我正在尝试在我的Angular 5项目中集成angularfire2和Firebase,但是它提示出现“firebase”命名空间错误。
package.json
{
"name": "angular5-firebase",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^5.0.0",
"@angular/common": "^5.0.0",
"@angular/compiler": "^5.0.0",
"@angular/core": "^5.0.0",
"@angular/forms": "^5.0.0",
"@angular/http": "^5.0.0",
"@angular/platform-browser": "^5.0.0",
"@angular/platform-browser-dynamic": "^5.0.0",
"@angular/router": "^5.0.0",
"@types/firebase": "^2.4.32",
"angularfire2": "^5.0.0-rc.4",
"core-js": "^2.4.1",
"firebase": "^4.8.1",
"rxjs": "^5.5.2",
"typings": "^2.1.1",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "1.6.1",
"@angular/compiler-cli": "^5.0.0",
"@angular/language-service": "^5.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "^4.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.7.0",
"typescript": "~2.4.2"
}
}
我尝试了以下解决方案,但它们都没有解决我的问题。
- 在app.module.ts中使用'import * as firebase from'firebase';
- 在tsconfig.json中添加"types": ["firebase"];
- 使用'npm install --save @types/firebase'安装@types/firebase;
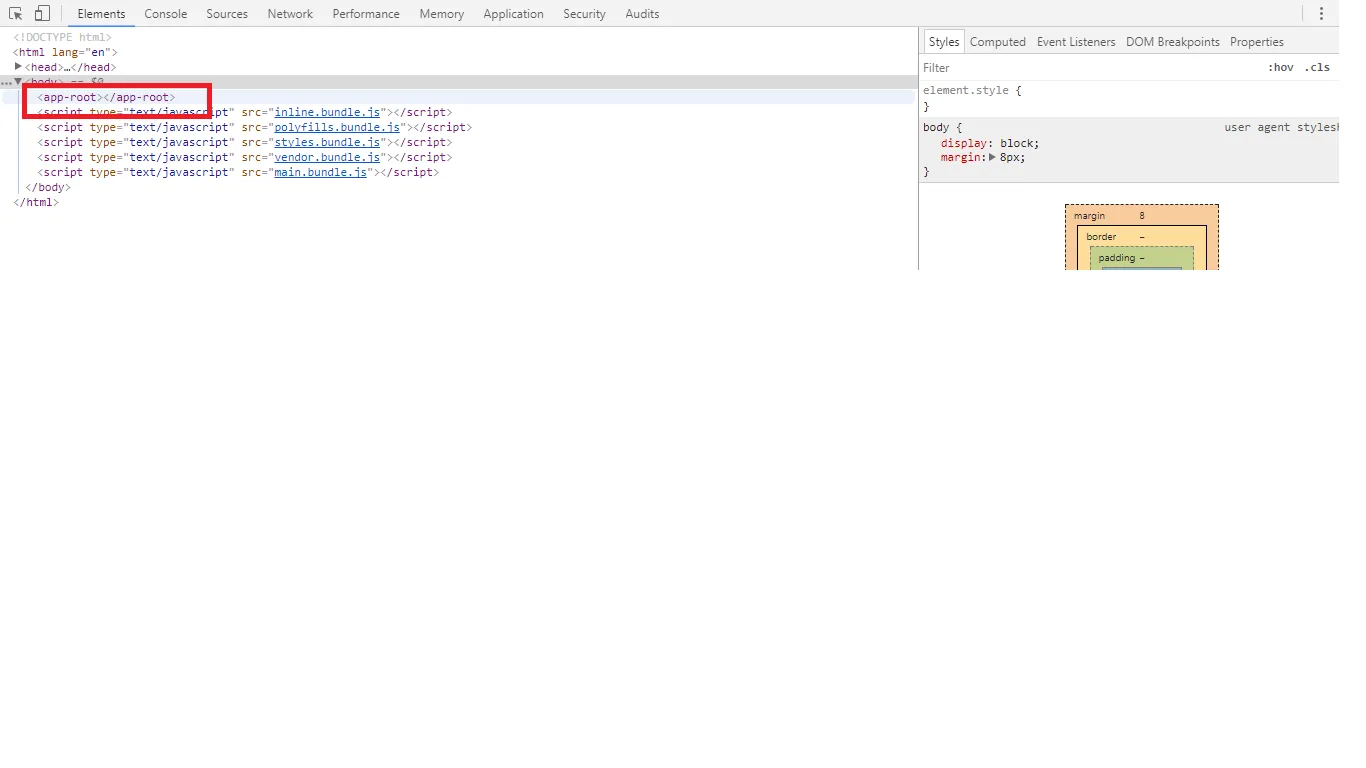
在这些步骤之后,我使用'typings install firebase --save'安装了firebase typings,并在tsconfig.json中添加了'"files": ["typings/index.d.ts"]'。它从控制台中删除了所有命名空间的错误,但是当我在浏览器中检查localhost:4200时,没有显示任何视图。通过检查元素,我可以看到没有在中呈现任何视图。
tsconfig.json
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2017",
"dom"
],
"types": [
"firebase"
]
},
"files": [
"typings/index.d.ts"
]
}