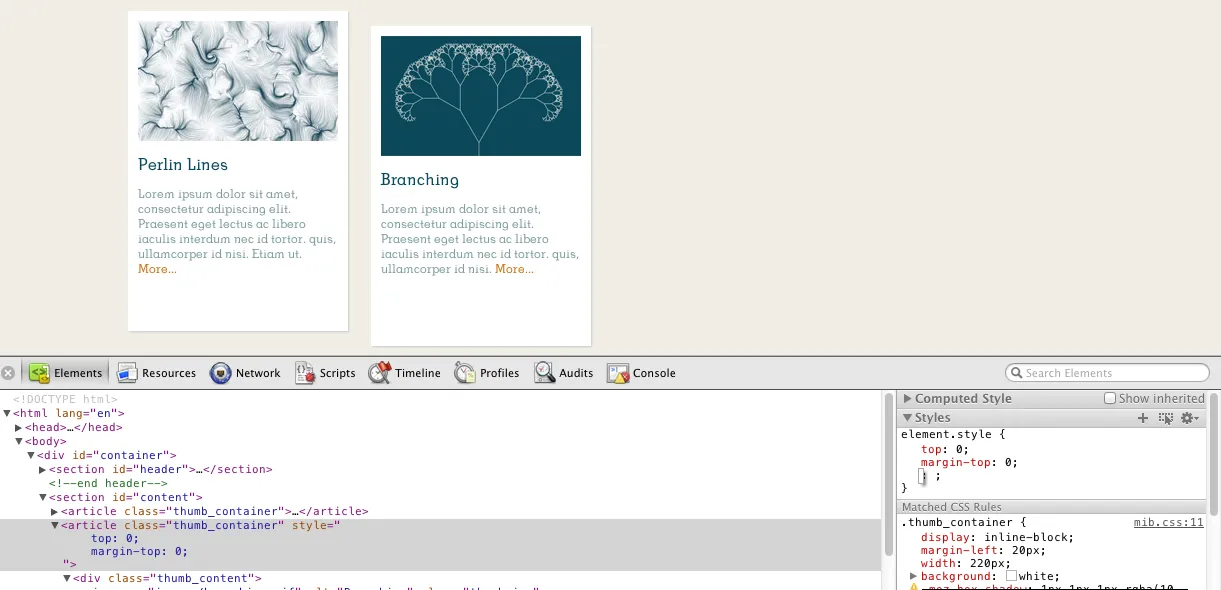
我有一系列带有display:inline-block属性的缩略图容器元素,但是当它们相邻排列时,第二个元素在顶部比第一个元素有更多的空间(请参见附加的图像)。 有什么想法为什么会出现这种情况吗? 是否有更好的方法将这些元素排列在一起? 我知道将它们浮动可以解决此问题,但似乎浮动不是最佳选择。
以下是我的代码:
HTML:
<article class="thumb_container">
<div class="thumb_content">
<img src="images/perlin.jpg" alt="Perlin Lines" class="thumb_img"/>
<header class="thumb_header">Perlin Lines</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget lectus ac libero iaculis interdum nec id tortor. quis, ullamcorper id nisi. Etiam ut.
<a href="#">More...</a>
</p>
</div>
</article>
<article class="thumb_container">
<div class="thumb_content">
<img src="images/branching.gif" alt="Branching" class="thumb_img"/>
<header class="thumb_header">Branching</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget lectus ac libero iaculis interdum nec id tortor. quis, ullamcorper id nisi.
<a href="#">More...</a>
</p>
</div>
</article>
CSS:
.thumb_container { display: inline-block; margin-left: 20px; width:220px; background: #fff; -moz-box-shadow: 1px 1px 1px rgba(10, 72, 90, 0.2); -webkit-box-shadow: 1px 1px 1px rgba(10, 72, 90, 0.2); box-shadow: 1px 1px 1px rgba(10, 72, 90, 0.2); }
.thumb_container:first-child { margin-left: 0px; }