我在这里找到了有关API的说明(链接),它告诉我第二个参数是字符串。
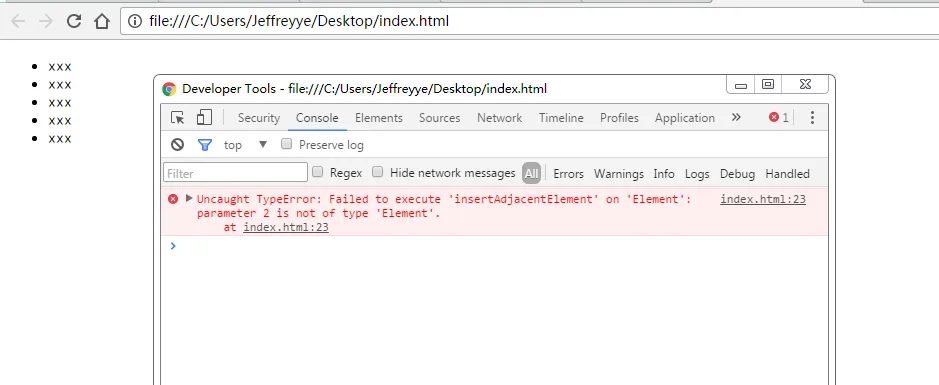
在Firefox中它表现正常。但在Chrome中,它显示以下错误:
我只是好奇是什么导致了这个问题?是因为该API仍处于草案状态,不同的浏览器实现不同吗?
以下是我的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="div">
<ul>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ul>
</div>
<script>
//normal
// var pTag=document.createElement("p");
// div.insertAdjacentElement("beforeend",pTag);
//throw error:
// Uncaught TypeError: Failed to execute 'insertAdjacentElement' on 'Element': parameter 2 is not of type 'Element'.
var txt = "<p>testtest</p>";
div.insertAdjacentElement("beforeend",txt);
</script>
</body>
</html>

insertAdjacentHTML的文档,但您使用了insertAdjacentElement。请注意两者是不同的方法,insertAdjacentHTML用于将HTML字符串插入到元素中,而insertAdjacentElement用于将一个元素插入到指定位置。 - Roland Starke