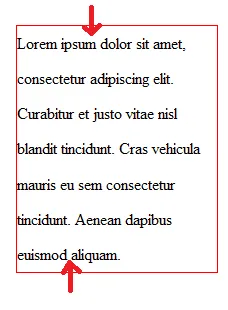
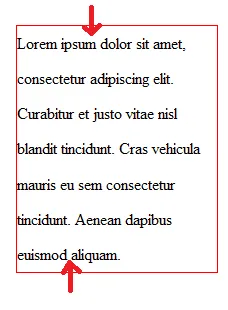
我想去掉段落文本的上下填充,而不改变文本的行高。请参见下面的图片,我希望上下边框与文本之间没有任何填充。
段落高度不固定。

HTML:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
CSS:
p{
width: 200px;
line-height: 2.2;
border: 1px solid red;
}
我想去掉段落文本的上下填充,而不改变文本的行高。请参见下面的图片,我希望上下边框与文本之间没有任何填充。
段落高度不固定。

HTML:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
CSS:
p{
width: 200px;
line-height: 2.2;
border: 1px solid red;
}
您可以将其包装在 div 中,然后给它一个负边距 DEMO http://jsfiddle.net/kevinPHPkevin/Dqmu8/7/
p{
line-height: 2.2;
margin:-10px 0 -10px 0;
}
div{
width: 200px;
border: 1px solid red;
}
padding:0 ... - PlantTheIdea如果您不处理line-height属性(毕竟是line-height导致了空格),则无法实现此操作;但是,您可以专门针对::first-line伪元素的line-height进行定位:
p{
width: 200px;
line-height: 2.2;
border: 1px solid red;
padding: 0;
}
p::first-line {
line-height: 1em;
}
很遗憾,没有::last-line伪选择器,因此只能针对第一行进行定位。
参考资料:
span或div元素中,并使用display: block或类似的东西?)。 - David Thomas
<p>标签。 - Oded