在使用Jekyll时,是否可以在使用Pygments高亮代码块时使用水平滚动而不是文本换行?
文档来源:
{% highlight bash %}
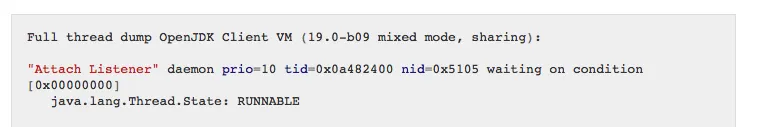
Full thread dump OpenJDK Client VM (19.0-b09 mixed mode, sharing):
"Attach Listener" daemon prio=10 tid=0x0a482400 nid=0x5105 waiting on condition [0x00000000]
java.lang.Thread.State: RUNNABLE
....
{% endhighlight %}
生成的页面(注意16进制地址被换行而不是滚动):

.highlight pre { white-space: pre; overflow: auto; }这样的代码应该就可以了。如果需要更多帮助,请展示你所生成的文档。 - manatworkhead部分的style标签之间。 - manatwork