看起来使用GeoChart工具无法按照我尝试的方式格式化文本。下面是我最终想出的解决方案和渲染地图:
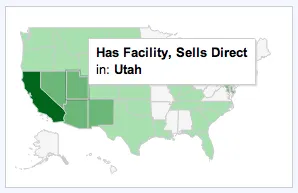
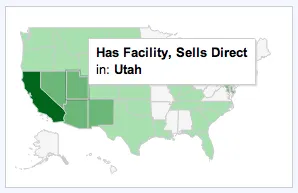
带提示视图的渲染地图

PHP和JavaScript代码
<!-- generate geo map -->
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load( 'visualization', '1', { 'packages': ['geochart'] } );
google.setOnLoadCallback( drawRegionsMap );
function drawRegionsMap()
{
var data = google.visualization.arrayToDataTable([
<?php echo $data_table; ?>
]);
var chart = new google.visualization.GeoChart(
document.getElementById( 'chart_div' )
);
var formatter = new google.visualization.PatternFormat('{0}');
formatter.format( data, [0,1], 1 );
var formatter = new google.visualization.PatternFormat('{2}');
formatter.format( data, [0,1,2], 0 );
var view = new google.visualization.DataView(data);
view.setColumns([0, 1]);
var options =
{
width: <?php echo $width; ?>,
region: 'US',
resolution: 'provinces',
colorAxis: { colors: ['#abdfab', '#006600'] },
legend: 'none'
};
chart.draw( view, options );
};
</script>
<div id="chart_div" style="width: <?php echo $width; ?>px; height: <?php echo $height; ?>px;"></div>
渲染的 HTML
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load( 'visualization', '1', { 'packages': ['geochart'] } );
google.setOnLoadCallback( drawRegionsMap );
function drawRegionsMap()
{
var data = google.visualization.arrayToDataTable([
[ 'State', 'in', 'String' ],
[ 'Arizona', 2, 'Has Facility, Sells Direct' ],
[ 'California', 4, 'Has Facility, Has Distributor, Sells Direct' ],
[ 'Colorado', 1, 'Sells Direct' ],
[ 'Florida', 1, 'Has Distributor' ],
[ 'Georgia', 1, 'Has Distributor' ],
[ 'Idaho', 1, 'Sells Direct' ],
[ 'Illinois', 1, 'Has Distributor' ],
[ 'Indiana', 1, 'Has Distributor' ],
[ 'Iowa', 1, 'Has Distributor' ],
[ 'Kansas', 1, 'Has Distributor' ],
[ 'Kentucky', 1, 'Has Distributor' ],
[ 'Louisiana', 1, 'Has Distributor' ],
[ 'Maryland', 2, 'Has Distributor' ],
[ 'Montana', 1, 'Sells Direct' ],
[ 'Nevada', 2, 'Has Facility, Sells Direct' ],
[ 'New Mexico', 2, 'Has Facility, Sells Direct' ],
[ 'North Carolina', 1, 'Has Distributor' ],
[ 'North Dakota', 1, 'Has Distributor' ],
[ 'Oklahoma', 1, 'Sells Direct' ],
[ 'Oregon', 1, 'Sells Direct' ],
[ 'Pennsylvania', 1, 'Has Distributor' ],
[ 'South Carolina', 1, 'Has Distributor' ],
[ 'Tennessee', 1, 'Has Distributor' ],
[ 'Texas', 1, 'Has Distributor' ],
[ 'Utah', 2, 'Has Facility, Sells Direct' ],
[ 'Washington', 1, 'Sells Direct' ],
[ 'Wyoming', 1, 'Sells Direct' ], ]);
var chart = new google.visualization.GeoChart(
document.getElementById( 'chart_div' )
);
var formatter = new google.visualization.PatternFormat('{0}');
formatter.format( data, [0,1], 1 );
var formatter = new google.visualization.PatternFormat('{2}');
formatter.format( data, [0,1,2], 0 );
var view = new google.visualization.DataView(data);
view.setColumns([0, 1]);
var options =
{
width: 286,
region: 'US',
resolution: 'provinces',
colorAxis: { colors: ['#abdfab', '#006600'] },
legend: 'none'
};
chart.draw( view, options );
};
</script>
<div id="chart_div" style="width: 286px; height: 180px;"></div>