Visual Studio Code中JS/TS提取本地变量的键盘快捷方式
9
- Frederik Claus
1
https://code.visualstudio.com/docs/editor/refactoring#_extract-variable - artanik
1个回答
15
你可以使用“重构…”快捷键Ctrl+Shift+R将表达式提取为常量。例如:
function main(){
return "foo".replace("o", "a")
}
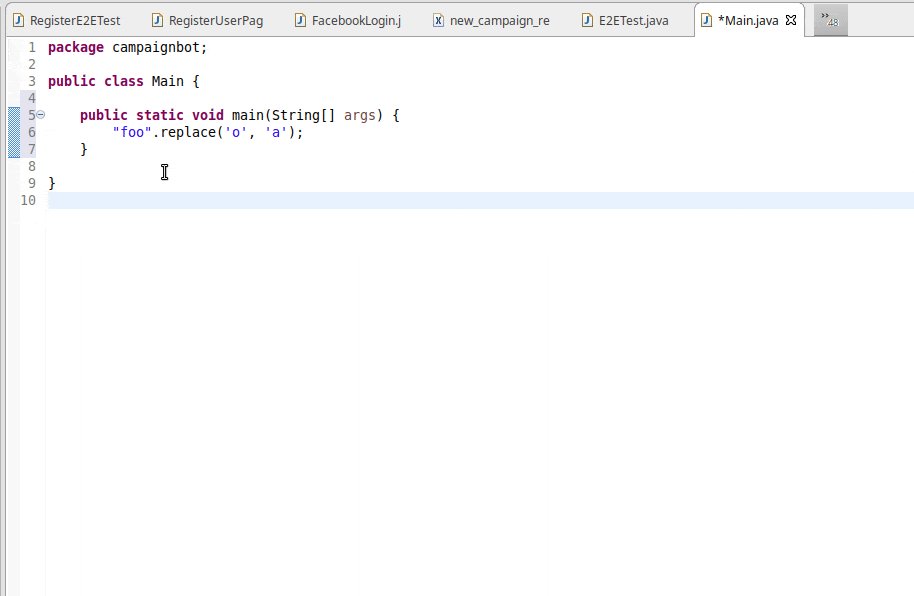
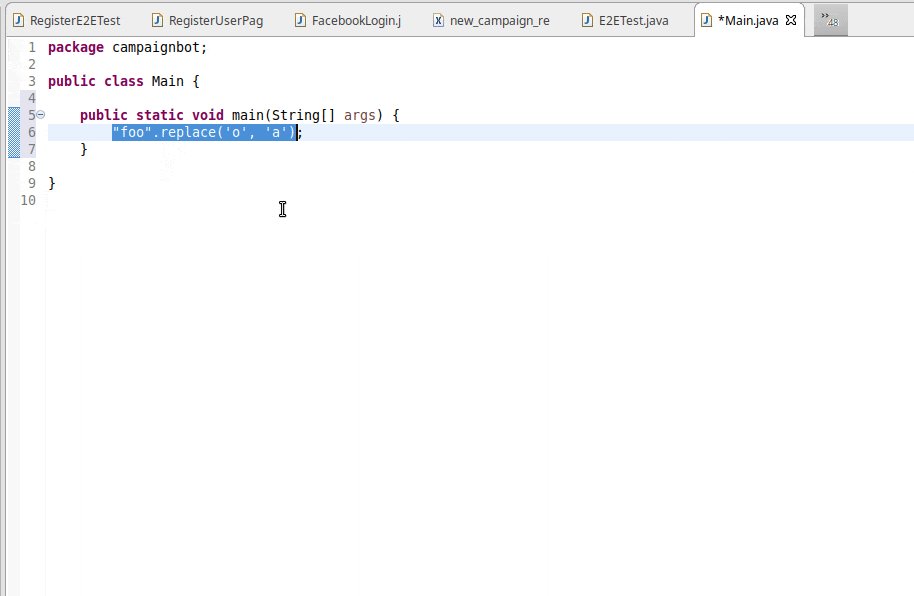
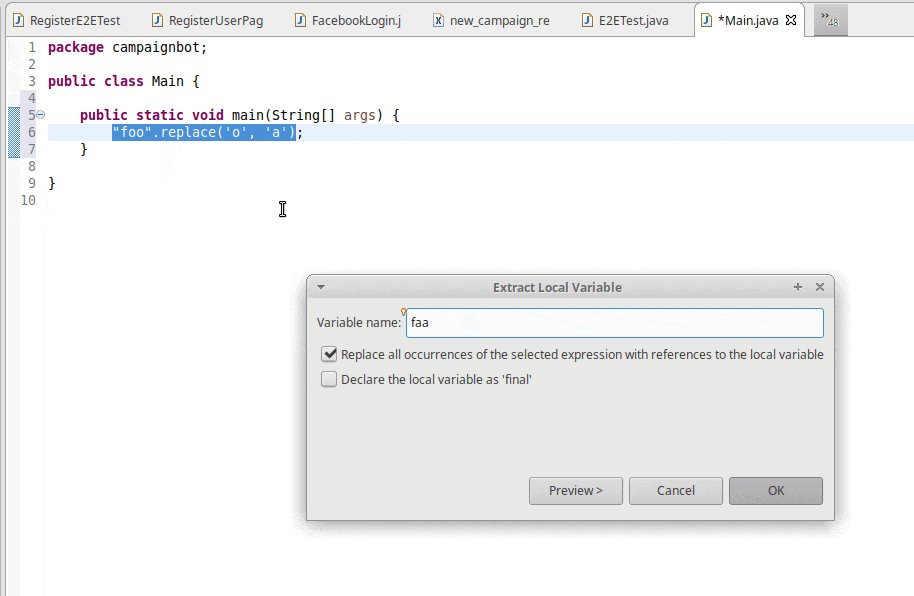
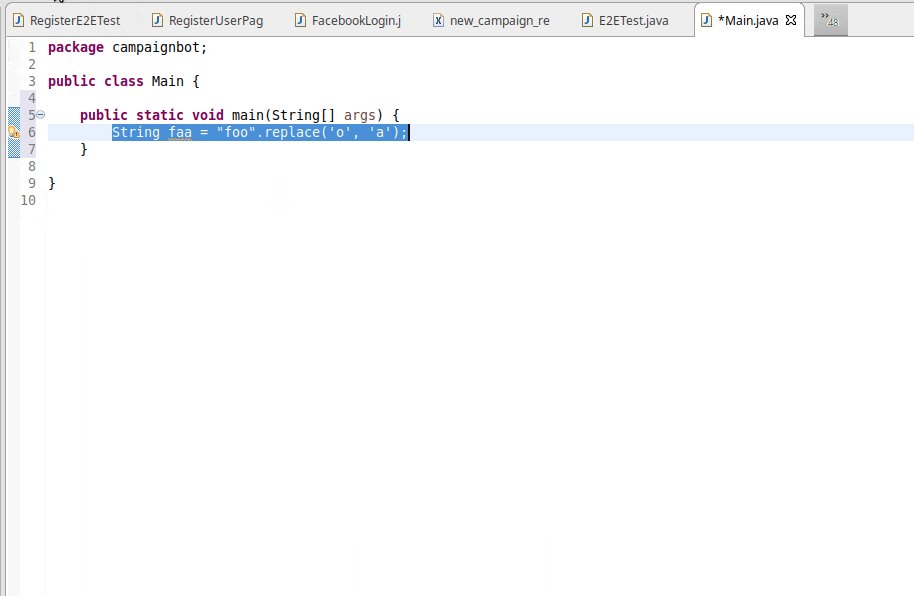
标记表达式"foo".replace("o", "a")或整行 → "提取到封闭作用域中的常量",将其命名为test,函数将被重构为以下内容:
function main(){
const test = "foo".replace("o", "a")
return test
}
还有一个“快速修复”命令(Ctrl+.),可用于修复和重构。
如果你想为此操作定义额外的快捷方式,请在keybindings.json中手动定义(文档):
{
"key": "shift+ctrl+alt+r",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant"
}
}
- ford04
2
谢谢,那很好用。你知道在哪里可以找到可用重构的列表吗?如果我想找到“移动到文件”的“种类”。我找到了这个文档https://code.visualstudio.com/docs/editor/refactoring但没有其他信息。 - Frederik Claus
3我没有在文档中找到完整的代码操作列表。你可以这样做:进入你的
keybindings.json 文件,添加一个新的 "editor.action.codeAction" 条目,并且在 kind 中,VS Code 提供自动完成。通过输入 "refactor.",你可以看到所有可能的重构操作 - 其中之一是 refactor.move.newFile,这应该是你想要的操作。 - ford04网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 13 Visual Studio Code:[js]类型只能在.ts文件中使用
- 5 对齐Visual Studio Code和Visual Studio键盘映射
- 4 键盘访问Visual Studio Code状态栏
- 4 在Visual Studio Code中打开键盘快捷方式面板的快捷键
- 6 Visual Studio Code中的PHP块快捷方式
- 3 Visual Studio Code: "Line Comment and Move down"组合键的键盘快捷方式
- 31 在 Visual Studio Code 中,弹出快速修复菜单的键盘快捷方式是什么?
- 22 在Visual Studio Code中,像IntelliJ一样完成语句的键盘快捷方式是什么?
- 5 Visual Studio和Visual Studio Code中相同的快捷方式
- 6 Visual Studio Code 中的增量搜索快捷方式