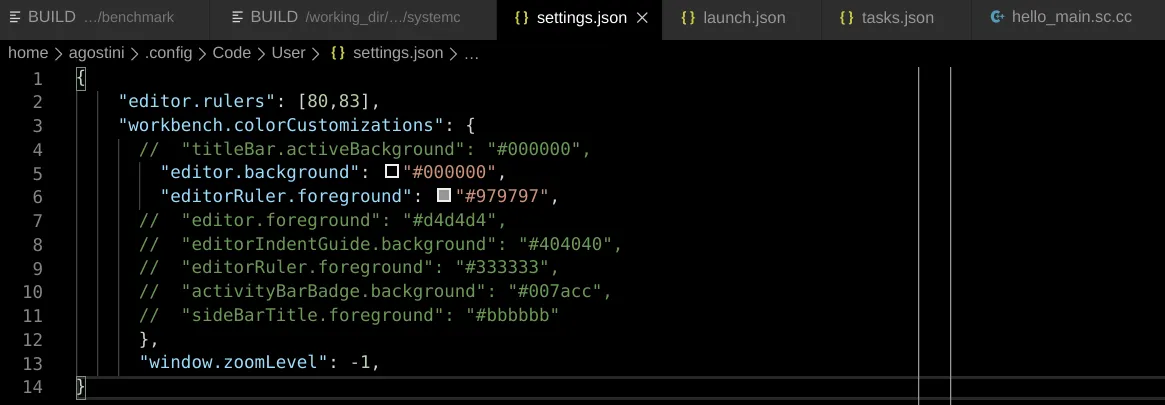
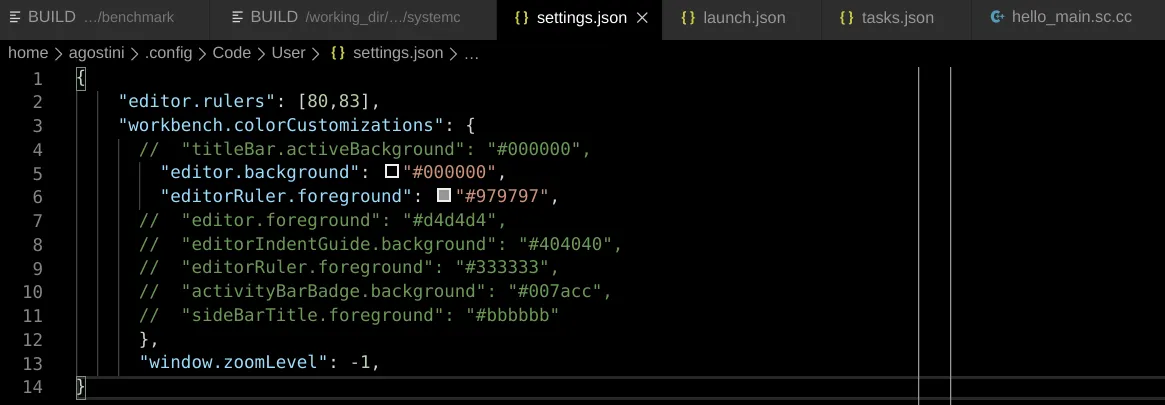
我正在将我的开发转移到VSCode,我想知道如何设置垂直列而不是垂直标尺,就像在Visual Studio Code中的垂直标尺?中所解释的:
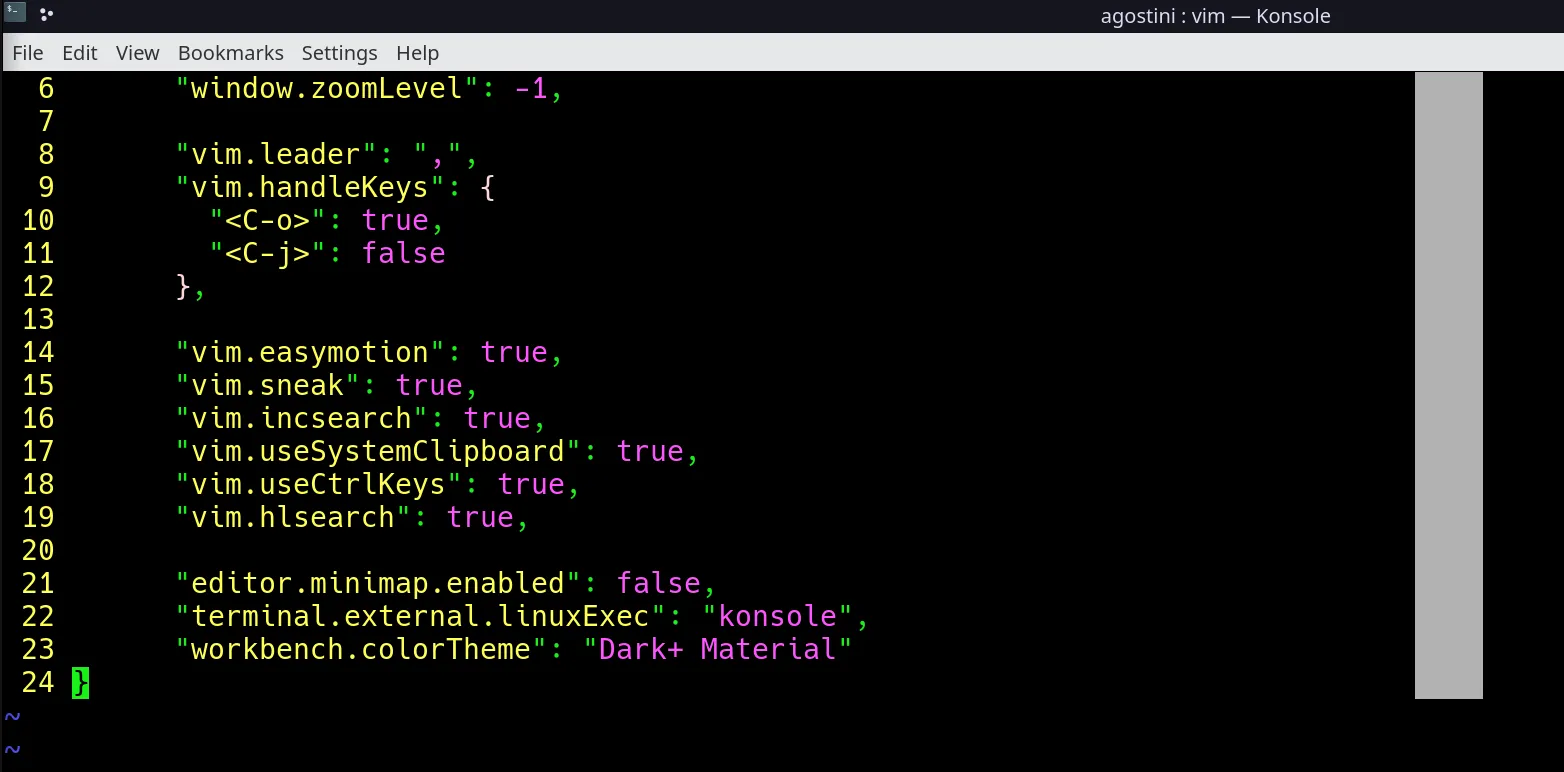
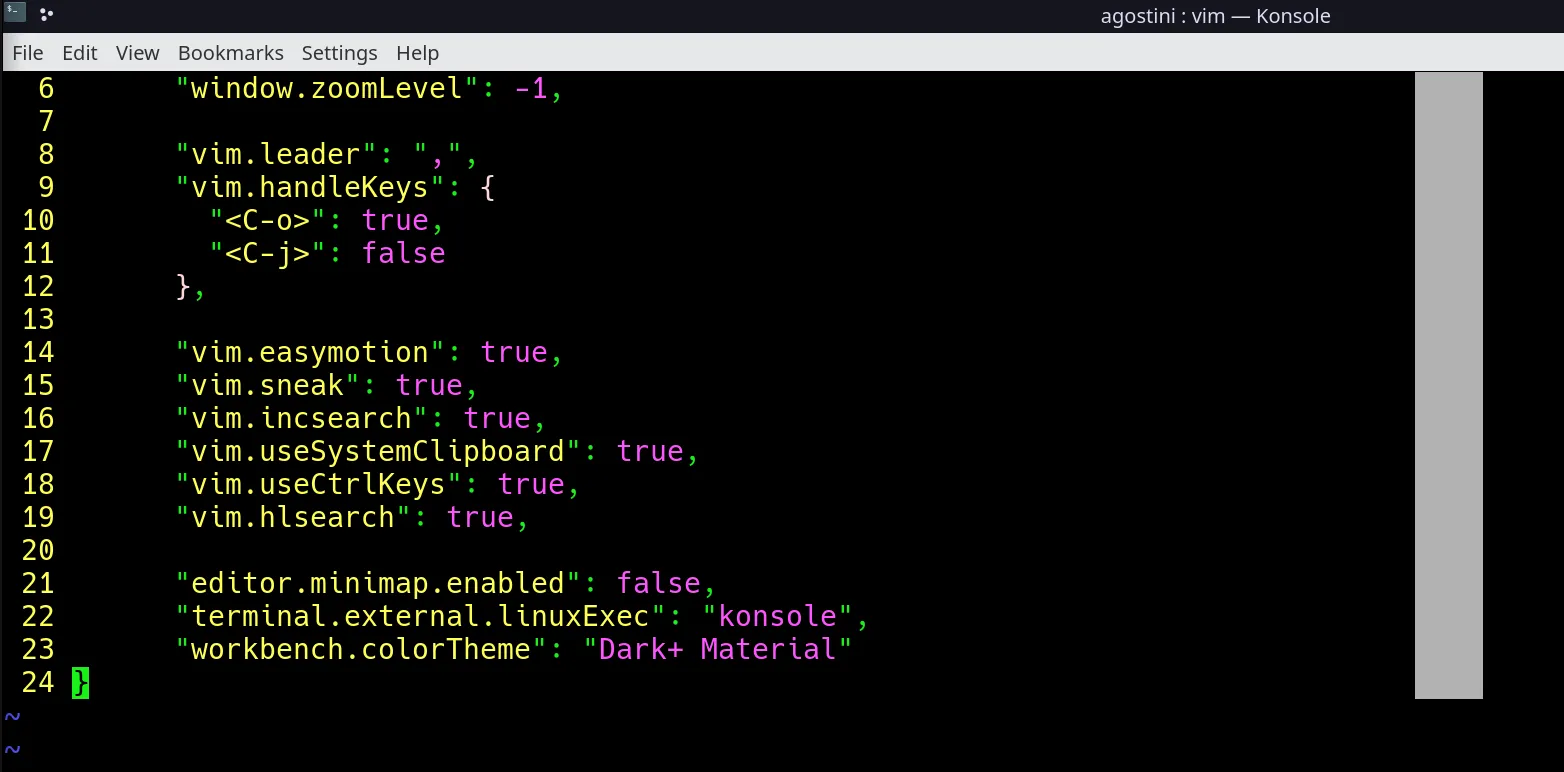
我有什么: 我想要的是垂直列是实心的(来自vim column的截图):
我想要的是垂直列是实心的(来自vim column的截图):
 更新:
更新:
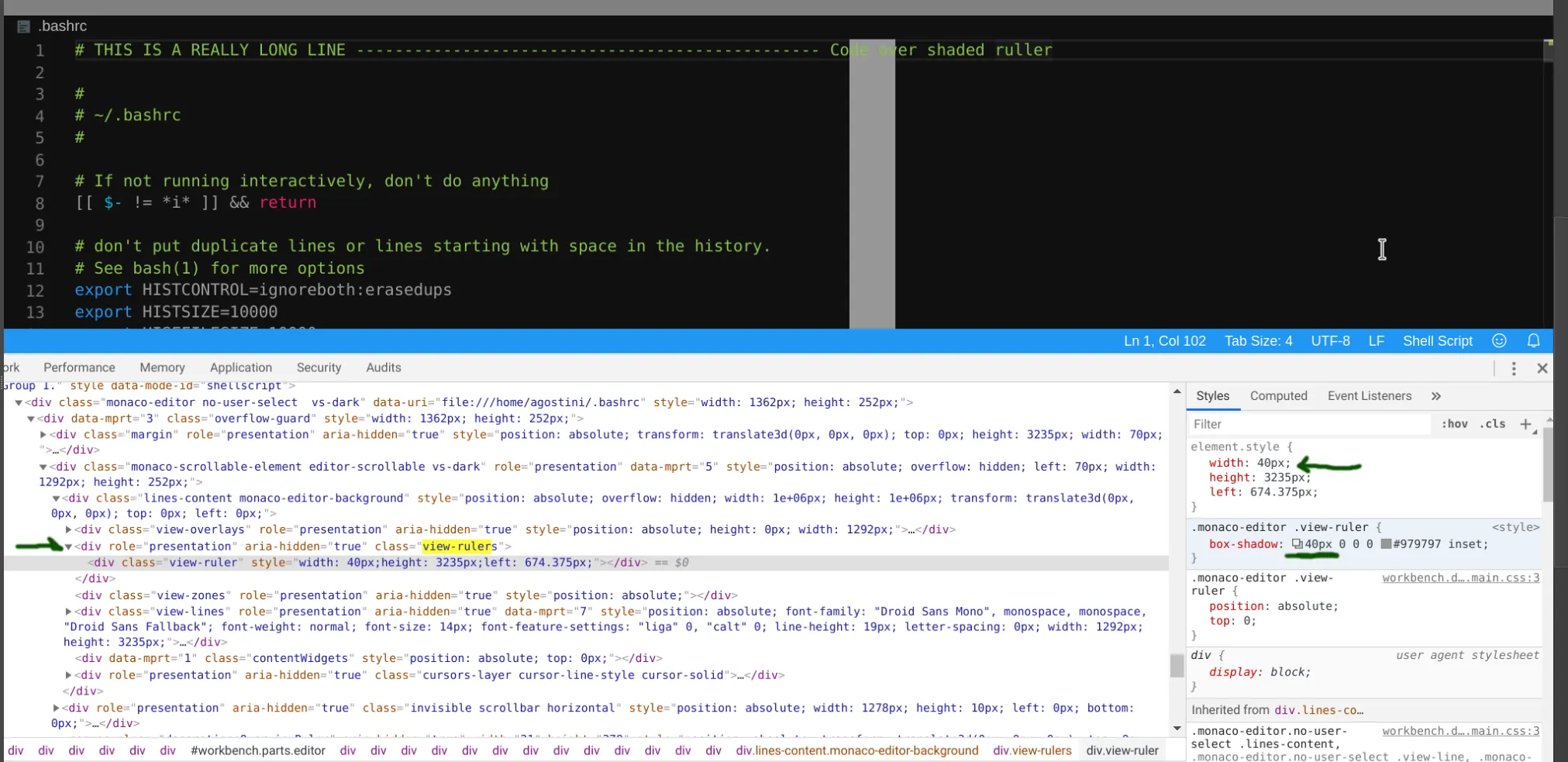
实际上,在@bgse建议后,我花了一些时间找到了所有必须修改以启用此功能的位置。请参见下面的绿色箭头。
我有什么:
 我想要的是垂直列是实心的(来自vim column的截图):
我想要的是垂直列是实心的(来自vim column的截图):
 更新:
更新:实际上,在@bgse建议后,我花了一些时间找到了所有必须修改以启用此功能的位置。请参见下面的绿色箭头。
box-shadow 参数限制了所有标尺阴影区域的大小。默认情况下,vscode将其设置为1px。在手动增加它之后,可以手动增加view-ruler元素的width。
有没有可能从settings.json文件中更改这些参数?

https://github.com/microsoft/vscode/tree/master/src/vs/editor/browser/viewParts/rulers。该代码会插入以下样式行:.monaco-editor .view-ruler { box-shadow: 1px 0 0 0 #979797 inset; }。通过调整box-shadow可以在一定程度上修改标尺的厚度。 - nico