我正在使用HTML文档中的SVG,并在其中使用外部SVG文件。如下所示:
<svg class="ipachart" width="500" height="350" viewBox="0 0 500 350" version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- In Firefox 38.0.5, the svg does not scale to fit the SVG. While it's fine in Chrome. -->
<image x="0" y="0" width="100%" height="100%" xlink:href="https://www.dropbox.com/s/gtindax1177ewmx/Blank_vowel_trapezoid.svg?dl=1" />
<!-- Using a PNG, it scales just fine in Firefox -->
<!-- <image x="0" y="0" width="100%" height="100%" xlink:href="https://www.dropbox.com/s/w0i764blf4tbc4z/Blank_vowel_trapezoid.png?dl=1" /> -->
</svg>
这在Chrome和Safari中运行良好。(我不关心IE。)
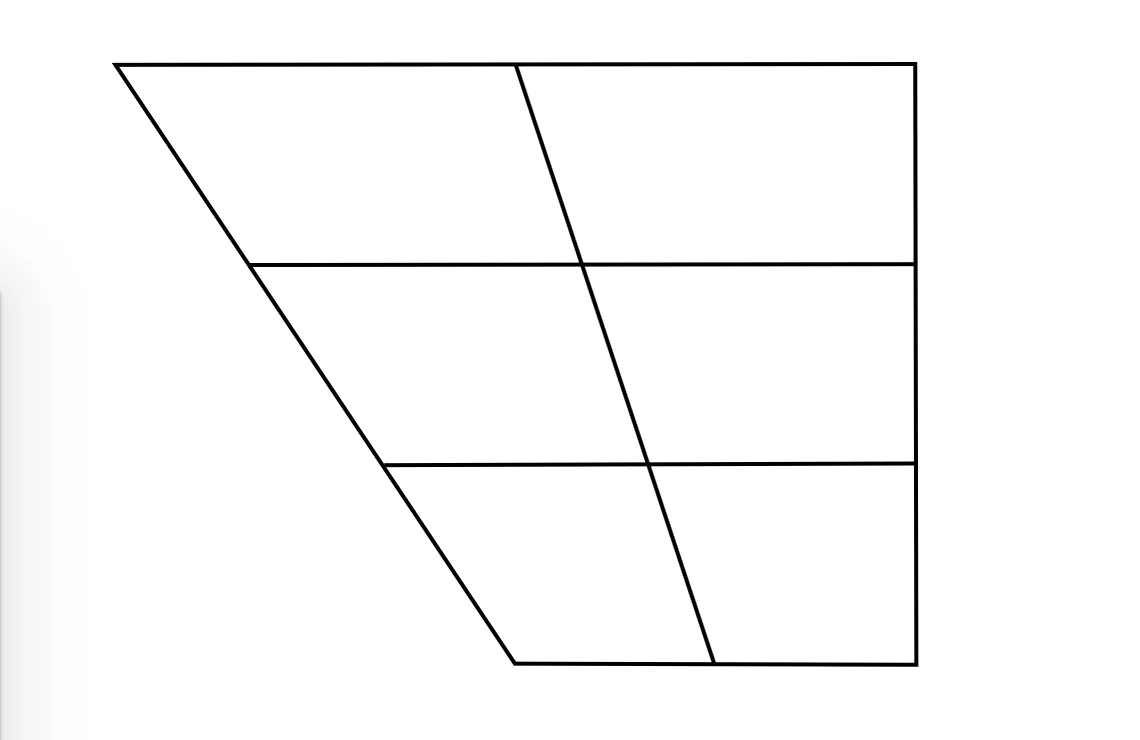
问题是SVG图像在Firefox(版本38.0.5)中无法缩放以适应页面。它看起来像这样:

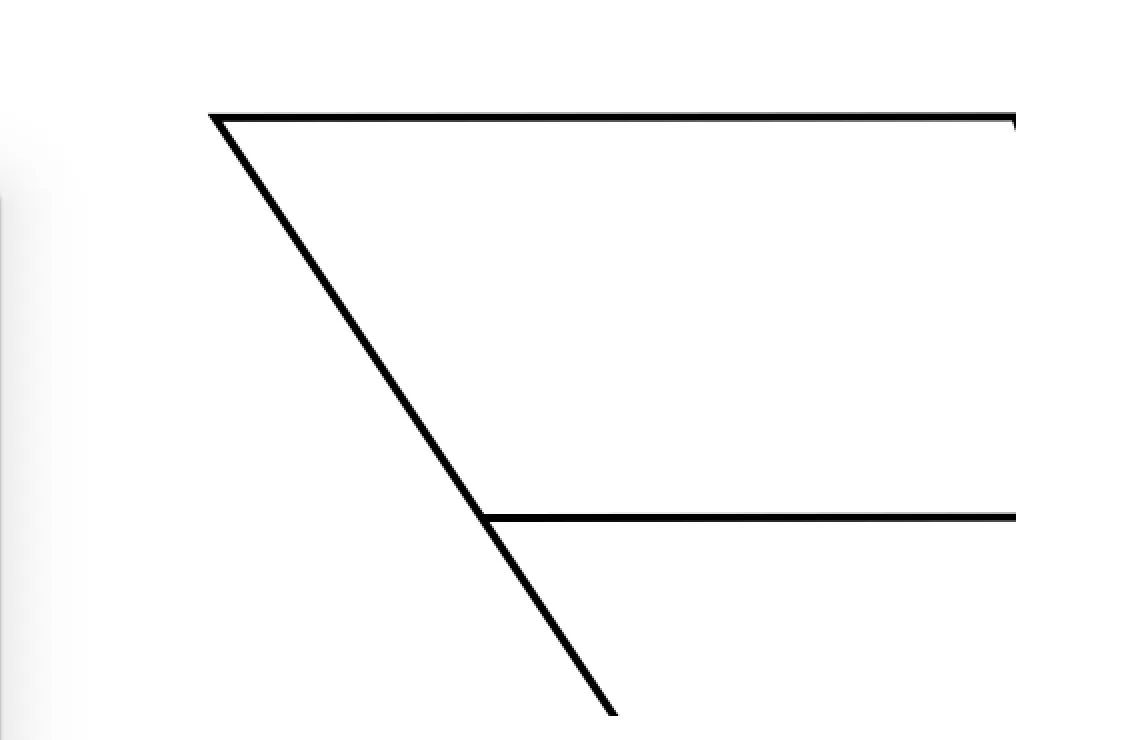
而在Firefox中它看起来像这样(好像根本没有缩放):

如果我使用PNG版本替换SVG,则可以正常工作。这使我认为这是一个错误。
我应该提交错误报告吗?