我在导航栏左侧有一个按钮。附近还有一个UIButton按钮。
现在,当我点击导航栏下方的按钮时,在许多情况下,导航栏上的按钮也会被点击。
这是为什么?有任何建议吗?
谢谢。
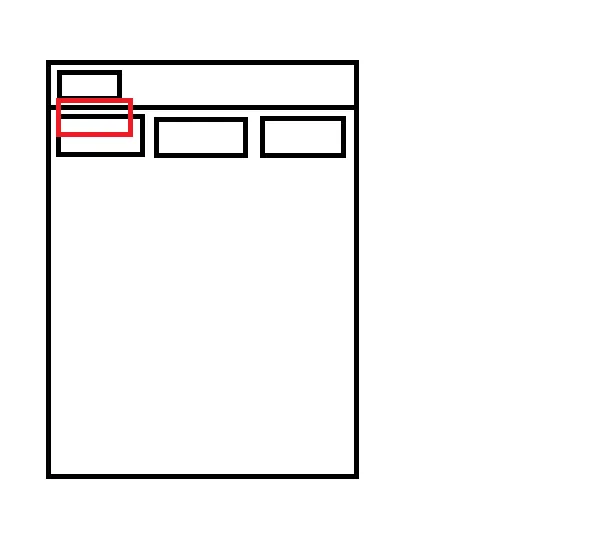
图片:如果您在红色按钮内部的任何位置单击,则仍会按下导航栏左上角的按钮。

导航栏按钮代码:
UIButton *leftButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 25, 25)];
[leftButton setShowsTouchWhenHighlighted:NO];
[leftButton setImage:[UIImage imageNamed:@"deals.png"] forState:UIControlStateNormal];
[leftButton setImage:[UIImage imageNamed:@"deals_down.png"] forState:UIControlStateSelected];
[leftButton setImage:[UIImage imageNamed:@"deals_down.png"] forState:UIControlStateHighlighted];
[leftButton addTarget:self action:@selector(dealsButtonPressed:) forControlEvents:UIControlEventTouchDown || UIControlEventTouchUpInside];
self.navigationItem.leftBarButtonItem = [[[UIBarButtonItem alloc] initWithCustomView:leftButton] autorelease];
[leftButton release];