我正在使用Django 3.2上的ALLAUTH。大多数我找到的解决方案都是针对Django 1的,所以我希望在这里找到更现代的内容。
我已经安装了该模块/应用,但我在尝试覆盖自己的模板时遇到了问题。
在settings.py中:
INSTALLED_APPS = [
...
'Landing.apps.LandingConfig',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.google'
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
BASE_DIR / 'templates'
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
# Already defined Django-related contexts here
# `allauth` needs this from django
'django.template.context_processors.request',
],
},
},
]
AUTHENTICATION_BACKENDS = [
# Needed to login by username in Django admin, regardless of `allauth`
'django.contrib.auth.backends.ModelBackend',
# `allauth` specific authentication methods, such as login by e-mail
'allauth.account.auth_backends.AuthenticationBackend',
]
研究Urls #该项目
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('Landing.urls')),
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
]
Landing/urls.py #应用级别的url
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path('', views.home, name='home'),
path('login/', views.LoginView.as_view(), name='account_login'),
path('signup/', views.SignupView.as_view(), name='account_signup')
]
Home.html
<...>
<body>
<H1>This is the homepage</H1>
<p><a href="{% url 'account_login' %}">login</a></p>
<p><a href="{% url 'account_signup' %}">Create Account</a></p>
</body>
<...>
注意:
account_login和account_signup都在落地URL和落地视图中。
落地视图
from django.shortcuts import render
from allauth.account.views import LoginView, SignupView
# Create your views here.
def home(request):
return render(request, 'Landing/home.html')
class LandingLogin(LoginView):
print('found Login View....')
template_name = 'authentication/login.html'
class LandingSignup(SignupView):
print('found Login View....')
template_name = 'authentication/account_signup.html'
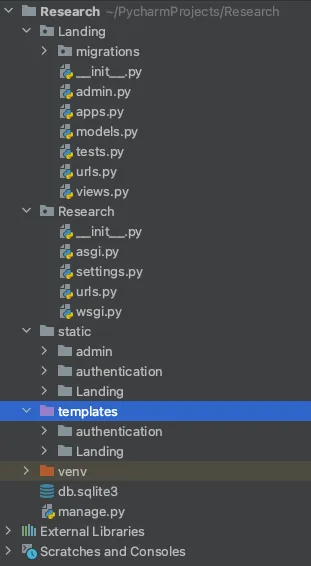
我的文档树
我可以打开localhost:8000,当html页面出现时,会发生两件事:
- home.html中的链接仍然指向allauth链接
- Landing / Home指向自定义模板,但它仍然路由到allauth页面。
如何将视图、链接和路由设置为正确的页面?
谢谢!