我正在尝试在更改事件上捕获文件:
这是我的HTML代码:
<input type="file" id="file-upload" name="file-upload">
这是我的JavaScript代码(使用jQuery):
$('#file-upload').bind("change", function(e){
var file = (e.srcElement || e.target).files[0];
console.log(e);
}
它可以完全正常地处理图像、txt、doc、docx、xlsx等等,但是无法处理zip文件。
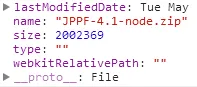
当我尝试使用zip文件时,变量file包含了一个空的type属性。
您有什么想法,为什么会这样,以及如何解决呢?
编辑1
我使用的是Windows 7上的Chrome浏览器。我的文件是用7zip压缩的。
编辑2
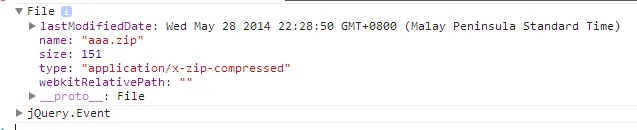
以下是我得到的结果:


file变量?输出结果是什么? - Bergi