如何在Jetpack Compose中更改导航栏图标的颜色?
3
- Paul9999
1
在Jetpack Compose中,我的建议是应该在系统栏后面绘制,并使用插图手动绘制状态栏和导航栏,以便您可以根据可变状态控制颜色。 - kaustubhpatange
1个回答
3
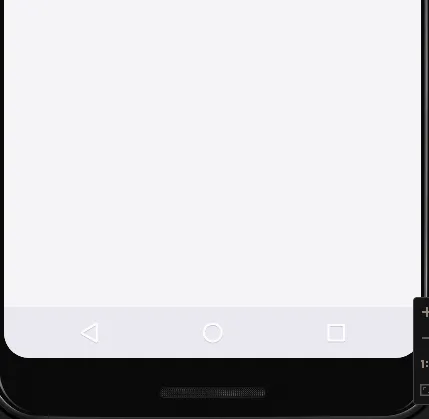
因为您的导航栏比较浅色,您可以使用此功能使导航栏上的图标更易于识别。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowInsetsControllerCompat(window, window.decorView).isAppearanceLightNavigationBars = true
setContent {
...
}
}
}
- Linh
5
通过这个修改,我仍然看到的按钮与我在问题中放置的照片一样。它们没有改变颜色。 - Paul9999
我刚刚在我的设备(Pixel 4XL)上进行了测试。如果我将
isAppearanceLightNavigationBars = true 设置为真,则导航栏上图标的颜色为深灰色。如果我将其设置为 false,则导航栏上图标的颜色为白色。 - Linh我的设备是Pixel 3,更改该属性不会有任何变化,它始终看起来一样。 - Paul9999
你可以尝试在你的主题中添加
<item name="android:windowLightNavigationBar">true</item> 吗? - Linh第一次回复以及在其他设备上都可以运行。谢谢! - Paul9999
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接