想知道为什么Visual Studio Code会提示#!/usr/bin/env node的问题?
如何解决这个错误?请看以下指针:

复现步骤
安装Code并且安装Node.js和npm(如果尚未安装)。
然后按照以下说明操作:
npm install -g express
npm install -g express-generator
express awesome-app
cd awesome-app
code .
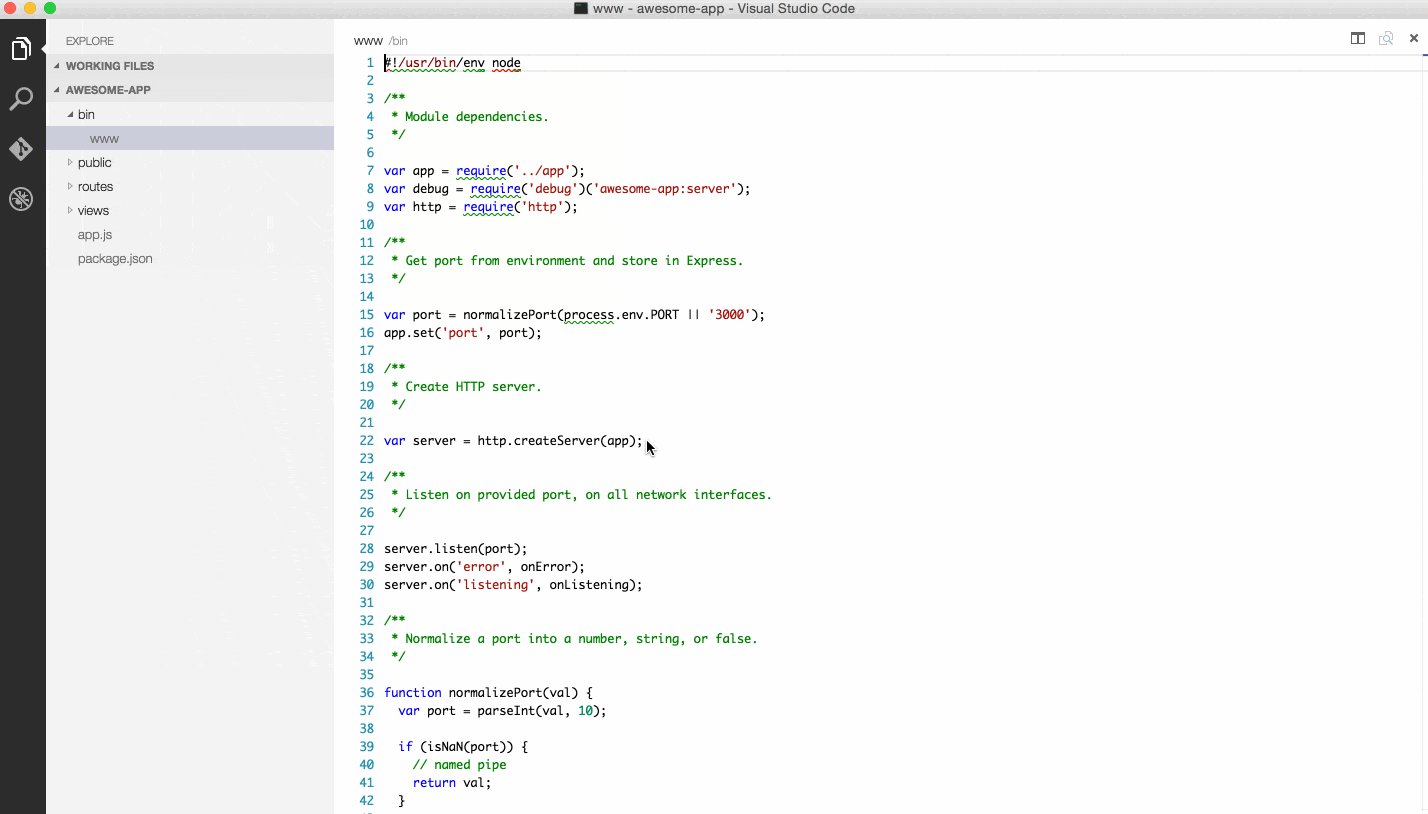
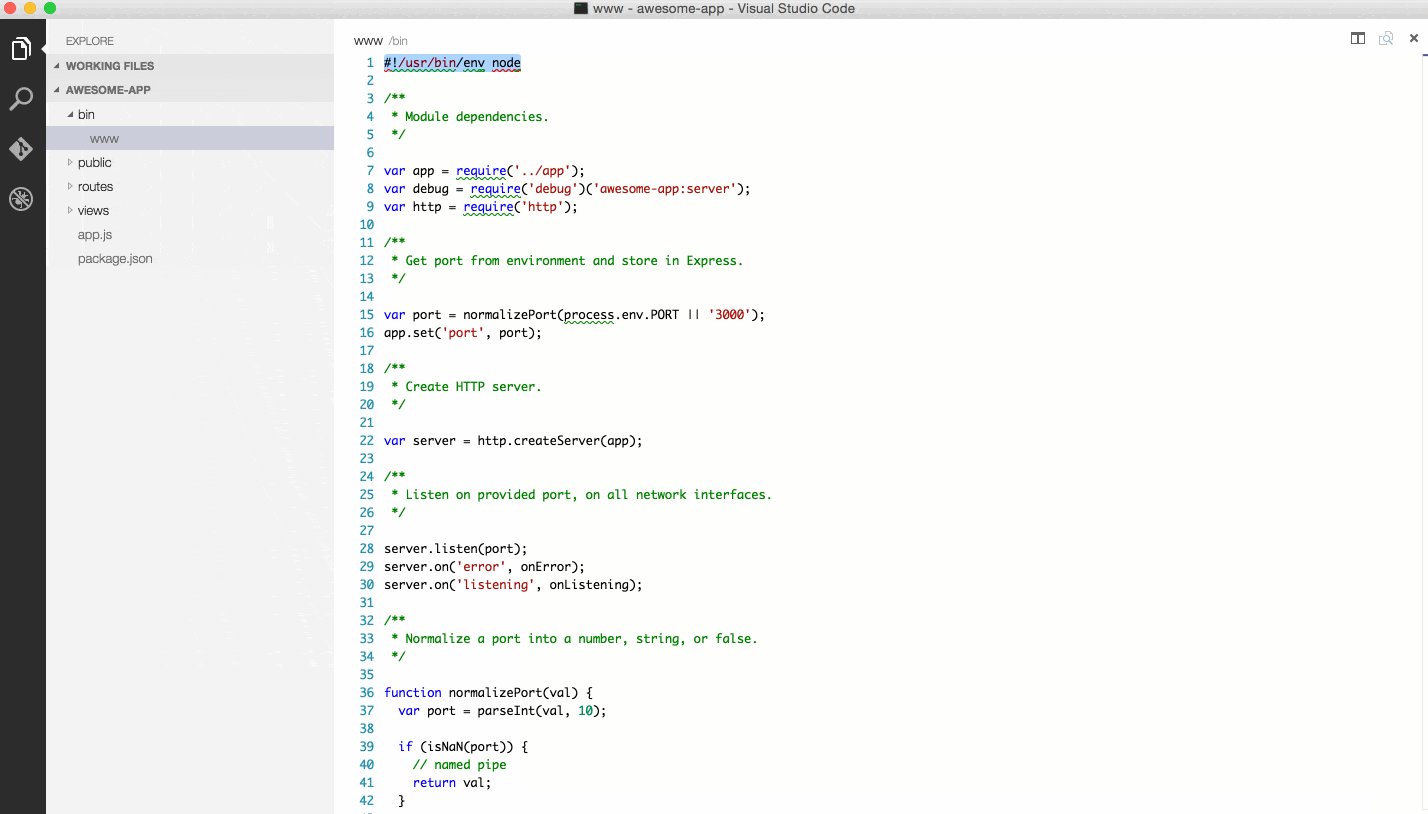
打开编辑器中的bin/www文件,查看在#!/usr/bin/env node这一行下面的波浪线。
Visual Studio Code 自动检测到语法为JavaScript。

PS: 我正在使用Mac OS X的Visual Studio Code

.cmd文件。 - mscdexvscode对此感到困惑。请按照说明打开文件path/to/bin/www。 - Sarbbottam