如何在Bootstrap日期选择器中添加自定义按钮,例如:一周前,昨天。
https://github.com/Eonasdan/bootstrap-datetimepicker

https://github.com/Eonasdan/bootstrap-datetimepicker

目前我找到了这个解决方案:
$('#route-from-date').datetimepicker({
autoclose: true,
language: 'pl'
});
$('#route-to-date').datetimepicker({
autoclose: true,
language: 'pl',
//todayBtn: 'ok'
});
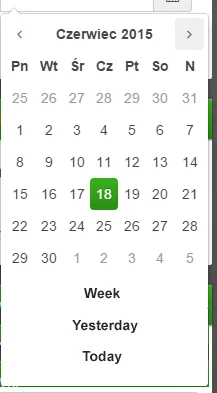
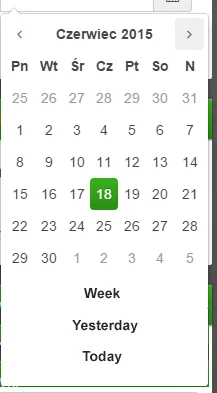
$('.datetimepicker tfoot').append('<tr><th colspan="7" class="today_">Dzisiaj</th></tr><tr><th colspan="7" class="yesterday">Wczoraj</th></tr><tr><th colspan="7" class=" week">Tydzień</th></tr>');
$('.datetimepicker tfoot th').on('click',function(){
var $th = $(this);
var d = new Date();
var fd,td;
if($th.hasClass('yesterday')){
d.setDate(d.getDate() - 1);
}
else if ($th.hasClass('week')){
d.setDate(d.getDate() - 7);
fd = d.getFullYear() + '-' + ((d.getMonth()<10)? '0'+(d.getMonth()+1) : d.getMonth()+1 ) + '-' + ((d.getDate()<10)? '0'+d.getDate() : d.getDate() ) + ' 00:00';
d.setDate(d.getDate() + 7);
td = d.getFullYear() + '-' + ((d.getMonth()<10)? '0'+(d.getMonth()+1) : d.getMonth()+1 ) + '-' + ((d.getDate()<10)? '0'+d.getDate() : d.getDate() ) + ' 23:59';
}
if(!$th.hasClass("week")){
fd = d.getFullYear() + '-' + ((d.getMonth()<10)? '0'+(d.getMonth()+1) : d.getMonth()+1 ) + '-' + ((d.getDate()<10)? '0'+d.getDate() : d.getDate() ) + ' 00:00';
td = d.getFullYear() + '-' + ((d.getMonth()<10)? '0'+(d.getMonth()+1) : d.getMonth()+1 ) + '-' + ((d.getDate()<10)? '0'+d.getDate() : d.getDate() ) + ' 23:59';
}
$('#route-from-date').val(fd).datetimepicker('update', fd);
$('#route-to-date').val(td).datetimepicker('update', td);
$('.datetimepicker').hide();
});
$('#route-from-date').datetimepicker({
autoclose: true,
language: 'pl',
showTodayButton: true
});
$('#route-to-date').datetimepicker({
autoclose: true,
language: 'pl',
showTodayButton: true
});
文档 此处