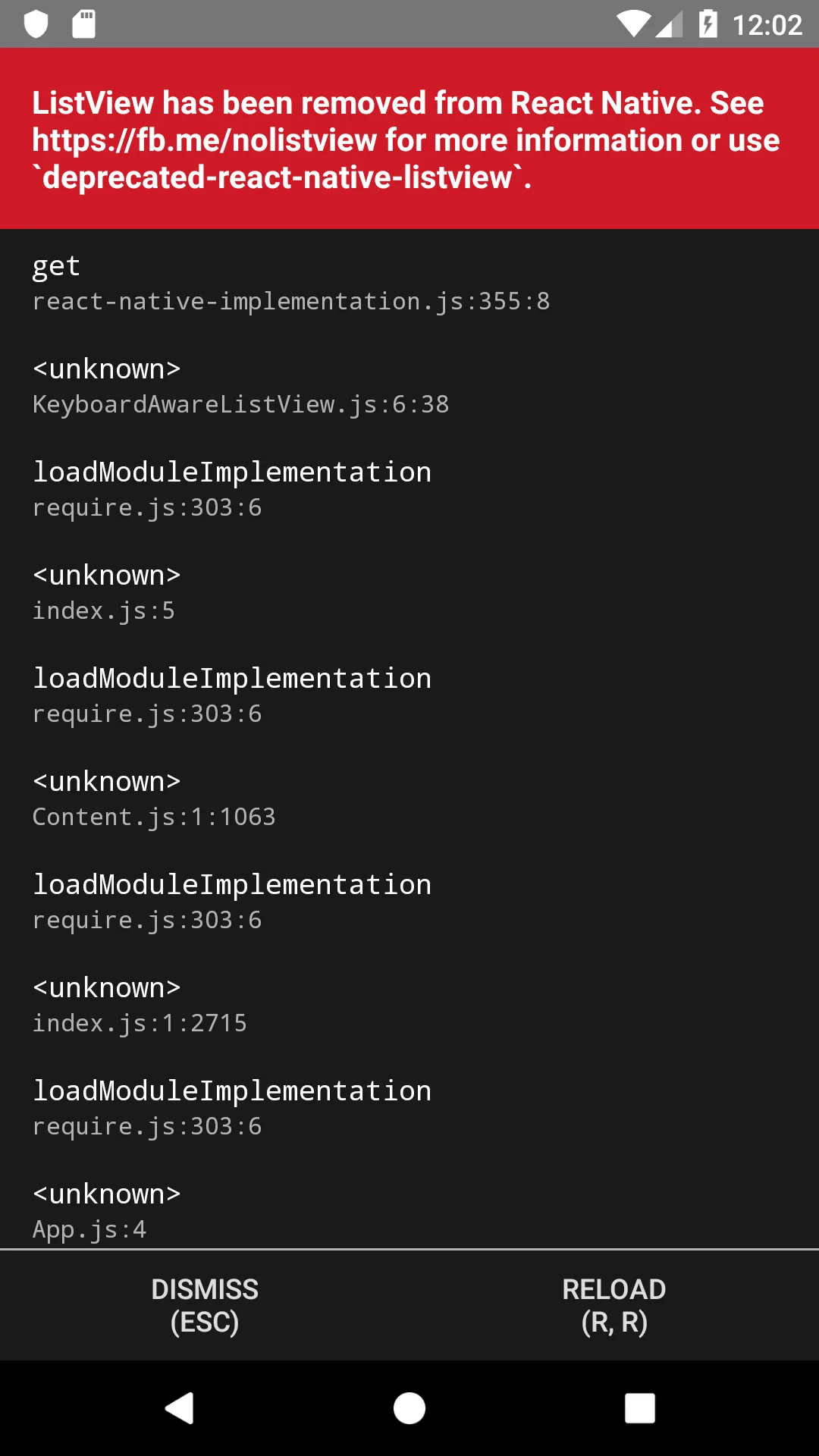
React Native错误 - ListView已从ReactNative中删除
4
- kiri
1
2可能是["ListView"已从React Native中删除]的重复问题(https://stackoverflow.com/questions/57351668/listview-has-been-removed-from-react-native)。 - ravibagul91
2个回答
1
替换
import {ListView} from 'react-native';
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
使用
import {FlatList} from 'react-native';
<FlatList
data={this.state.dataSource}
renderItem={({rowData}) => <Text>{rowData}</Text>}
/>
- Firoz Ahmed
1
我进行了更改,但项目中没有 ListView 的引用。似乎是 native-base 中存在一个引用导致了这个问题。 - kiri
0
不再需要ListView或DataSources,过时的行,被忽视的错误或过多的内存消耗 - 使用最新的React Native 2017年3月发布候选版(0.43-rc.1),您可以从新的组件套件中选择最适合您的用例,并具有出色的性能和功能集:
您还有其他选择,例如,
<FlatList>
<SectionList>
<VirtualizedList>
在这里查找更多信息:React Native
- Rishav Kumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 React Native:从ListView中删除项目
- 8 React Native ListView:删除时错误地删除了行
- 4 React Native:ListView 中的 Refs
- 49 不变性违规:ViewPropTypes已从React Native中删除。迁移到从“deprecated-react-native-prop-types”导出的ViewPropTypes。
- 3 错误:React Native已删除WebView
- 8 React Native:找不到模块'metro/src/reactNative Transformer'
- 5 不变性违规:Picker已从React Native中移除。
- 3 React Native错误 - 不变性违规:React Native中已删除ART。
- 3 不变性冲突:ViewPagerAndroid已从React Native中删除。Expo v35至v39迁移。
- 5 React Native问题:WebView已从React Native中移除