我只想将我的设计作为底部导航视图显示,因此我在 menu.xml 文件中尝试了以下设置:tools:showIn="bottom_navigation_view",但是对我的设计视图选项卡没有任何影响。
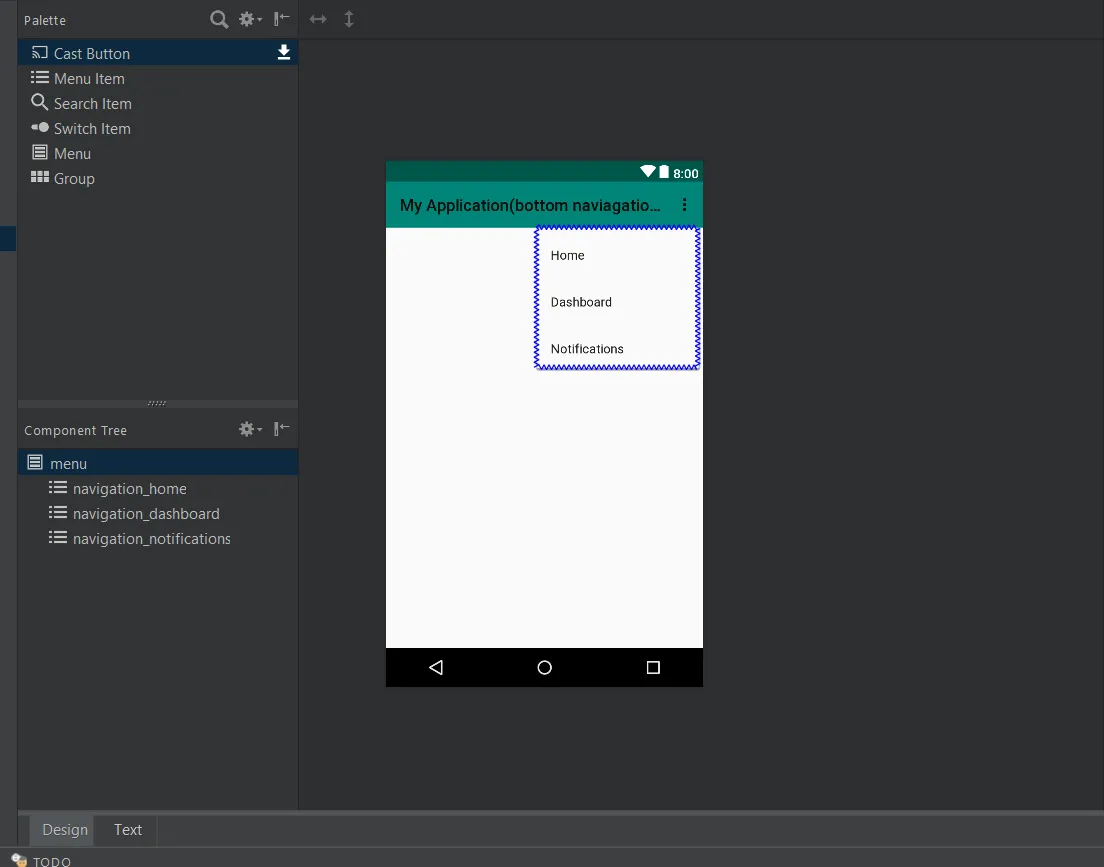
我不想要的菜单视图的图片:
我不想要的菜单视图的图片:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="bottom_navigation_view">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_home" />
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard" />
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications" />
</menu>
请建议我一个适合的tools:showIn 值,使其能够正常工作。

@layout/yourlayout而不是bottom_navigation_view。 - karanNavigationView上。我尝试了 @KaranMer 说的方法,但是没有起作用。 - Just The Highlightstools:showIn="navigation_view"作为另一种选择。 - Zain