在XPages中,“使用运行时优化的JavaScript和CSS资源”是一个非常酷的功能,因为它将所有js文件合并成一个文件,将所有css文件合并成一个css文件。
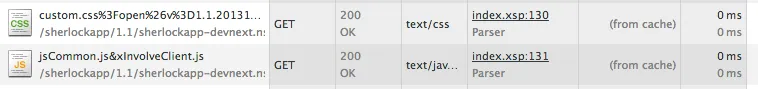
然而我注意到这些合并后的文件没有被缓存(它们总是返回状态200),而当你不使用“使用运行时优化的JavaScript和CSS资源”时,它们会被缓存(并返回状态304)。
减少http请求是好的,但总是从服务器检索js和css文件,而它们可以通过ETag或Last-Modified http头进行缓存,这是不好的。有人知道我是否遗漏了什么或者是否有办法在使用“使用运行时优化的JavaScript和CSS资源”功能时缓存合并的文件(应用程序属性>XPages选项卡>性能部分>使用运行时优化的JavaScript和CSS资源)。
然而我注意到这些合并后的文件没有被缓存(它们总是返回状态200),而当你不使用“使用运行时优化的JavaScript和CSS资源”时,它们会被缓存(并返回状态304)。
减少http请求是好的,但总是从服务器检索js和css文件,而它们可以通过ETag或Last-Modified http头进行缓存,这是不好的。有人知道我是否遗漏了什么或者是否有办法在使用“使用运行时优化的JavaScript和CSS资源”功能时缓存合并的文件(应用程序属性>XPages选项卡>性能部分>使用运行时优化的JavaScript和CSS资源)。