我正在遵循这个指南来创建一个Github页面
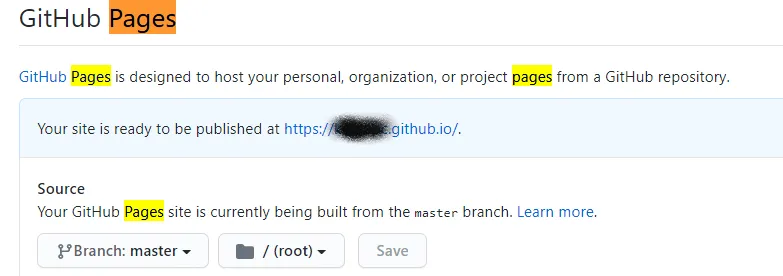
我创建了一个存储库,将其克隆到我的项目目录并推送,最后到达了这个最后一步:
Fire up a browser and go to http://username.github.io. Give it a couple of minutes for your page to show up—there will be a delay this very first time. In the future, changes will show up pretty much instantly.
我的Github repo链接是这个:https://github.com/leongaban/gabanco
所以我认为我的Github页面链接应该是这个之一:
http://leongaban.gabanco.github.io/
或者
然而目前这两个链接都无法使用 :(
有人之前创建过Github页面吗?最终我想在上面尝试使用Jekyll。
 }}
}}