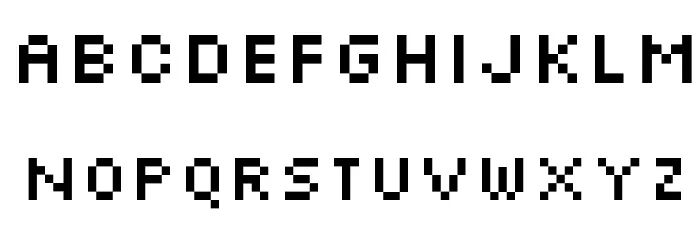
我想使用类似以下图片的字体。
我做错了什么?
http://i.minus.com/ibinuNBMiT8CSk.jpg

font-family: 'Courier', monospace;
font-smooth: never;
-webkit-font-smoothing : none;
我做错了什么?

font-family: courier;吗?http://jsfiddle.net/8Vw6T/ - Amber