我正在使用CloudFront,但经常看到等待时间和接收时间过长。
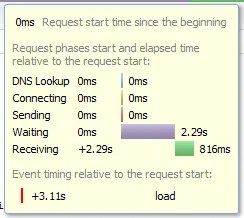
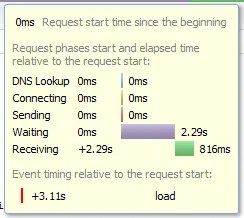
根据Firebug文档,等待时间和接收时间的含义如下:
等待 - 等待来自服务器的响应
接收 - / (来自缓存) 从服务器读取整个响应所需的时间(和/或从缓存中读取所需的时间)
我不理解为什么会花费这么长的时间以及我可以做什么来减少时间?

我正在使用CloudFront,但经常看到等待时间和接收时间过长。
根据Firebug文档,等待时间和接收时间的含义如下:
等待 - 等待来自服务器的响应
接收 - / (来自缓存) 从服务器读取整个响应所需的时间(和/或从缓存中读取所需的时间)
我不理解为什么会花费这么长的时间以及我可以做什么来减少时间?

Expires、Cache-control、ETag等。这意味着浏览器正在等待服务器处理请求并返回响应。
如果等待时间很长,通常意味着你的服务器端脚本需要花费很长时间来处理请求。
服务器端脚本运行缓慢的原因有很多,例如长时间运行的数据库查询、处理大型文件、深度递归等。
为了解决这个问题,你需要优化你的脚本。除了优化代码本身之外,一种简单的方式是实现某种类型的服务器端缓存以减少后续请求的执行时间。
这表示浏览器正在接收来自服务器的响应。
如果接收时间很长,则可能是因为你的网络连接较慢或者接收到的数据过大。
为了缩短这个时间,你需要改善网络连接和/或减小响应大小。
可以通过压缩传输的数据(例如启用gzip)和/或在输出数据之前删除不必要的字符(如空格),来减少响应大小。在可能的情况下,你还可以选择返回不同格式的数据,例如使用 JSON 而不是 XML 来传输数据或直接返回 HTML。
为了通常缩短等待和接收时间,你可以通过设置适当的 HTTP 头(如Expires、Cache-Control等)来实现某些客户端缓存。这样,浏览器只会进行相对较小的请求来检查是否有可获取的新数据版本。
你还可以通过将数据保存在客户端上(例如将其放入本地或会话存储中)而不是每次从服务器获取它,来完全避免请求。