请问如何在Android中添加类似于inputAccessoryView的内容?
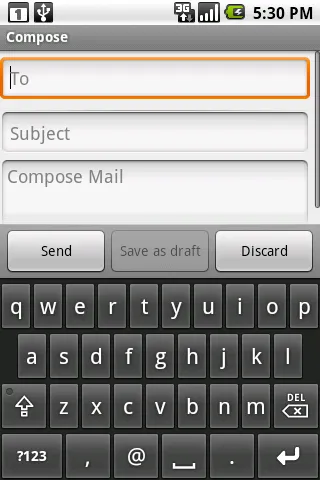
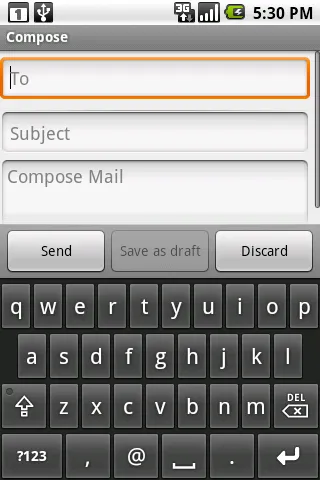
我想添加一个自定义按钮的额外行,就像这里键盘上方的栏中所示:

谢谢!
P.S. 我正在使用标准默认键盘。
请问如何在Android中添加类似于inputAccessoryView的内容?
我想添加一个自定义按钮的额外行,就像这里键盘上方的栏中所示:

谢谢!
P.S. 我正在使用标准默认键盘。
<LinearLayout android:orientation="vertical">
<ScrollView android:layout_height="0dp" android:layout_weight="1">
<LinearLayout android:orientation="vertical">
<!-- the form goes in here -->
</LinearLayout>
</ScrollView>
<LinearLayout android:orientation="horizontal" android:layout_height="wrap_content">
<!-- the button bar goes here -->
</LinearLayout>
</LinearLayout>
如果在你的清单文件中的<activity>元素上添加了android:windowSoftInputMode="adjustResize",那么这个属性和代码一起使用可以达到你想要的UI效果,即按钮栏会立即出现在输入法编辑器的上方。