我无法解决如何在两个页面之间移动内容以及外部内容的问题。
我的布局如下:
- 头部和页脚 - 书籍 - 具有固定宽度和高度的页面。
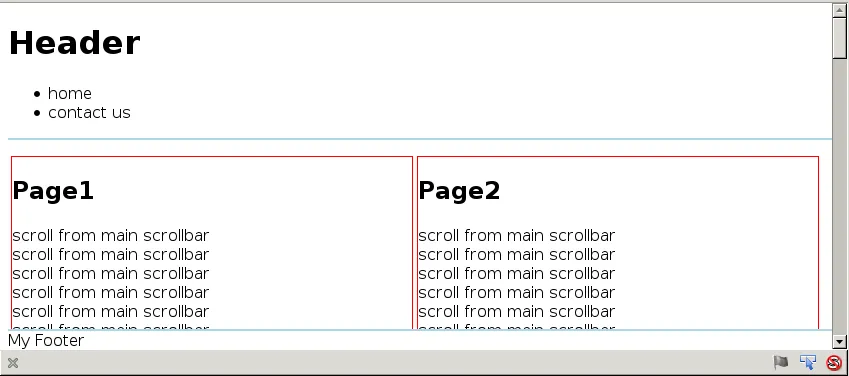
我希望能够从主滚动条中滚动页面内容,而不需要任何页面滚动条(就像 Gmail 撰写邮件的例子一样)。
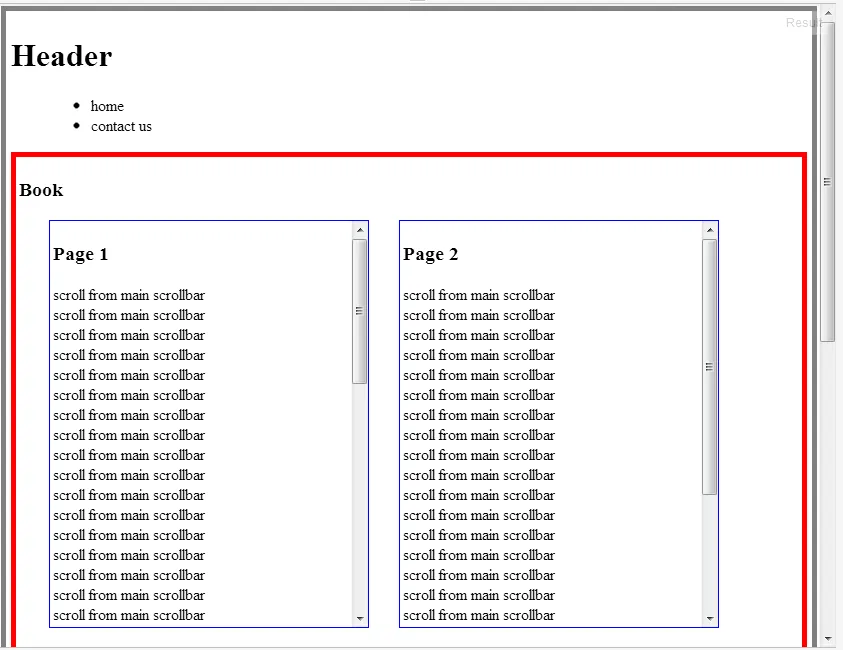
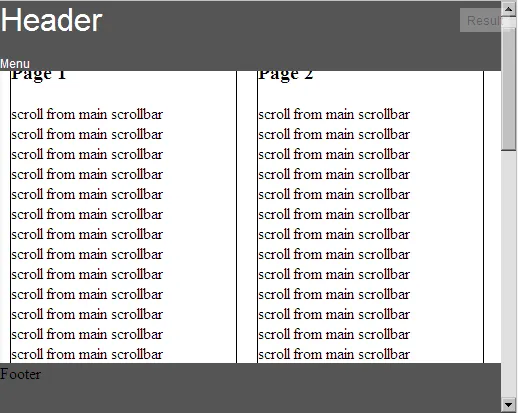
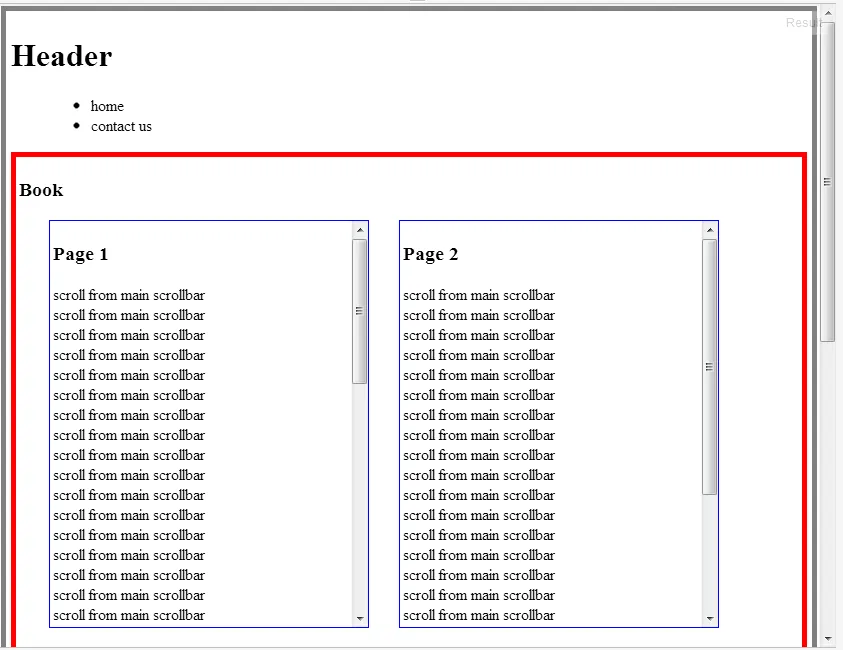
主要问题是,书籍将显示在标题后面,如果用户使用较小的屏幕分辨率,则会显示滚动条以向下滚动以正确查看书籍。
然后我们有两个页面,它们的内容彼此不同,并且每个页面可能比另一个页面更长。因此,在继续向页脚滚动之前,我们希望滚动浏览所有数据。
jsFiddle 示例:http://jsfiddle.net/7vqzF/2/ 最好只使用 CSS 解决此问题。
布局结构:(解决方案应该只有一个主浏览器滚动条,用于控制页面和外部书籍内容。)
我的布局如下:
- 头部和页脚 - 书籍 - 具有固定宽度和高度的页面。
我希望能够从主滚动条中滚动页面内容,而不需要任何页面滚动条(就像 Gmail 撰写邮件的例子一样)。
主要问题是,书籍将显示在标题后面,如果用户使用较小的屏幕分辨率,则会显示滚动条以向下滚动以正确查看书籍。
然后我们有两个页面,它们的内容彼此不同,并且每个页面可能比另一个页面更长。因此,在继续向页脚滚动之前,我们希望滚动浏览所有数据。
jsFiddle 示例:http://jsfiddle.net/7vqzF/2/ 最好只使用 CSS 解决此问题。
布局结构:(解决方案应该只有一个主浏览器滚动条,用于控制页面和外部书籍内容。)