2个回答
2
使用
我假设你使用的分析工具将编译的所有输出都视为“捆绑包”的一部分。
ExtractTextPlugin 后,你构建的样式源代码不会成为最终 JS 包的一部分。它们将保存在输出目录中,除非你显式地引用这些文件,否则它们不会包含在文档中。我假设你使用的分析工具将编译的所有输出都视为“捆绑包”的一部分。
- Filip Dupanović
0
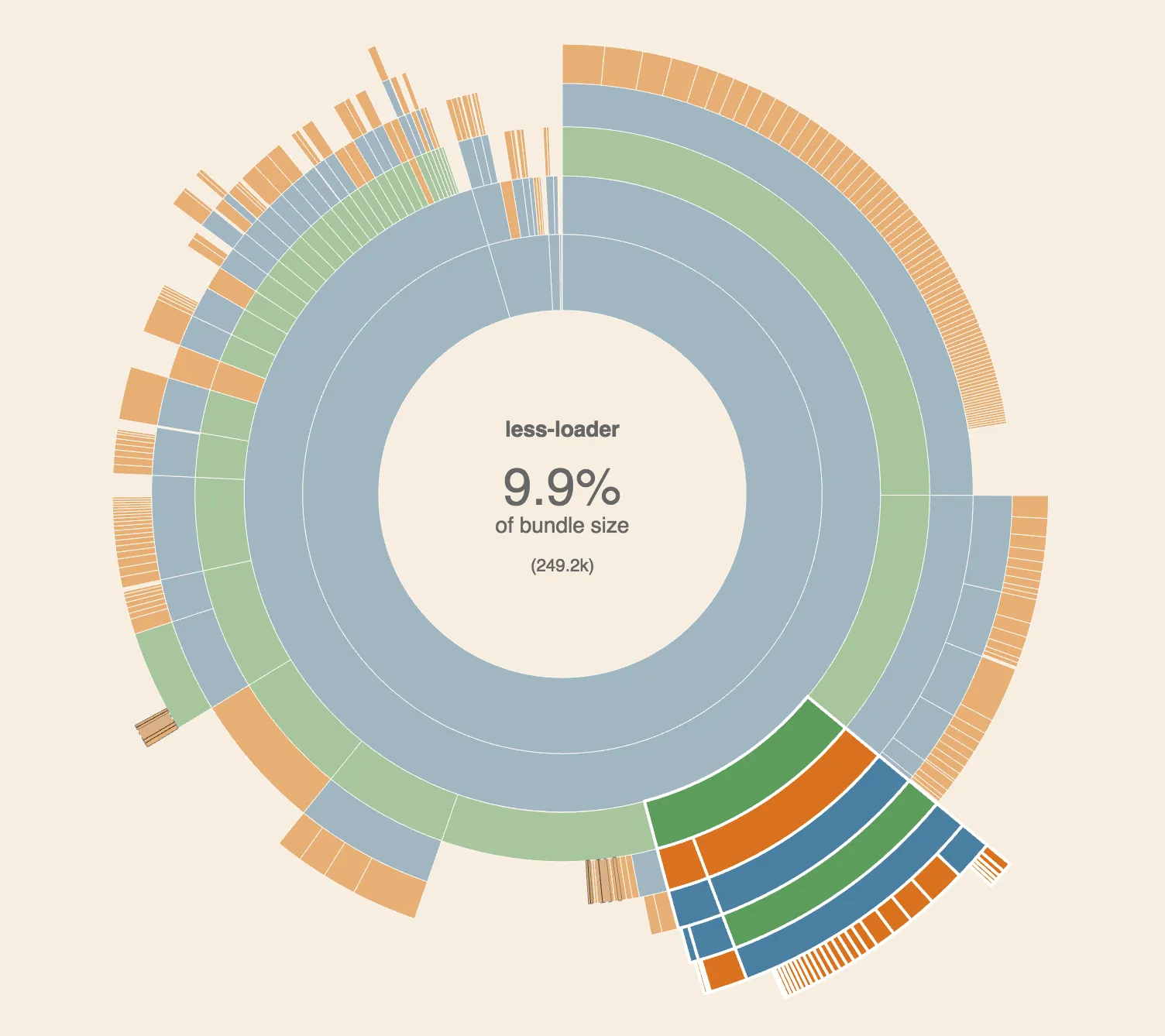
Webpack-visualizer 似乎出现了错误。
打开 node_modules/less-loader -> index.js,从中任选一个字符串(我使用 loaderUtils.parseQuery),并在你的捆绑文件中搜索它。
我什么也没找到,看起来加载器没有被包含在内。
- STO
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接